TypeScript中class类型实例讲解
亦世凡华、 人气:0class类型
TypeScript支持ES引入的class关键字,并为其添加了类型注解和其他语法(例如:可见性修饰符)。
class person {
// 声明初始值,可省略类型注解(TS类型推论为string)
name:'张三'
// 声明成员类型为 number 没有初始值
age: number
}
const p = new person()
p.name
p.age构造函数
在class构造函数中,需要为构造函数指定类型注解,否则会被隐式推断为any,构造函数不需要返回值类型。
class Person {
name:string
age:number
constructor(name:string,age:number){
this.name = name
this.age = age
}
}
const p = new Person('张三',18)在class的实例方法中,方法的类型注解(参数与返回值)与函数用法相同。
class Point {
x=1
y=2
scale(n: number){
this.x*=n
this.y*=n
}
}
const p = new Point()
p.scale(5)
console.log(p.x,p.y);// 5 10class类的继承
在class类的继承中,提供了两种类的继承方式:1、extends(继承父类) 2、implements(实现接口)。注意:JS中只有extends,而implements是TS提供的。
class Animal {
move(){
console.log('我是动物');
}
}
// 使用 extends 继承父类
class Dog extends Animal {
name='狗'
say(){
console.log('我是狗');
}
}
const p = new Dog()
p.move()// 我是动物
p.say()// 我是狗
console.log(p.name);// 狗interface Animals {
name: string
say(): void
}
// Dog类继承接口Animals,意味着Dog类必须提供Animals接口中指定的所有方法和属性
class Dog implements Animals {
name = 'hobble'
say(): void {
console.log('汪汪汪');
}
}可见修饰符
在class中,类的可见性可以使用TS来控制class的方法或属性对于class外的代码是否可见。可见性修饰符包括:public(公有的)、protected(受保护的)、private(私有的)。
class Animal1 {
// 因为 public 是默认可见的,所以可以直接忽略
public move(){
console.log('我是动物');
}
}
class Dog1 extends Animal1 {}
const p1 = new Dog1()
p1.move()// 我是动物
class Animal2 {
// 仅对其声明的所在类和子类中(非实例对象)可见
protected move(){
console.log('我是动物');
}
run(){
this.move
}
}
class Dog2 extends Animal2 {
say(){
this.move
}
}
const p2 = new Dog2()
// p.move() 报错
class Animal3 {
// private表示私有的,只在当前类中可见,对实例对象以及子类是不可见的
private move(){
console.log('我是动物');
}
run(){
this.move
}
}
class Dog3 extends Animal3 {
say(){
// this.move 报错
}
}只读修饰符
除了可见修饰符之外,还有一个常见的修饰符就是:readonly(只读修饰符)。readonly:表示只读,用来防止在构造函数之外对属性进行赋值。
class Person {
// 注意:只要是readonly来修饰的属性,必须手动提供明确属性,否则就是字面量类型
readonly age: number = 18
constructor(age: number){
this.age = age
}
setAge(){
// 无法分配到 "age" ,因为它是只读属性。
// this.age = 20
}
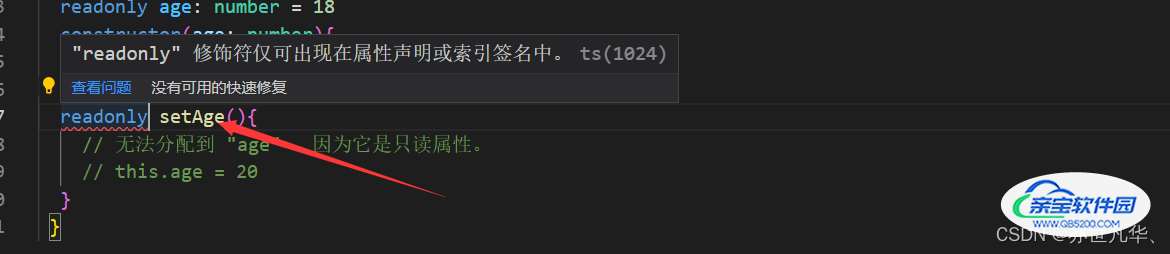
}注意:readonly只能修饰属性不能修饰方法。

在接口和{}表示的对象类型中,也可以使用 readonly 。
// 在接口中
interface People {
readonly name: string
}
let obj: People = {
name:'张三'
}
// obj.name = '李四' 报错
// 在对象中
let oj: { readonly name: string } = {
name:'张三'
}
// oj.name = '李四' 报错总结
加载全部内容