前端中的JS使用调试技巧
人气:0掌握各种js调试技巧,在前端开发中降低开发成本,起到事半功倍的效果。譬如,快速定位问题、降低故障概率、帮助分析逻辑错误等等。多数浏览器都提供了DevTools 供我们调试 JavaScript 应用程序,并且它们的使用方式类似,只要我们学会了如何在一个浏览器上使用调试工具,就很容易在其他浏览器上使用它。
Alert调试
通过内置于Window对象中的alert方法来调试,相信这个大家肯定都知道,可以一行一行的进行判断,是否走到此处。alert的调试方式很原始,它会阻塞UI和javascript的执行,必须点击'OK'按钮才能继续,非常低效。
Console
浏览器相继推出了JS调试控制台,支持使用类似"console.log(xxxx)"的形式,在控制台打印调试信息,而不直接影响页面显示。
JS断点调试
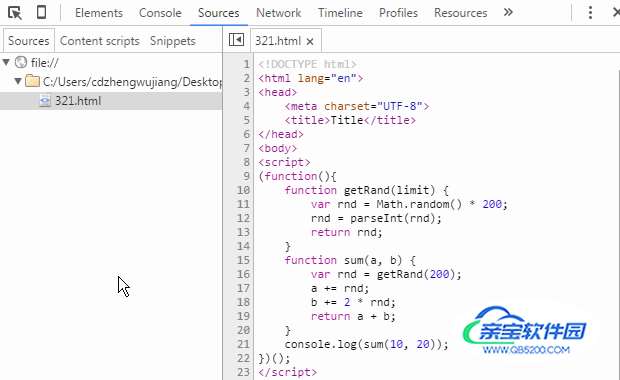
JS断点调试,即是在浏览器开发者工具中为JS代码添加断点,让JS执行到某一特定位置停住,方便开发者对该处代码段的分析与逻辑处理。为了能够观察到断点调试的效果,我们预先随意准备一段JS代码:
3.1、Sources断点
首先,测试代码中我们通过上图console的输出结果可以看出代码应该是正常运行了,但是为什么是应该呢?因为函数中加了一个随机数,而最终结果是否真的是正确的呢?这是毫无意义的猜想,但是假设我现在就是要验证一下:函数传入的两个数、被加的随机数,以及最终的总和。那么该怎么操作呢?
方法一,前面讲过最普通的,无论使用alert还是console,我们可以这么来验证:
方法二,方法一的验证过程存在很明显的弊端就是,添加了很多冗余代码,接下来我们看一下使用断点进行验证,是否更加方便,先看一个如何加断点,以及断点后是什么效果:

如图,给一段代码添加断点的流程是"F12(Ctrl + Shift + I)打开开发工具"——"点击Sources菜单"——"左侧树中找到相应文件"——"点击行号列"即完成在当前行添加/删除断点操作。当断点添加完毕后,刷新页面JS执行到断点位置停住,在Sources界面会看到当前作用域中所有变量和值,只需对每个值进行验证即可完成我们题设验证要求。
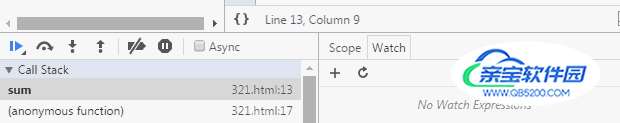
那问题来了,仔细的朋友会发现当我的代码执行到断点的时候,显示的变量a和b的值是已经进行过加法运算后的,我们看不到调用sum函数时初始传入的10和20。那么该怎么办呢?这就要回过头来先学习一下断点调试的一些基础知识了。我们打开Sources面板后其实会在界面中看到如下内容,我们跟着鼠标轨迹逐一看看都是什么意思:

从左到右,各个图标表示的功能分别为:
- Pause/Resume script execution:暂停/恢复脚本执行(程序执行到下一断点停止)。
- Step over next function call:执行到下一步的函数调用(跳到下一行)。
- Step into next function call:进入当前函数。
- Step out of current function:跳出当前执行函数。
- Deactive/Active all breakpoints:关闭/开启所有断点(不会取消)。
- Pause on exceptions:异常情况自动断点设置。
到此,断点调试的功能键介绍得差不多了,接下来我们就可以一行一行去看我们的程序代码,查看每一行执行完毕之后,我们各个变量的变化情况了
如上,我们可以看到a、b变量从最初值,到中间加上随机值,再到最后计算总和并输出最终结果的整个过程,完成题设验证要求不在话下。
其余几个功能键,我们稍微改动一下我们的测试代码,用一张gif图来演示他们的使用方法:

这里需要注意一点,直接在代码区打印变量值的功能是在较新版本的Chrome浏览器中才新增的功能,如果你还在使用较老版本的Chrome浏览器,可能无法直接在断点的情况下查看变量信息,此时你可以将鼠标移动到变量名上短暂停顿则会出现变量值。也可以用鼠标选中变量名称,然后右键"Add to watch"在Watch面板查看,此方法同样适用于表达式。此外,你还可以在断点情况下,切换到Console面板,直接在控制台输入变量名称,回车查看变量信息。该部分比较简单,考虑篇幅问题,不在做图演示。
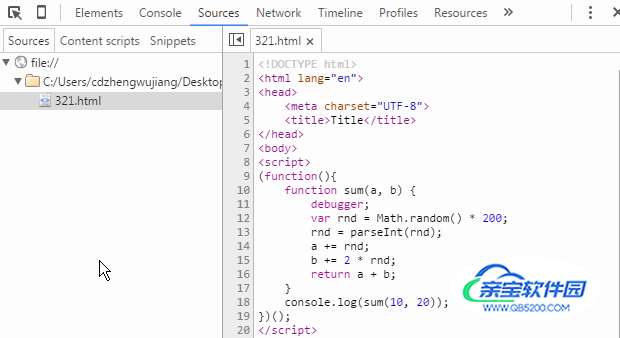
3.2、Debugger断点
所谓的Debugger断点,其实是我自己给它命名的,专业术语我也不知道怎么说。具体的说就是通过在代码中添加"debugger;"语句,当代码执行到该语句的时候就会自动断点。接下去的操作就跟在Sources面板添加断点调试几乎一模一样,唯一的区别在于调试完后需要删除该语句。
既然除了设置断点的方式不一样,功能和Sources面板添加断点效果一样,那么为什么还会存在这种方式呢?我想原因应该是这样的:我们在开发中偶尔会遇到异步加载html片段(包含内嵌JS代码)的情况,而这部分JS代码在Sources树种无法找到,因此无法直接在开发工具中直接添加断点,那么如果想给异步加载的脚本添加断点,此时"debugger;"就发挥作用了。我们直接通过gif图看看他的效果:

总结
调试,是在项目开发中非常重要的环节,不仅可以帮助我们快速定位问题,还能节省我们的开发时间。熟练掌握各种调试手段,定当为你的职业发展带来诸多利益,但是,在如此多的调试手段中,如何选择一个适合自己当前应用场景的,这需要经验,需要不断尝试积累。
加载全部内容