JS获取当前时间戳与时间戳转日期时间格式问题
拾荒旧痕 人气:0JS获取当前时间戳与时间戳转日期时间格式
一、获取当前时间的时间戳(三种方式)
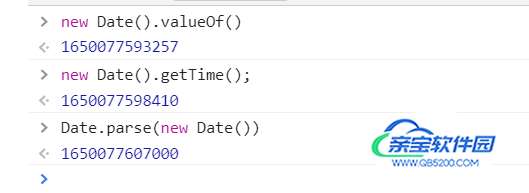
const t1 = new Date().valueOf() // 第一种,推荐 const t2 = new Date().getTime() // 第二种,推荐 const t3 = Date.parse(new Date()) // 第三种,不推荐,精度差一些

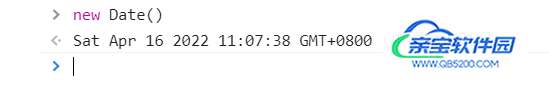
注: new Date()得到的是一个时间对象
const times = new Date() // Sat Apr 16 2022 11:07:38 GMT+0800 (中国标准时间)

二、获取指定日期,时间的时间戳
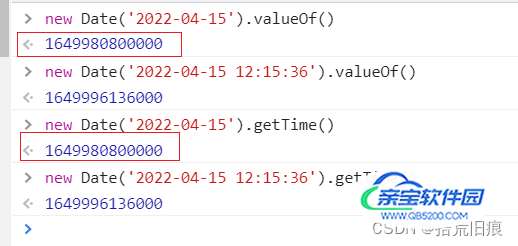
const t = new Date('日期时间').valueOf() // 方法一
const t1 = new Date('日期时间').getTime() // 方法二
const t2 = new Date('2022-04-15').valueOf() // 1649980800000
const t3 = new Date('2022-04-15 12:15:36').valueOf() // 1649996136000
const t4 = new Date('2022-04-15').getTime() // 1649980800000
const t5 = new Date('2022-04-15 12:15:36').getTime() // 
三、时间戳转日期时间(vue项目中)
1. 创建一个date.js文件 ( src/util/date.js)

// 给Date类添加了一个新的实例方法format
Date.prototype.format = function (fmt) {
// debugger;
let o = {
'M+': this.getMonth() + 1, // 月份
'd+': this.getDate(), // 日
'h+': this.getHours(), // 小时
'm+': this.getMinutes(), // 分
's+': this.getSeconds(), // 秒
'q+': Math.floor((this.getMonth() + 3) / 3), // 季度
S: this.getMilliseconds() // 毫秒
}
if (/(y+)/.test(fmt)) {
fmt = fmt.replace(
RegExp.$1,
(this.getFullYear() + '').substr(4 - RegExp.$1.length)
)
}
for (let k in o) {
if (new RegExp('(' + k + ')').test(fmt)) {
fmt = fmt.replace(
RegExp.$1,
RegExp.$1.length === 1 ? o[k] : ('00' + o[k]).substr(('' + o[k]).length)
)
}
}
return fmt
}
// date: 时间对象, pattern: 日期格式
export function formatterDate (date, pattern) {
let ts = date.getTime()
let d = new Date(ts).format('yyyy-MM-dd hh:mm:ss') // 默认日期时间格式 yyyy-MM-dd hh:mm:ss
if (pattern) {
d = new Date(ts).format(pattern)
}
return d.toLocaleString()
}2. 组件里面引入

3. 作为过滤器使用
<template>
<div>
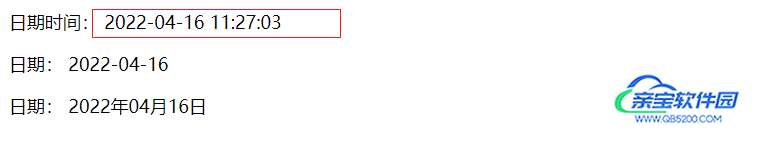
<p>日期时间: {{times | formatterTime('yyyy-MM-dd hh:mm:ss')}}</p>
<p>日期: {{times | formatterTime('yyyy-MM-dd')}}</p>
<p>日期: {{times | formatterTime('yyyy年MM月dd日')}}</p>
</div>
</template>
<script>
import { formatterDate } from '@/util/date.js'
export default {
data() {
return {
times: new Date().valueOf()// 获取当前时间戳
}
},
filters: {
formatterTime(val,type) { // val: 时间戳 (val是通道数据 即过滤器前面的数据,type是过滤器函数传递的参数)
if (!val) return null
const t = new Date(val)
return formatterDate(t, type) // 日期时间
}
}
}
</script>页面效果如下图:

补充:
JavaScript 格式转换 获取当前时间戳 时间戳和日期格式的转换
一、格式转换:前端时间格式2020-02-11T12:24:18.000+0000转化成正常格式
function renderTime(date) {
var dateee = new Date(date).toJSON();
return new Date(+new Date(dateee) + 8 * 3600 * 1000).toISOString().replace(/T/g, ' ').replace(/\.[\d]{3}Z/, '')
}转换完成之后的格式为:2020-02-11 12:24:18
二、获取当前时间戳的方法
第一种方法: var timestamp = Date.parse(new Date()); 结果:1477808630000 不推荐这种办法,毫秒级别的数值被转化为000 第二种方法: var timestamp = (new Date()).valueOf(); 结果:1477808630404 通过valueOf()函数返回指定对象的原始值获得准确的时间戳值 第三种方法: var timestamp=new Date().getTime(); 结果:1477808630404 ,通过原型方法直接获得当前时间的毫秒值,准确 第四种方法: var timestamp4=Number(new Date()); 结果:1477808630404 ,将时间转化为一个number类型的数值,即时间戳
三、时间戳转时间
方法1:
var time = new Date(1526572800000); //直接用 new Date(时间戳) 格式转化获得当前时间 console.log(time); // VM626:2 Fri May 18 2018 00:00:00 GMT+0800 (中国标准时间) var times = time.toLocaleDateString().replace(/\//g,"-")+" "+time.toTimeString().substr(0,8); //再利用拼接正则等手段转化为yyyy-MM-dd hh:mm:ss 格式 console.log(times); // 2018-5-18 00:00:00 不过这样转换在某些浏览器上会出现不理想的效果,因为toLocaleDateString()方法是因浏览器而异的,比如 IE为2016年8月24日 22:26:19 格式 搜狗为Wednesday, August 24, 2016 22:39:42, 可以通过分别获取时间的年月日进行拼接,如方法2
方法2:
var now = new Date(1526572800000), y = now.getFullYear(), m = now.getMonth() + 1, d = now.getDate(), x = y + "-" + (m < 10 ? "0" + m : m) + "-" + (d < 10 ? "0" + d : d) + " " + now.toTimeString().substr(0, 8); console.log(x); // 2018-05-18 00:00:00
加载全部内容