Vue3之Vite中由element ui更新导致的启动报错解决
woodwhale 人气:0Vite中由element ui更新导致的启动报错
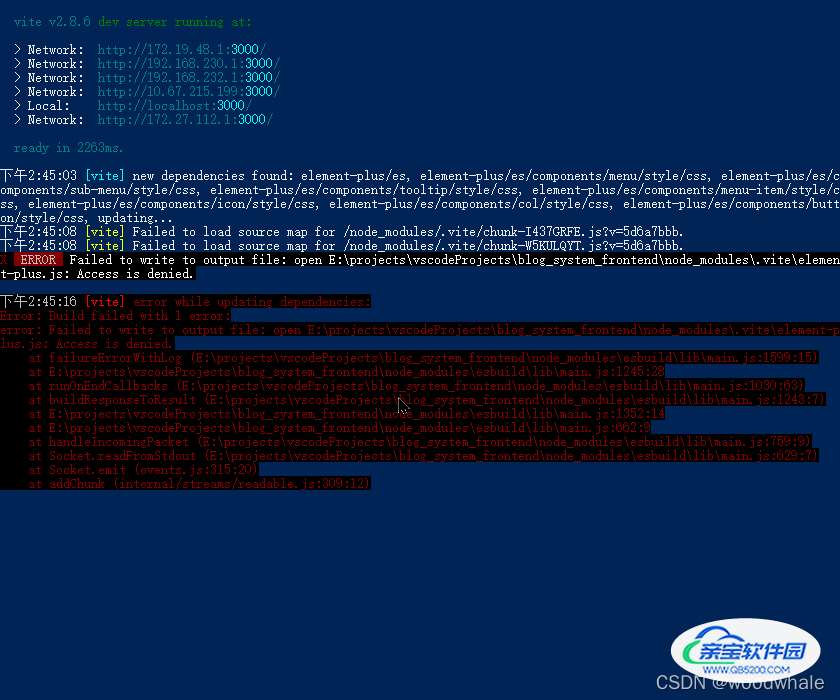
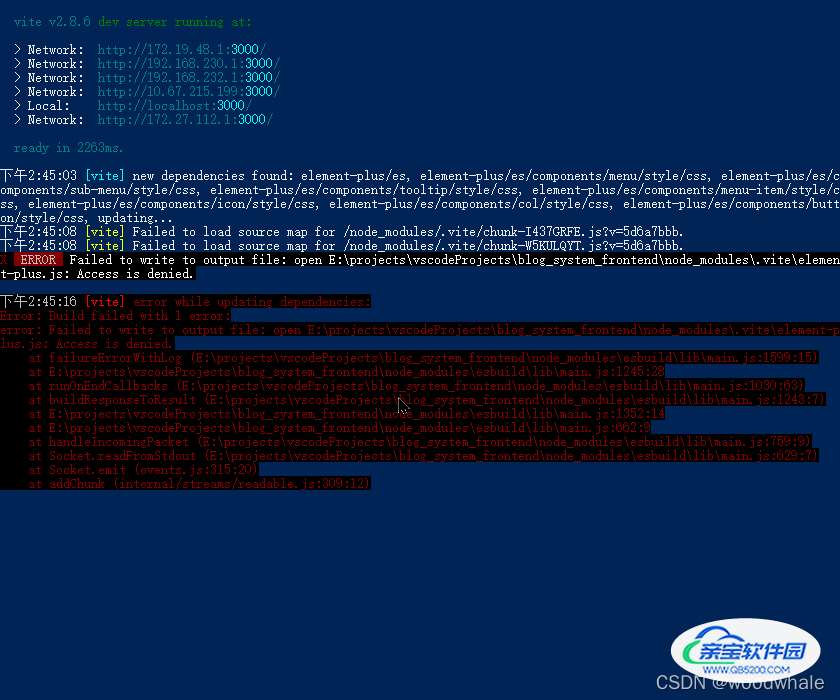
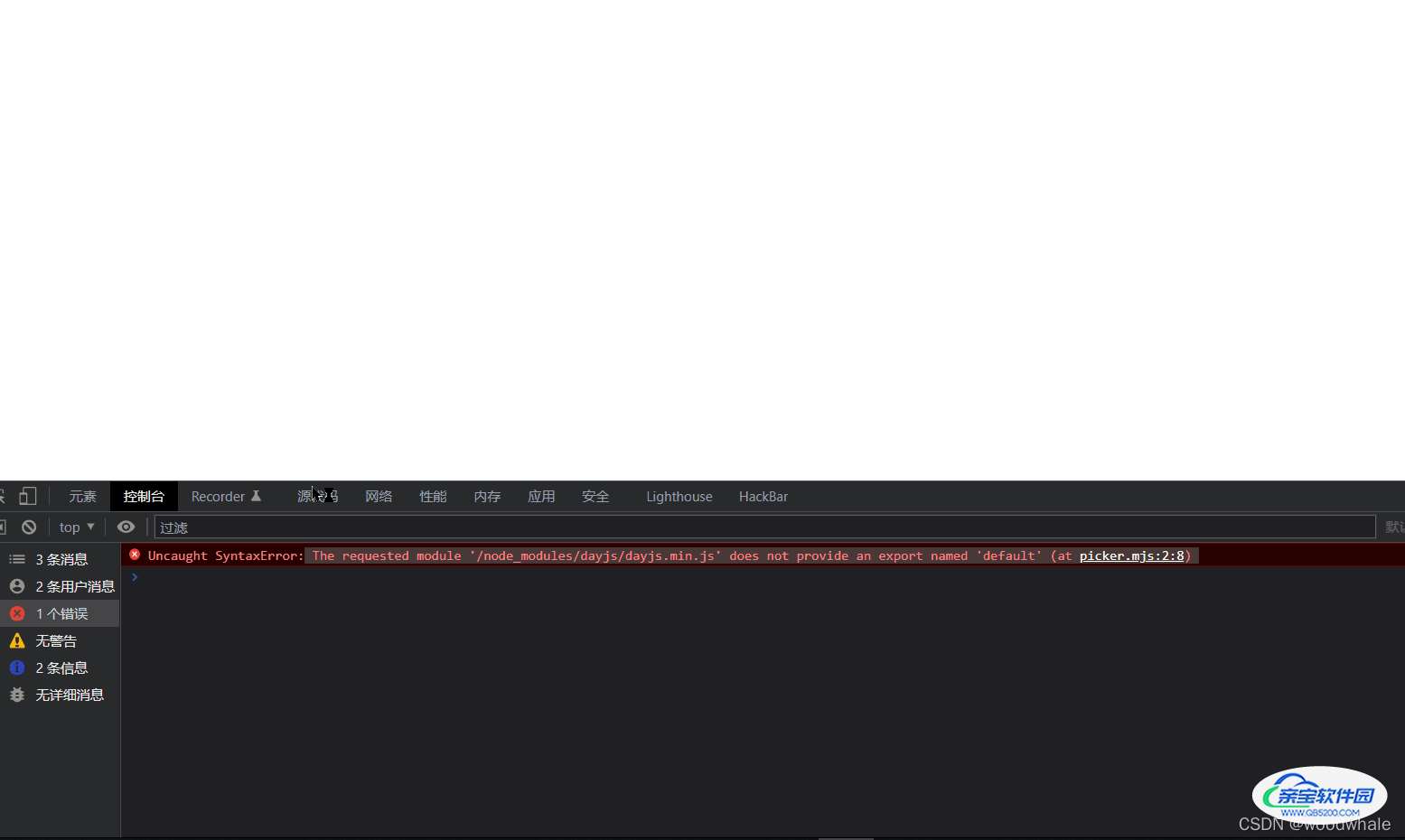
直接上图,报错如下:

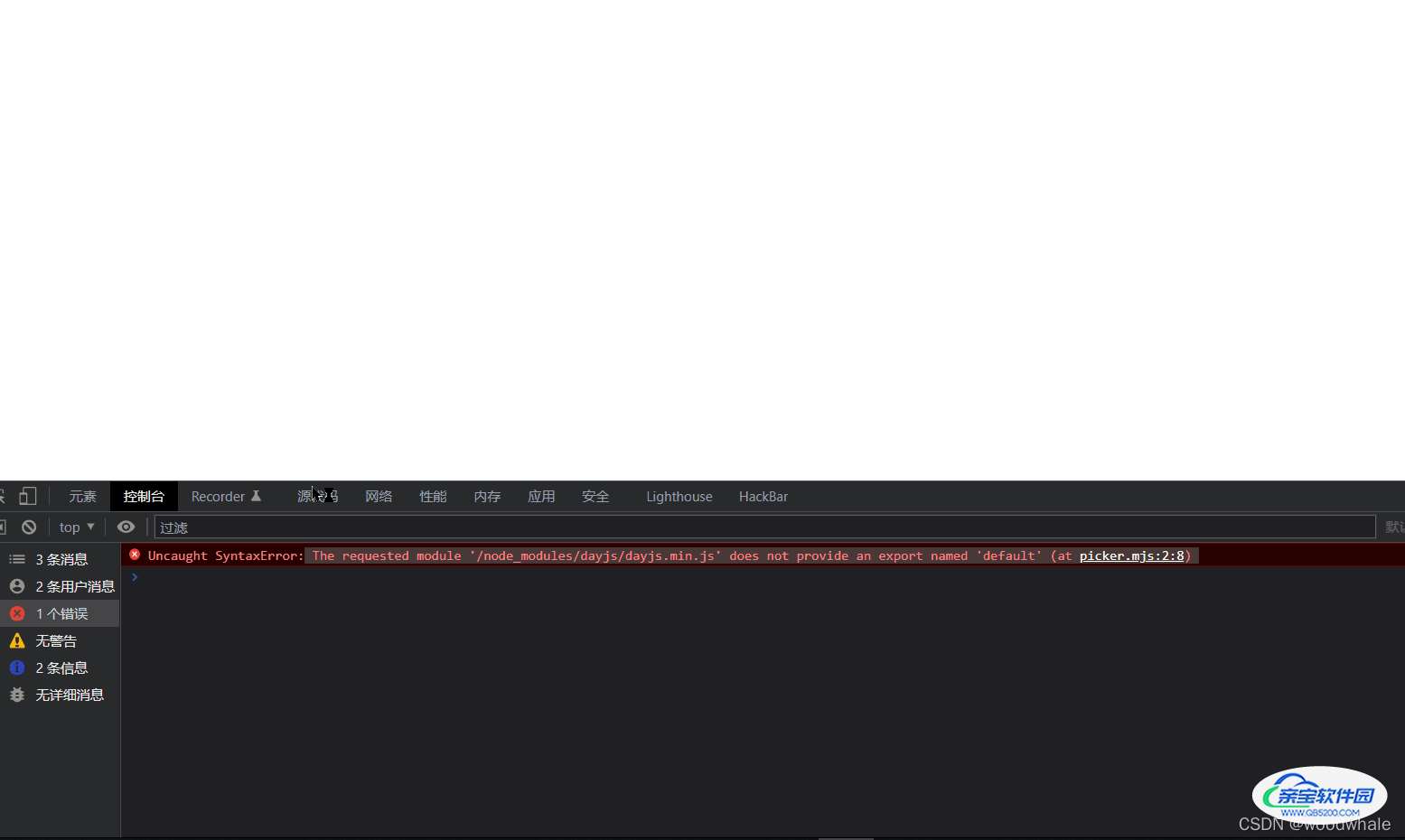
导致的结果就是打开浏览器,啥也没有:

通过谷歌在github上看到了一个解决方法——
问题解决
将node升级为16的版本
我之前一直是14的版本,去nodejs官网下载16.14.2稳定版就可以解决了
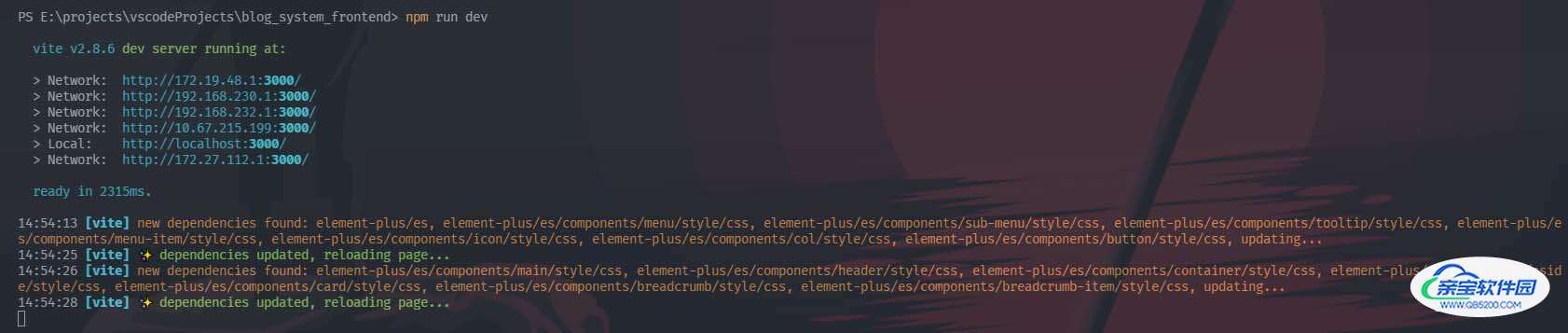
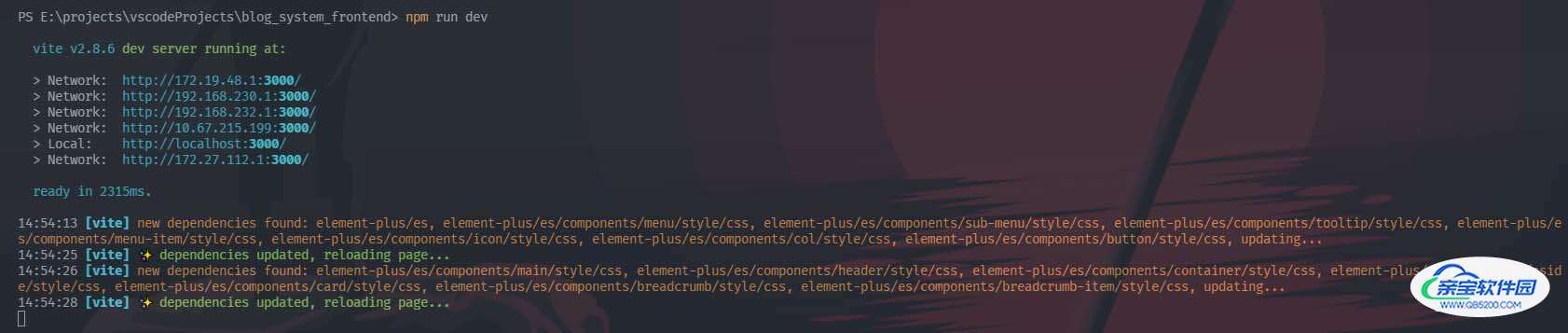
升级之后更新并且启动成功:

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容
直接上图,报错如下:

导致的结果就是打开浏览器,啥也没有:

通过谷歌在github上看到了一个解决方法——
将node升级为16的版本
我之前一直是14的版本,去nodejs官网下载16.14.2稳定版就可以解决了
升级之后更新并且启动成功:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容