vue2 使用@vue/composition-api依赖包 编译、打包各种报错问题分析
丿Mr_Liu 人气:0最近在维护以前(大概一年前)的项目时,遇到个这种问题:
项目本身是用 vue-cli 创建的 vue 2.x.xx 版本的项目,然后引入 @vue/composition-api 依赖包,在实际开发中使用 vue3的语法,
如:
import { defineComponent, reactive, toRefs } from "@vue/composition-api";
export default defineComponent({
setup(props, { root }) {
const state = reactive({ tableData: [], ... });
...
return { ...toRefs(state), ... }
})
})<template>
<el-table :data="tableData">
...
</el-table>
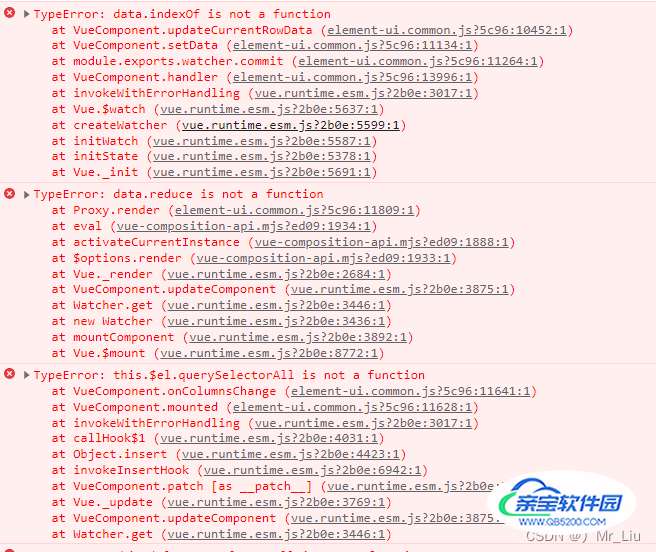
</template>然后 npm run dev 后进入页面后出现 类似于以下的错误:

问题来源
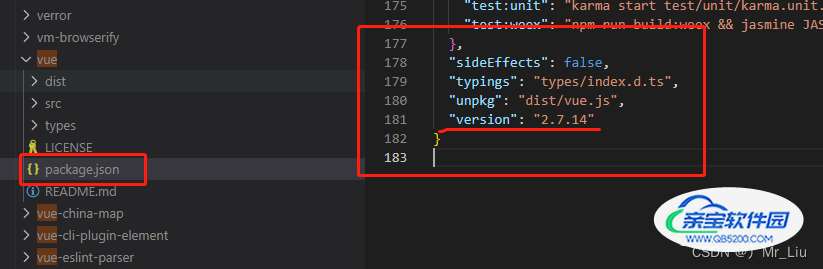
由于package.json 文件中 vue、vue-template-compiler 版本号前面 多了个 ^ 导致实际导入时,node_module中的 vue 版本可能被升级为 2.7.x
// package.json "vue": "^2.6.12", "vue-template-compiler": "^2.6.12",
node_module下的 vue 依赖包

解决办法
1:删除当前项目的 node_module 文件夹
2:删除 package-look.json 文件
3:将 package.json 文件中的 版本号修改成固定版本
// package.json "vue": "2.6.12", "vue-template-compiler": "2.6.12",
4:重新 npm install 在运行项目
ok 问题就解决了。
注意 vue 和 vue-template-compiler 两个依赖间的版本依赖关系,如果版本不一致,可能出现依赖不兼容的问题。
加载全部内容