vue3中的对象时为proxy对象如何获取值(两种方式)
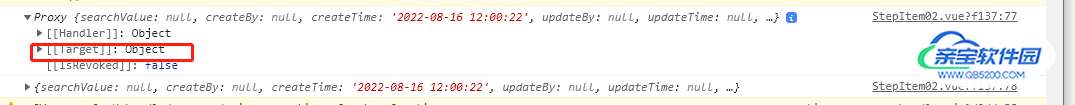
zhang305 人气:0使用vue3.0时,因为底层是使用proxy进行代理的所以当我们打印一些值得时候是proxy代理之后的是Proxy
对象,Proxy对象里边的[[Target]]才是真实的对象。

第一种获取target值的方式:
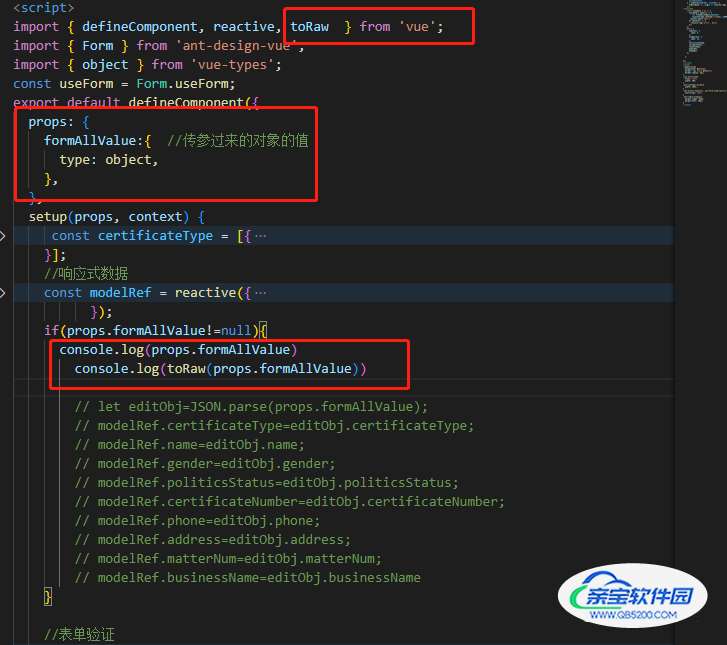
通过vue中的响应式对象可使用 toRaw() 方法获取原始对象
//第一种获取target值的方式,通过vue中的响应式对象可使用toRaw()方法获取原始对象
import { toRaw } from '@vue/reactivity'
var list = toRaw(store.state.menuList)或着如下图的引入方式,用
let obj=toRaw(props.formAllValue)

第二种获取target值
//第二种获取target值的方式,通过json序列化之后可获取值 JSON.parse(JSON.stringify(store.getters.menuList))
PS:vue3中获取proxy包裹的数据
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
在进行 vue3+ts+elementplus 重构vue2项目时遇到了关于proxy的问题
一、具体问题
使用el-upload组件进行图片上传,然后绑定handleChange方法进行图片改变的监听,将上传的图片push到fileList数组中。
const handleChange: UploadProps['onChange'] = (file, fileList1) => {
//当改变时,将fileList1push到fileList数组,然后用fileList进行之后的处理
fileList.push(fileList1)
console.log('测试',fileList)
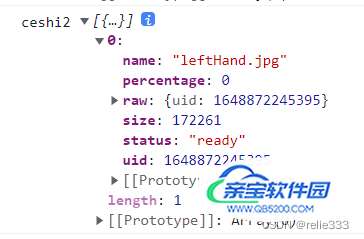
}然后声明一个form表单,对数组进行遍历,插入form表单。此时发现问题:fileList是proxy对象

如图所示,fileList数组被proxy包裹
二、解决办法
查资料了解到:vue3使用proxy代替vue2的object.defineProperty,相当于在对象前设置的“拦截”
可以利用序列化获取,因为这里所取值为数组第一项,所以修改为:
JSON.parse(JSON.stringify(fileList))[0]
输出如图

综上,解决了取出proxy中数据的方法,然后就是对其foreach遍历等操作
加载全部内容