Android布局中gravity与layout_gravity属性说明
黄元帅 人气:0gravity与layout_gravity属性
在android布局中,我们经常会用到“重心”-gravity这个属性。
但是gravity有不同的类型:
gravitylayout_gravity- 相对布局中的layout_center等属性
今天我们就来具体说说。
1、gravity
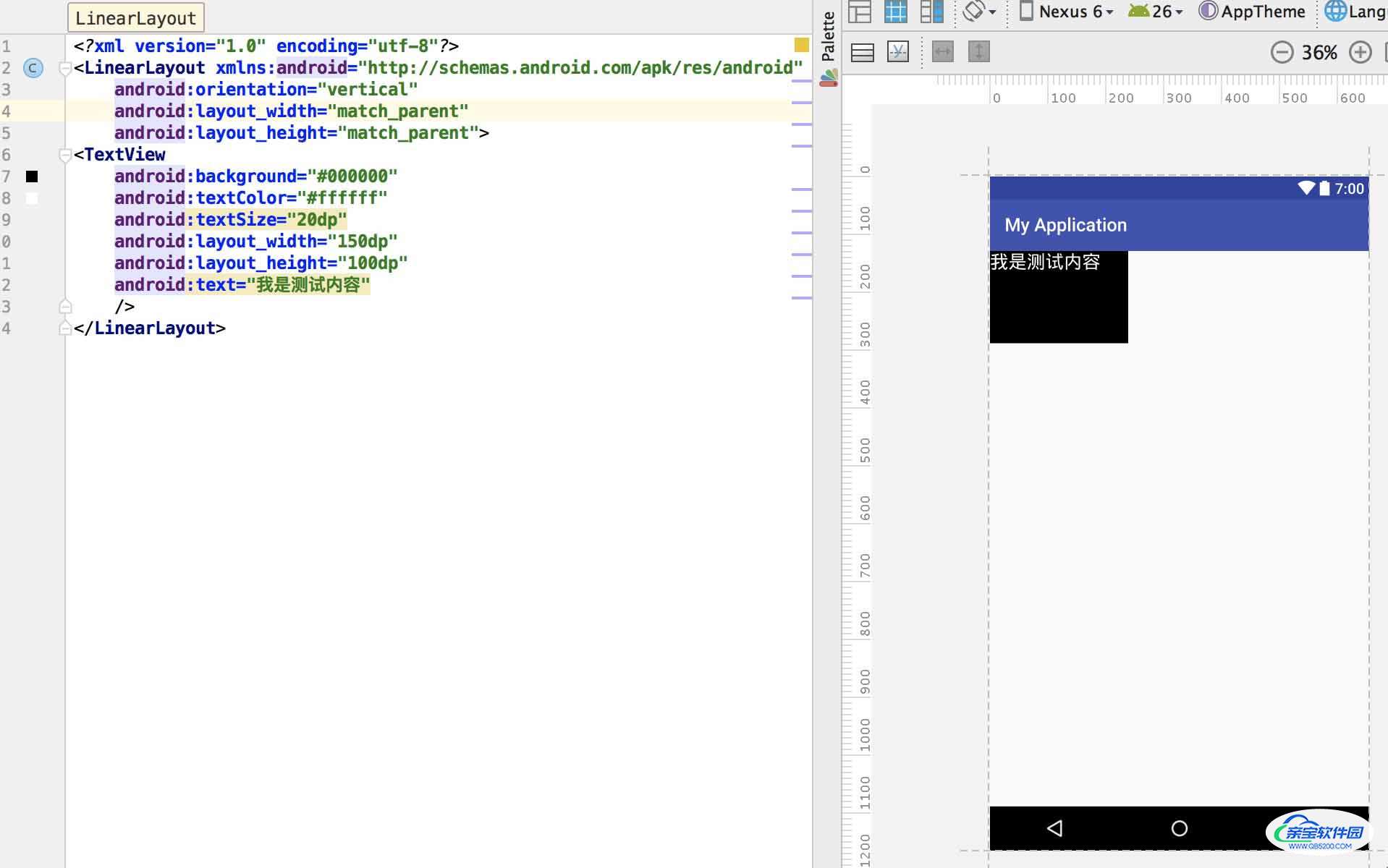
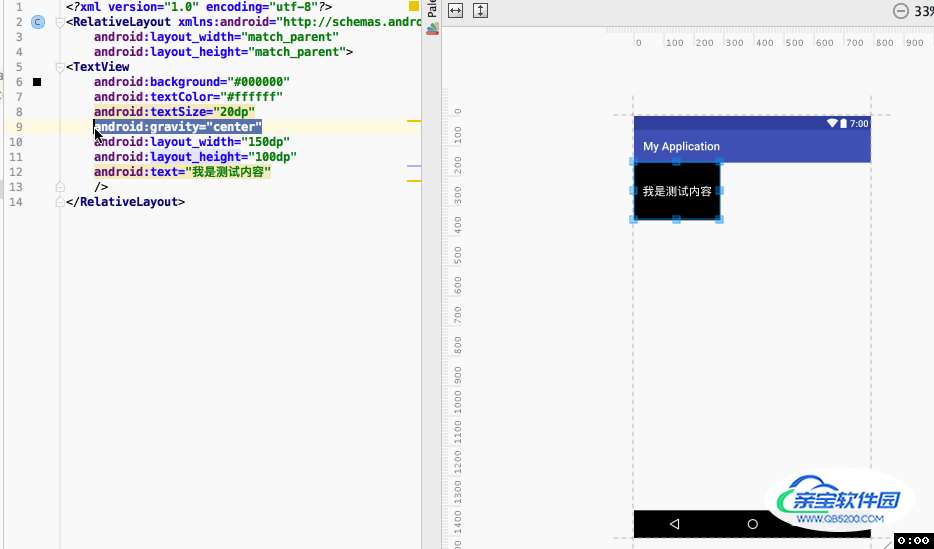
gravity属性是对控件自身内容对自己的限定,拿布局文件test.xml举例来说:

此时在TextView中并没有对gravity属性进行操作,文字内容如上图。
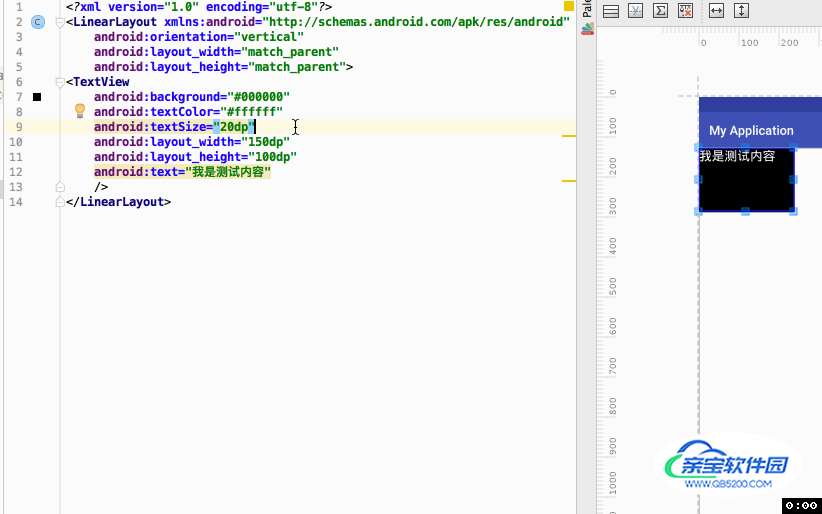
接下来,我们继续设置TextView的gravity属性,观察效果:

2、layout_gravity属性
与gravity属性不同的是,layout_gravity属性是用来设置该View相对与父View的位置,
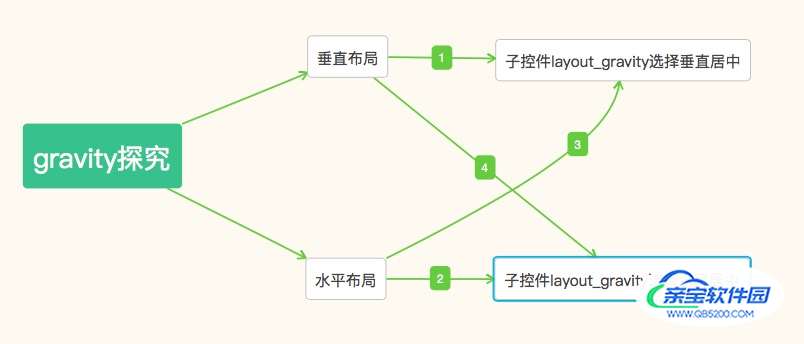
具体情况就个人判断有下面这4种情况:

另外还有一种在父布局横或纵设置wrap_content时,如果在该方向设置layout_gravity属性。
我直接在一个布局中,把这5种情况列出来,下面是我的布局文件代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.primexiao.myapplication.MainActivity"
>
//第4种情况
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#00f0f0"
android:orientation="vertical">
<TextView
android:id="@+id/tv1"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:layout_centerInParent="true"
android:text="我是测试内容"
android:background="#000000"
android:layout_gravity="center_horizontal"
android:textColor="#ffffff"
android:layout_width="100dp"
android:layout_height="100dp" />
</LinearLayout>
//第1种情况
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#00ff00"
android:orientation="vertical">
<TextView
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:layout_centerInParent="true"
android:text="我是测试内容"
android:background="#000000"
android:textColor="#ffffff"
android:layout_gravity="center_vertical"
android:layout_width="100dp"
android:layout_height="100dp" />
</LinearLayout>
//第3种情况
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#00f0f0"
android:orientation="horizontal">
<TextView
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:layout_centerInParent="true"
android:text="我是测试内容"
android:background="#000000"
android:layout_gravity="center_vertical"
android:textColor="#ffffff"
android:layout_width="100dp"
android:layout_height="100dp" />
</LinearLayout>
//第2种情况
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#ff0000"
android:orientation="horizontal">
<TextView
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:layout_centerInParent="true"
android:text="我是测试内容"
android:background="#000000"
android:layout_gravity="center_horizontal"
android:textColor="#ffffff"
android:layout_width="100dp"
android:layout_height="100dp" />
</LinearLayout>
//第5种情况
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#fff000"
android:orientation="horizontal">
<TextView
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:layout_centerInParent="true"
android:text="我是测试内容"
android:background="#000000"
android:layout_gravity="center_horizontal"
android:textColor="#ffffff"
android:layout_width="100dp"
android:layout_height="100dp" />
</LinearLayout>
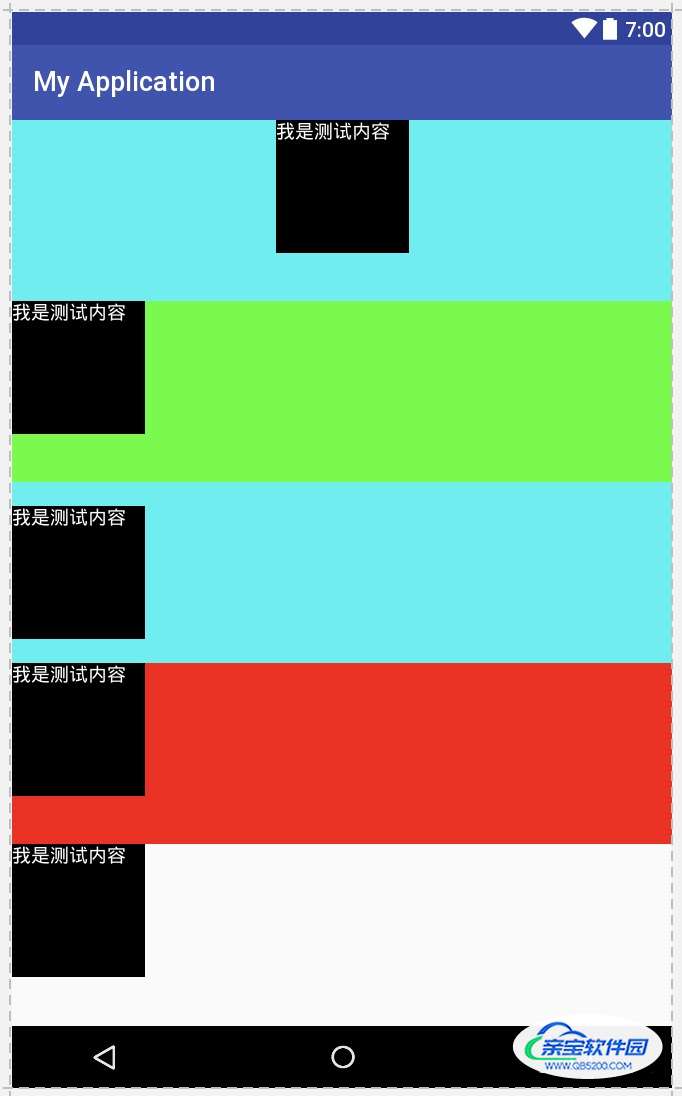
</LinearLayout>效果图如下:

我们可以看到第1和第2种情况下,layout_gravity这一属性根本没有起到作用,个人看法是子控件如果选择横或纵居中,这种属性声明是不能和父布局的排列方式相冲的,这个坑我先替你们踩着:D。
3、相对布局中的layout_center属性
之前遇到过这么一个问题,在RelativeLayout中设置layount_gravity属性,发现并不能实现居中效果,并且layout_gravity也是手动输入,期间并没有智能提示。
后来发现相对布局中,有layout_centerX这么一个属性,让我们来试一下:

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容