Vue突然报错doesn‘t work properly without JavaScript enabled的解决方法
Supernova_gu 人气:0突然报错未启用JavaScript
下午演示项目的时候突然给我整了一出JavaScript未启用,当场就把我整尴尬了;

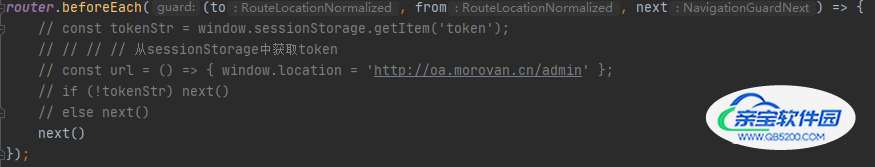
然后我怀疑是不是写的路由守卫有问题就注释了再试

发现问题还在?!
然后经过各种骚操作以后,发现还是报这个js未启用,当场我就不信了!然后我就把yarn和node都重装了把电脑重启!这下绝对没问题了吧!
把项目启动一看!当场傻了!问题还在

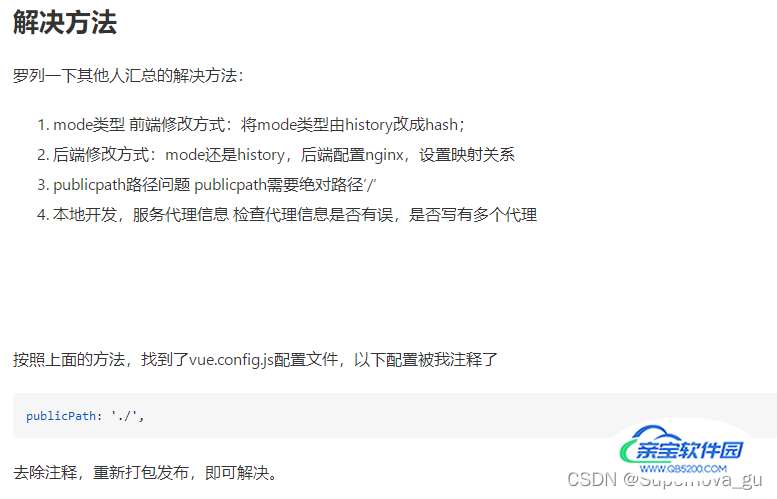
然后我陷入了深深的思考,究竟是什么在搞怪?随之启用了搜索大法!网上的答案满满都是

我发现找不到我想要的,那我就逐个排查!!
先看看是不是vue的问题,所以我启动了一个react
随着 yarn start 的启动,页面成功展示

好了,这下我不怀疑是工具的问题了,应该是vue有问题
所以我去看是不是vue项目有问题,然后我就create了一个新项目

诶,神了 还是没问题!那我的项目为什么还是报JS未启用????
那接下来我就对项目进行了仔细排查!
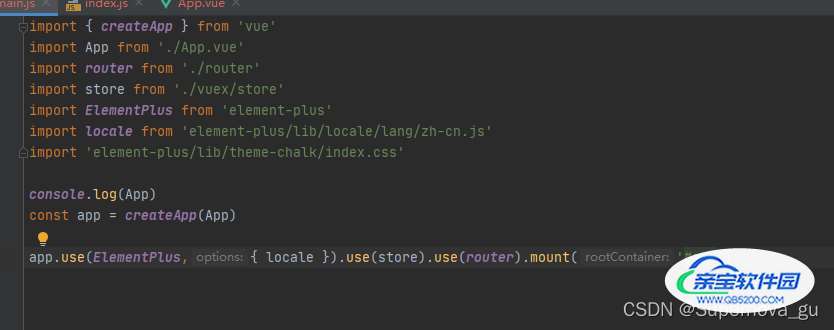
首先我去看main里的每一行!
看起来嫌疑最大的是mount !因为是由他来控制页面渲染,

然后我就去看了官方文档

然后我改了App.vue里的ID,发现没有用
那我就在想了,这个挂载不在这里控制,那在哪里控制?
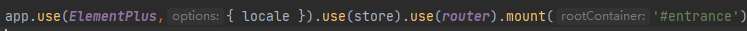
最后!!!!!
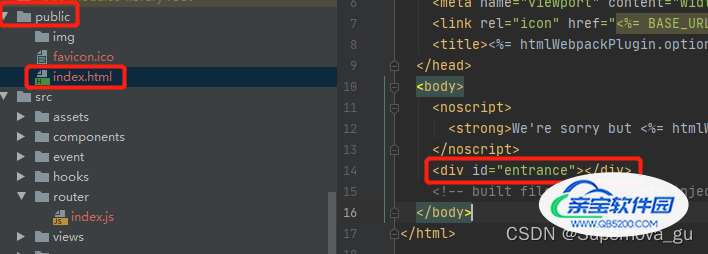
居然是public里的index入口文件里的id和mount挂载的元素id不一致,导致了这个报错!!!


搞定!
总结
加载全部内容