VUEX 使用 mutations的两种方式
香吧香 人气:0VUEX 使用 mutations
在 Vuex 中 store 数据改变的唯一方法就是提交 mutations。mutations里面装着一些改变数据方法的集合,这是Vuex 设计很重要的一点,就是把处理数据逻辑方法全部放在 mutations 里面,使得数据和视图分离。
通过这种方式虽然操作起来稍微繁琐一些,但是可以集中监控所有数据的变化
示例:
const store = new Vuex.Store({
state: {
count: 1
},
mutations: {
// 事件类型 type 为 increment
increment (state) {
// 变更状态
state.count++
}
}
})第一种使用方式:
this.$store.commit() 是触发mutations的第一种方式,
示例:
// 方法
mutations:{
// 加的方法
increment(state,addcounter){
state.counter += addcounter
},
// 减的方法
decrement(state,subcounter){
state.counter -= subcounter
}
},使用:
<template>
<div>
<h2>Vuex第四个页面</h2>
<button @click="addnum(5)">+</button>
<button @click="subnum(5)">-</button>
<p>{{$store.state.counter}}</p>
</div>
</template>
<script>
export default {
name: "Vuexfour",
methods:{
addnum(addcounter){
this.$store.commit("increment",addcounter)
},
subnum(subcounter){
this.$store.commit("decrement",subcounter)
}
}
}
</script>第二种方式 mapMutations
通过以函数映射的方式
1.从vuex中按需求导入mapMutations 函数
import {mapMutations} from 'vuex'通过刚才导入的mapMutations函数,将当前组件需要的全局数据,映射为当前组件的computed计算属性
2. 将指定的mutations函数,映射为当前组件的methods函数
methods:{ ...mapMutations(['add']) }示例:
<script>
import { mapMutations } from 'vuex'
export default {
computed:{
count(){
return this.$store.state.count
}
},
methods:{
...mapMutations([//采用解构的方式引入
'increment',
'decrement'
])
}
}
</script>PS:Vuex中mutations的用法
Vuex中mutations的用法
在 Vuex 中 store 数据改变的唯一方法就是提交 mutations。mutations里面装着一些改变数据方法的集合,这是Vuex 设计很重要的一点,就是把处理数据逻辑方法全部放在 mutations 里面,使得数据和视图分离。
Mutations使用
Vuex 中的 mutations 非常类似于事件,每个 mutations 都有一个字符串的事件类型(type)和一个回调函数(handler),也可以理解为{type:handler()},这和订阅发布有点类似。先注册事件,当触发响应类型的时候调用handker(),调用type的时候需要用到store.commit方法。
示例:
这个回调函数会接受state 作为第一个参数:
const store = new Vuex.Store({
state: {
count: 1
},
mutations: {
// 事件类型 type 为 increment
increment (state) {
// 变更状态
state.count++
}
}
})我们不能直接使用store.mutations.increment() 来调用,Vuex 规定必须使用 store.commit 来触发对应 type 的方法:
store.commit('increment')提交载荷(Payload)
载荷简单的理解就是往 handler(state) 中传参 handler(state, pryload) 。
示例:
大多数情况下,载荷是一个对象:
mutations: {
// 提交荷载
increment (state, payload) {
state.count += payload.amount
}
}提交荷载有两种方式:
// 把载荷和type分开提交
store.commit('increment', {
amount: 10
})
// 整个对象都作为载荷传给mutation函数
store.commit({
type: 'increment',
amount: 10
})我们可以根据自己的方式来选择使用哪种提交方式。
commit 我们可以在组件中使用 this.$store.commit(‘xxx’) 提交 mutations。
示例:
或者可以使用 mapMutations 辅助函数将组件中的 methods 映射为 store.commit 调用(需要在根节点注入 store)。
示例:
在使用mapMutations 辅助函数之前同样需要先引入:
<script>
import { mapMutations } from 'vuex'
export default {
computed:{
count(){
return this.$store.state.count
}
},
methods:{
...mapMutations([//采用解构的方式引入
'increment',
'decrement'
])
}
}
</script>Mutations 需遵守 Vue 的响应规则
Vuex 的 store 中的状态是响应式的,所以当我们变更状态时,监视状态的 Vue 组件也会自动更新。
这也意味着 Vuex 中的 mutations 也需要与使用 Vue 一样遵守一些注意事项,如下所示:
最好提前在 store 中初始化好所有所需属性。
当需要在对象上添加新属性时,应该使用 Vue.set(obj, ‘newProp’, 123),或者以新对象替换老对象。例如利用对象展开运算符可以写成:state.obj = {…state.obj, newProp: 123 }。
使用常量替代 Mutations 事件类型
使用常量替代 mutations 事件类型在各种 Flux 实现中是很常见的模式。这样可以使 linter 之类的工具发挥作用,同时把这些常量放在单独的文件中可以让你的代码合作者对整个 app 包含的 mutations 一目了然:
// mutation-types.js export const SOME_MUTATION = 'SOME_MUTATION'
store.js 文件内容如下所示:
// store.js
import Vuex from 'vuex'
import { SOME_MUTATION } from './mutation-types'
const store = new Vuex.Store({
state: { ... },
mutations: {
// 使用 ES2015 风格的计算属性命名功能来使用一个常量作为函数名
[SOME_MUTATION] (state) {
// mutate state
}
}
})我们知道mutation 是通过store.commit(‘increment’)的方式调用的,其中increment方法是以字符串的形式代入。如果项目小,一个人开发的话倒还好,但是项目大了,编写代码的人多了,那就麻烦了,因为需要 commit 的方法一多,就会显得特别混乱,而且以字符串形式代入的话,一旦出了错,很难排查。
所以,在需要多人协作的大型项目中,最好还是用常量的形式来处理 mutation。
必须是同步函数
我们要记住的是,Mutation 必须是同步函数。
因为我们之所以要通过提交 mutation 的方式来改变状态数据,是因为我们想要更明确地追踪到状态的变化。如果是类似下面这样异步的话:
mutations: {
someMutation (state) {
api.callAsyncMethod(() => {
state.count++
})
}
}我们就不知道什么时候状态会发生改变,所以也就无法追踪了,这与 Mutation 的设计初心相悖,所以强制规定它必须是同步函数。
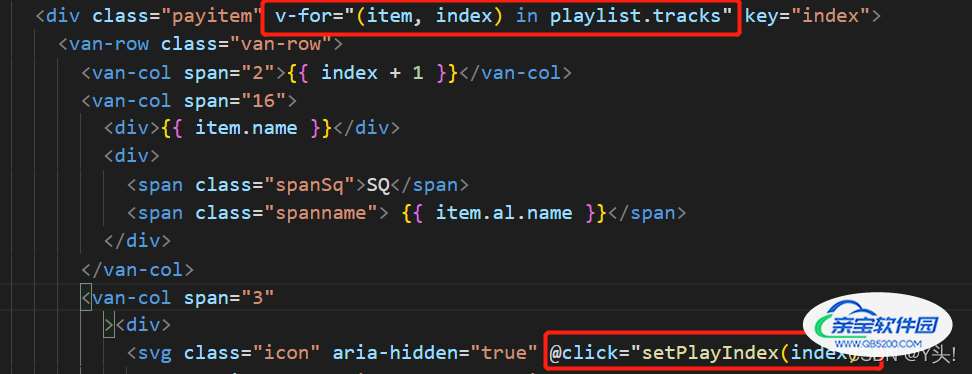
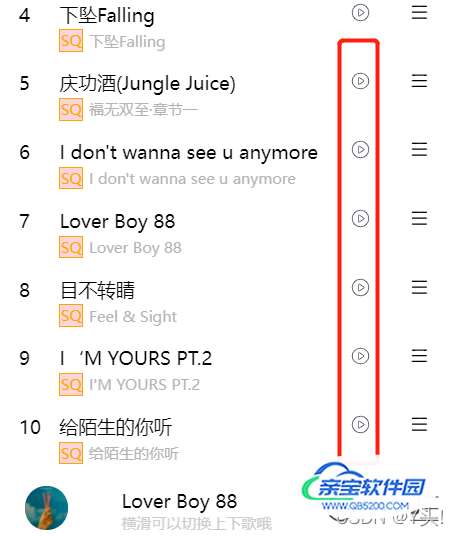
store.commit('increment') // 任何由'increment'导致的状态变更都应该在此刻完成需求:点击不同的音乐列表就让下方播放列表显示自己点击的列表,音乐列表是循环的


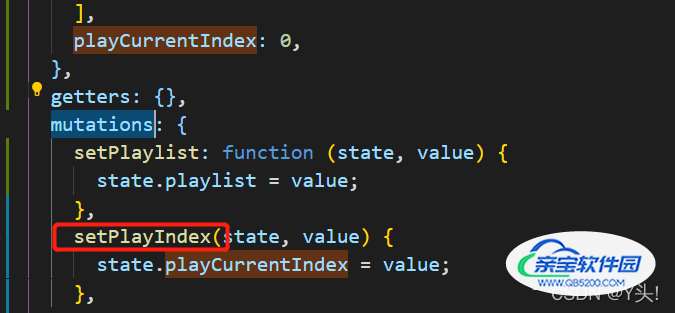
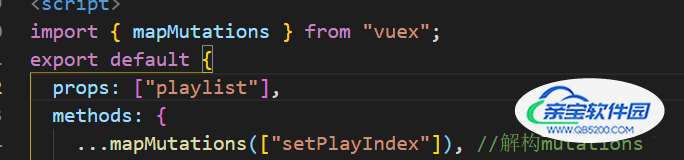
实现方式:就是利用vuex中的mutations。在mutations中定义一个方法,这个方法就是把点击的index(也就是每个列表的唯一标识),传给state中的当前标识。在循环列表的页面,把setPlayIndex方法引用过来用到页面中,点击不同的列表传不同的index也就是setPlayIndex方法中的不同的value。


加载全部内容