浅谈VUE项目打包后运行页面一片白问题
小学生波波 人气:01、说明
我们用VUE搭建一个脚手架后,在IDEA等工具中开发时,启动都没有什么问题,但是项目开发完成之后,可能需要部署上线,所以需要进行打包操作了,一般都是用下面命令进行打包:
npm run build
打包过程一般没有什么问题,然后就会在工程目录下生成一个【dist]文件夹,里面就是我们打包好的文件,把这些文件部署到Nginx中或者Tomcat中就可以了
2、问题说明
那么我碰到的问题是,Nginx运行之后,访问前端项目时,浏览器中一片空白,没有报任何错误
开始我以为是Nginx的问题,排查了很久,发现不是Nginx的问题,是我打包的问题
3、解决
这是因为在打包的时候,没有修改路径,build默认打包路径是根路径,所以需要修改下面三个文件:
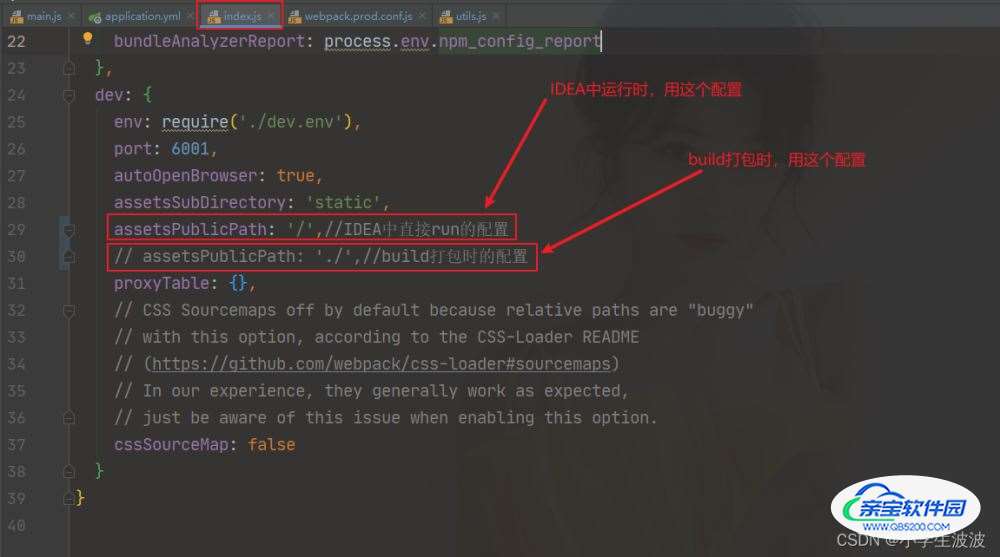
3.1、index.js
config文件下的index.js,按照下图说明进行修改即可:

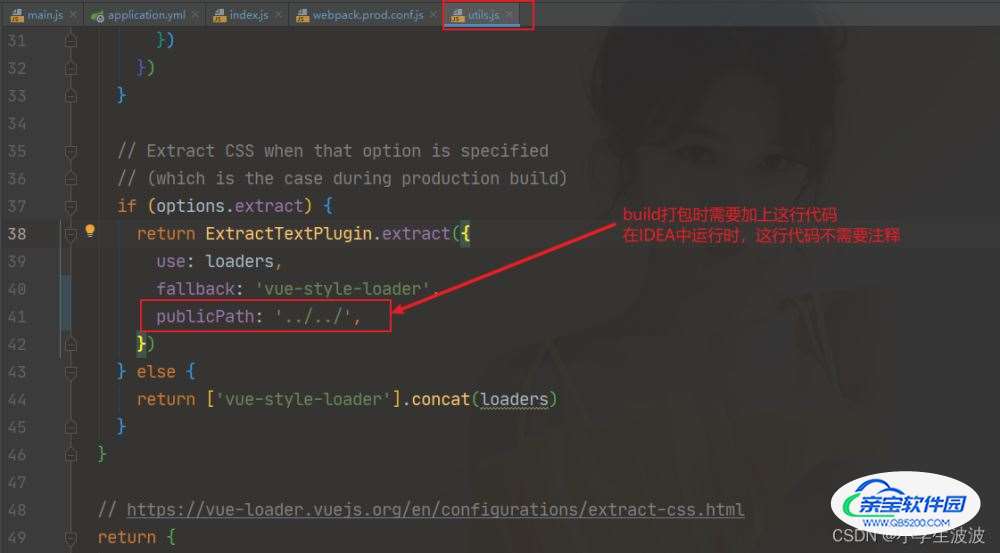
3.2、utils.js
build文件下的utils.js,按照下图说明进行修改即可:

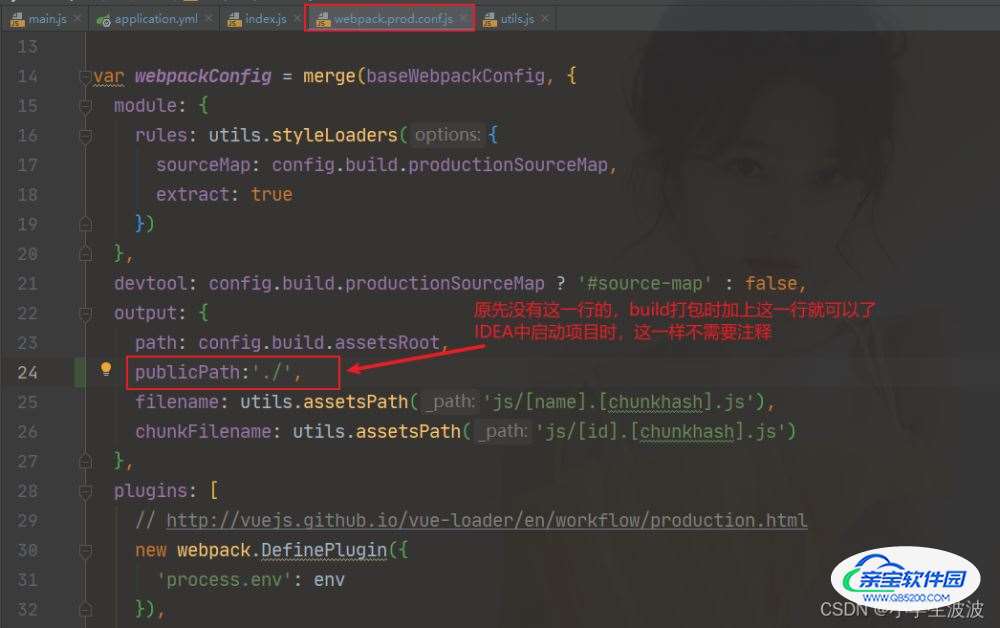
3.3、webpack.prod.conf.js
build文件下的webpack.prod.conf.js,按照下图说明进行修改即可:

以上三个文件修改完成之后,再重新打包就可以了,部署启动后,登录首页就可以正常访问了
4、总结
我本地的前端VUE项目是这样操作一下就可以正常部署访问了,但可能大家环境各不一样,说不定这样设置后还是不行也有可能,所以我这里只是记录一下我的处理方式,仅供大家参考一下,祝君好运!
加载全部内容