Webpack之plugin的使用
不情不愿 人气:0什么是plugin?
plugin是插件的意思,通常用于对现有的架构进行扩展。webpack中的插件,就是对webpack现有功能的各种扩展,比如打包优化,文件压缩等等。
loader和plugin的区别: loader主要用于转换某些类型的模块,是一个加载器;plugin是插件,对webpack本身进行扩展,是一个扩展器;plugin的使用步骤: 通过npm 安装需要使用的plugins(有些内置的不需要再安装);在webpack.config.js中的plugins中配置插件;webpack中常用的一些插件:
1.添加版权的plugin: BannerPlugin
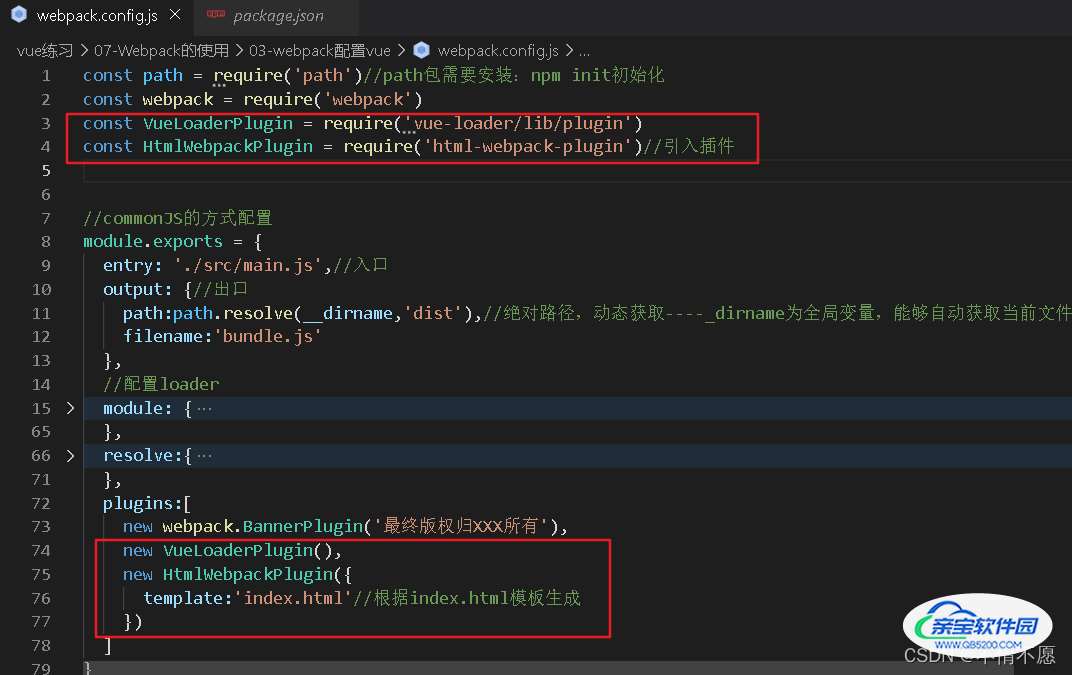
webpack自带的插件,无需安装,只需对webpack.config.js文件进行配置即可:

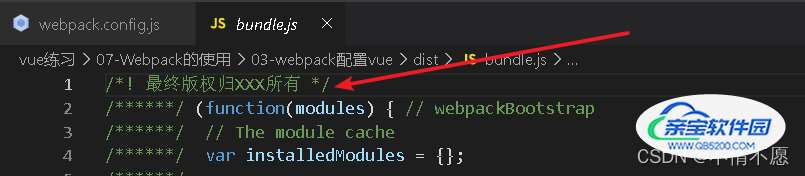
打包运行:npm run build

打包后的bundles.js中会有出现以上版权所有信息。
2.打包html的plugin: html-webpack-plugin
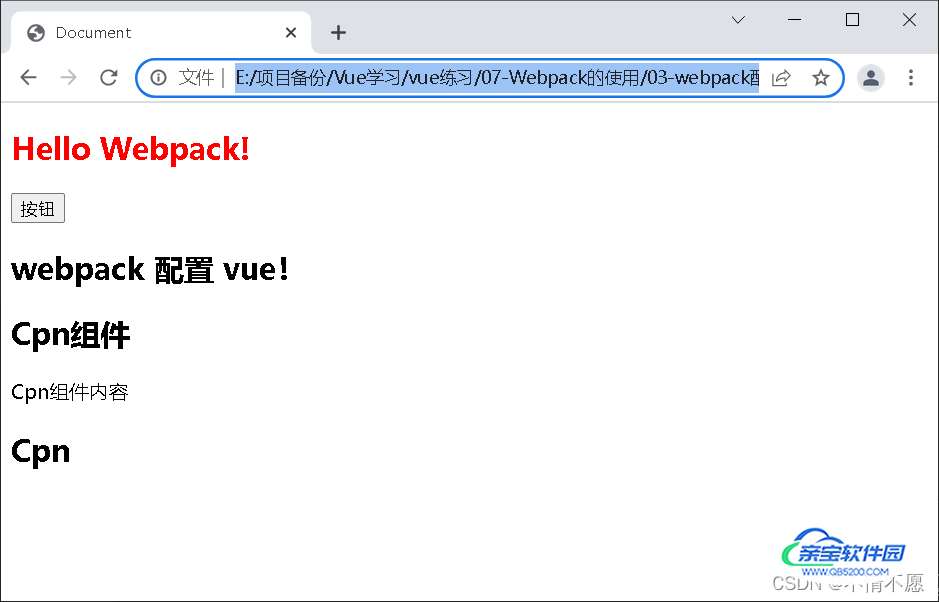
该插件能够自动生成一个index.html文件(可以指定模板来生成),还能够将打包的js文件,自动通过scripts标签插入到body中。
安装插件:
npm install html-webpack-plugin@3.2.0 --save-dev
配置webpack.config.js文件

打包运行:npm run build



3.js压缩的plugin :uglifyjs-webpack-plugin
npm install uglifyjs-webpack-plugin@1.1.1 --save-dev
配置webpack.config.js文件

打包运行:npm run build,即可实现js文件的打包。

可见打包的js文件已经被尽可能的压缩了!
加载全部内容