基于Leaflet的VideoOverlay视频图层叠加实战教程
夜郎king 人气:0前言
在基于二维的场景中,也许会遇到以下的需求。在某交通路口或者重要的监控点,需要将实时或者录制的视频信息叠加在地图上。更有甚者,随着设备通讯方式的增强,无人机等设备可以采集实时数据,实时回传到控制终端,帮助进行远程侦查,控制等。但是在常规的展示信息中,一般在地图上标记一些点,在地图上可以理解为Marker,访问用户在使用鼠标等点击时,再弹出一个窗口,将视频信息进行播放展示。这种方式交互过多,而且与地图的交互程度不强,没有体现与地理信息系统的强关联关系,也没有展示出地图与视频融合的独特魅力。
本文将以Leaflet为例,深度讲解一个基于Leaflet的视频叠加展示插件 DistortableVideo,在介绍插件的同时,也深度讲解如何在工程中实际应用DistortableVideo,最后给出一个简单的视频叠加Html5案例,希望对有需要的朋友有所帮助,文章行文仓促,权当抛砖引玉,更加优质且符合用户需要的功能需要各位朋友妙笔生花。
一、Leaflet.DistortableVideo
1、简介
Enable to distort videos on Leaflet maps. Leaflet.DistortableVideo allows for perspective distortions of images, client-side, using CSS3 transformations in the DOM.基于这个组件,在Leaflet的基础之上,就可以实现视频图层的叠加展示。它的开源协议是MIT协议,大家可以放心使用。
2、源代码
在浏览器中打开它的github地址Leaflet.DistortableVideo,在浏览器中可以看到如下信息:

使用git工具将代码clone至本地工作目录,如下图所示,在这里将其工作目录简单介绍一下:1、dist是编译之后的依赖js文件;2、examples是官方提供的样例文件,快速入门的话,可以通过运行相关示例文件达到快速入门的作用。3、lib是提供本地使用的包,也可以拷贝到工程项目中直接引用。4、src目录是组件的源代码包,通常情况下不会修改这个目录下代码。

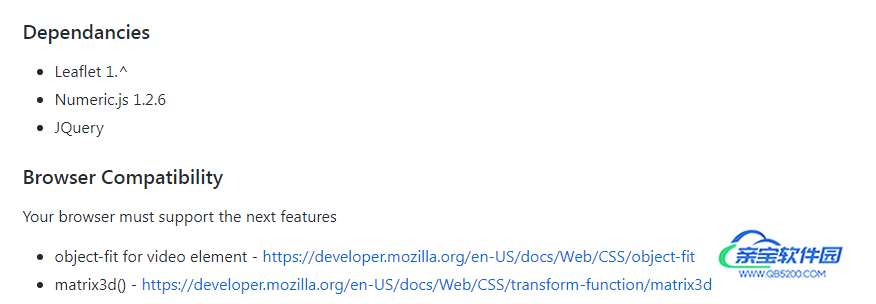
3、相关限制

这里指的必备条件,没有限定只能使用JQuery,开发者可以基于自己项目的实际情况,进行引用即可。对于浏览器的要求则需要支持video元素和支持matrix3d()这个方法,否则将会影响组件的展示效果。博文编者采用的Chrome浏览器,具体版本是Chrome 102 64bit。
二、如何使用 Leaflet.DistortableVideo
1、新建Html5页面
在目录中新建一个pointArray2.html页面,在页面中定义相关的网页代码。这里只展示基本的骨架代码,最后会给出完整的页面实例。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Leaflet叠加视频图层</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" rel="external nofollow" rel="external nofollow"
integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A=="
crossorigin=""/>
<link rel="stylesheet" type="text/css" href="main.css" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<div id="map"></div>
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"
integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA=="
crossorigin=""></script>
<script src="../lib/numeric.js" type="text/javascript"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js" type="text/javascript"></script>
<script src="../dist/index.js" type="text/javascript" /></script>
</body>
</html>上述代码中,引入了Leaflet的js和css资源,Jquery的相关依赖,以及引入了视频叠加js的引用js。
视频叠加的js放在dist的目录下。
2、地图定义
如果之前看过Leaflet相关博客的朋友一定知道,在Leaflet中定义地图的相关语法,这里再复习一下。这里需要注意的是,这里访问的地图采用的投影方式是标准的WGS84坐标系,因此无需自己定义坐标系。使用Leaflet默认的配置方式即可。同时在系统初始化的同时对map的范围进行限定,详细见如下代码:
var map = L.map('map');
L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw', {
maxZoom: 18,
attribution: 'Leaflet叠加视频图层',
id: 'mapbox.satellite'
}).addTo(map);
var mapBounds = [[32, -130], [13, -100]];
map.fitBounds(mapBounds);3、视频资源叠加
演示的视频资源,我们使用官方提供的mp4,如果您本地有mp4视频信息,也可以采用本地的资源。在展示的时候都是没有问题的。

var topLeft = L.latLng([30, -129]);
var topRight = L.latLng([32, -100]);
var bottomRight = L.latLng([13, -97]);
var bottomLeft = L.latLng([13, -130]);
var corners = [topLeft, topRight, bottomRight, bottomLeft];
var layer = L.distortableVideoOverlay("https://www.mapbox.com/bites/00188/patricia_nasa.mp4", corners, {
muted: true,
opacity: 0.5
}).addTo(map);
function addMarker(point, text) {
L.marker(point).addTo(map).bindPopup(text);
}
addMarker(topLeft, "I'm topLeft :)");
addMarker(topRight, "I'm topRight :p");
addMarker(bottomRight, "I'm bottomRight :o");
addMarker(bottomLeft, "I'm bottomLeft <3");通过distortableVideoOverlay方法,将视频源地址,视频的四个角的位置信息,视频图层的配置信息进行初始化。初始化设置视频图层的方式有两种,第一种是如上的代码方式,在创建时,将四个顶点角的位置传递给图层对应;另一个种方式是如下的方式:
overlay.setCorners(corners);
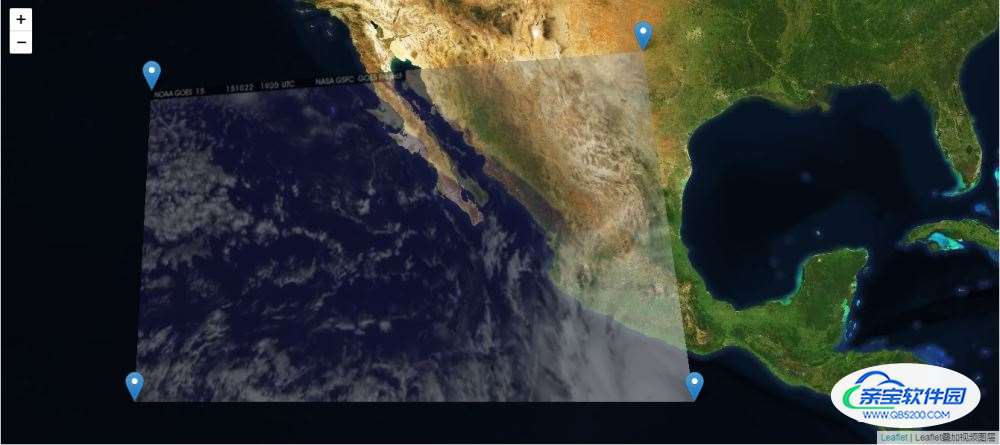
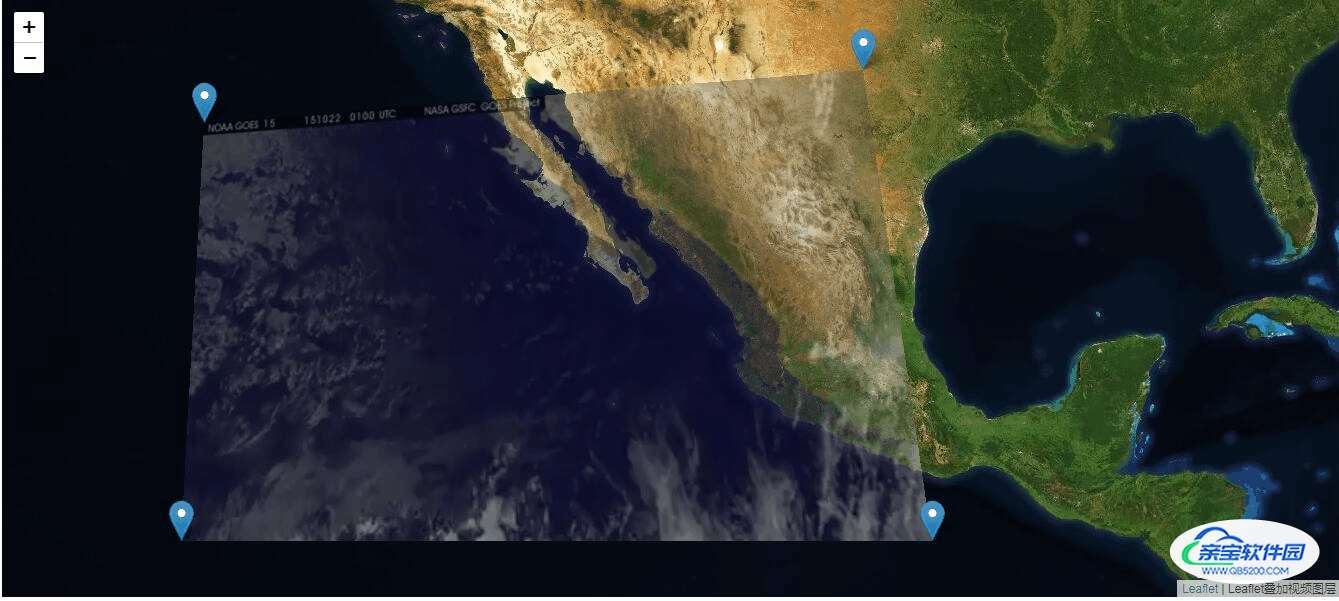
通过以上设置后,可以看到视频图层叠加地图图层的效果,同时设置了视频图层的透明度。视频图层可以随着地图图层进行放大和缩小。

最后输出一个动态的效果图如下图所示,

完整的网页代码示例如下,地图底图采用的OSM的在线地图,仅供学习使用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Leaflet叠加视频图层</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" rel="external nofollow" rel="external nofollow"
integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A=="
crossorigin=""/>
<link rel="stylesheet" type="text/css" href="main.css" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<div id="map"></div>
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"
integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA=="
crossorigin=""></script>
<script src="../lib/numeric.js" type="text/javascript"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js" type="text/javascript"></script>
<script src="../dist/index.js" type="text/javascript" /></script>
<script>
var map = L.map('map');
L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw', {
maxZoom: 18,
attribution: 'Leaflet叠加视频图层',
id: 'mapbox.satellite'
}).addTo(map);
var mapBounds = [[32, -130], [13, -100]];
var topLeft = L.latLng([30, -129]);
var topRight = L.latLng([32, -100]);
var bottomRight = L.latLng([13, -97]);
var bottomLeft = L.latLng([13, -130]);
var corners = [topLeft, topRight, bottomRight, bottomLeft];
map.fitBounds(mapBounds);
var layer = L.distortableVideoOverlay("https://www.mapbox.com/bites/00188/patricia_nasa.mp4", corners, {
muted: true,
opacity: 0.5
}).addTo(map);
function addMarker(point, text) {
L.marker(point).addTo(map).bindPopup(text);
}
addMarker(topLeft, "I'm topLeft :)");
addMarker(topRight, "I'm topRight :p");
addMarker(bottomRight, "I'm bottomRight :o");
addMarker(bottomLeft, "I'm bottomLeft <3");
</script>
</body>
</html>
4、加载过程
简单分析以下视频图层的加载过程,通过在浏览器前端进行debug调试相关代码的方式进行。

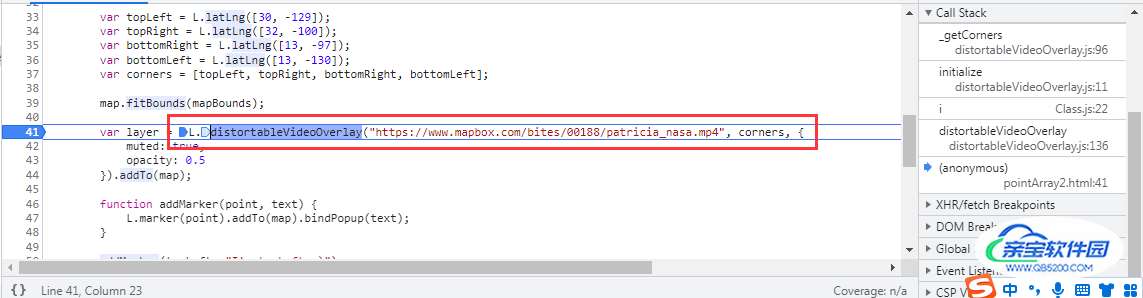
在这里调用distortableVideoOverlay方法进行相关调用,然后进入到实例创建方法中:

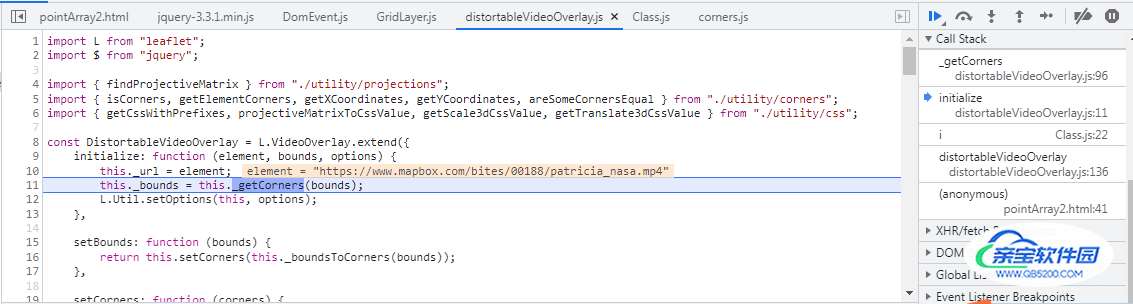
在实例化方法中进行实例对象的创建,如下代码所示:

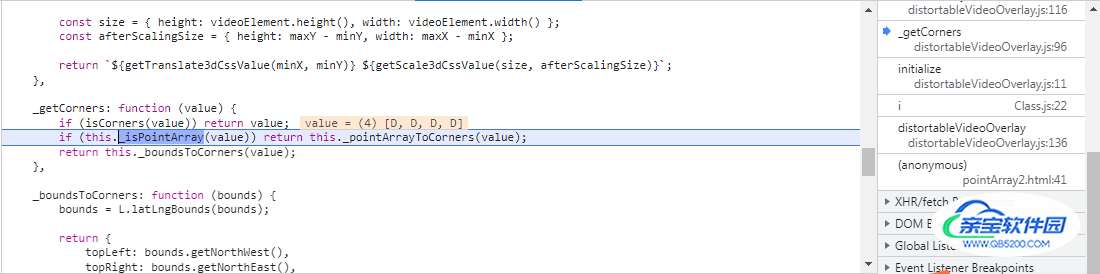
在这里可以看到,在传入了四个角的定义后,将其转换为bounds对象,

三、总结
以上就是本文的主要内容,本文首先介绍了DistortableVideo组件的相关知识,它的github仓库信息,相关源代码的目录说明,使用依赖信息。然后结合Leaflet为,深度讲解一个基于Leaflet的视频叠加展示插件DistortableVideo,在介绍插件的同时,也深度讲解如何在工程中实际应DistortableVideo,最后给出一个简单的视频叠加Html5案例,同时使用debug方式对视频图层的加载进行了步骤分析,希望可以帮助您更深度的理解这个组件。
加载全部内容