2.5D小插画 Illustrator手绘漂亮的2.5D风格的彩色魔方素材图
小小方方 人气:0

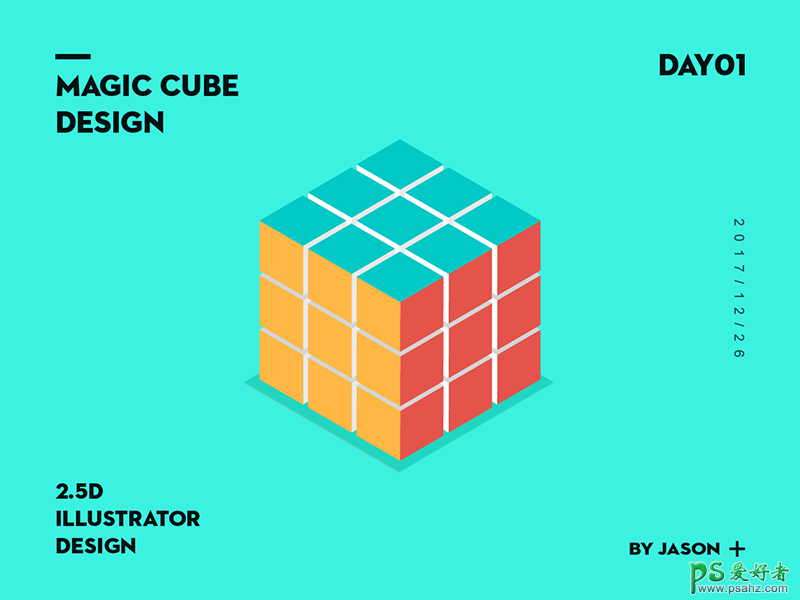
2.5D插画设计之多彩魔方效果图
1、 操作步骤
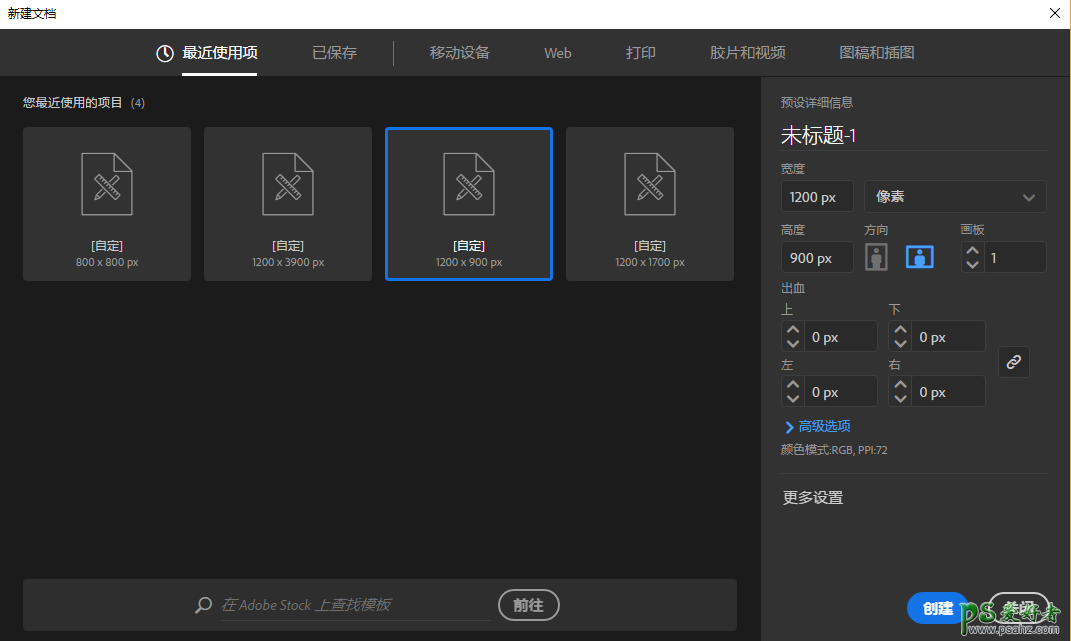
第1步:打开illustrator,新建一个:1200x900px 的画板

然后打开图层面板,新建图层,并命名为做图层(用来做物体造型图层)、参考线图层(用来做2.5D插画参考线图层);在做图层里画一个和画板一样大的矩形,填充颜色:#3bf2e0,按ctrl+2 将矩形锁定,如动图:

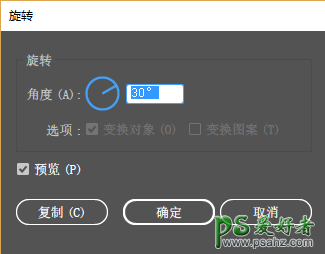
第2步:新建参考线,选中参考线图层,用直线段工具,画一条直线,点击选择工具,按住alt键,向下拖拽复制出另一条线,然后按Ctrl+D(多次复制),多复制一些,然后全选中直线,鼠标右键:变换-旋转(角度:30度)-确定


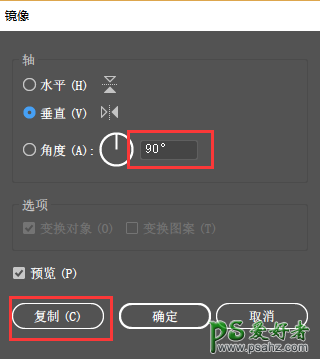
然后,再次选中这些线,鼠标右键:变换-对称(垂直,角度:90)-复制;全选所有线段进行编组(ctrl+G),编组后,按ctrl+5,把所有线段转换为参考线,如动图:


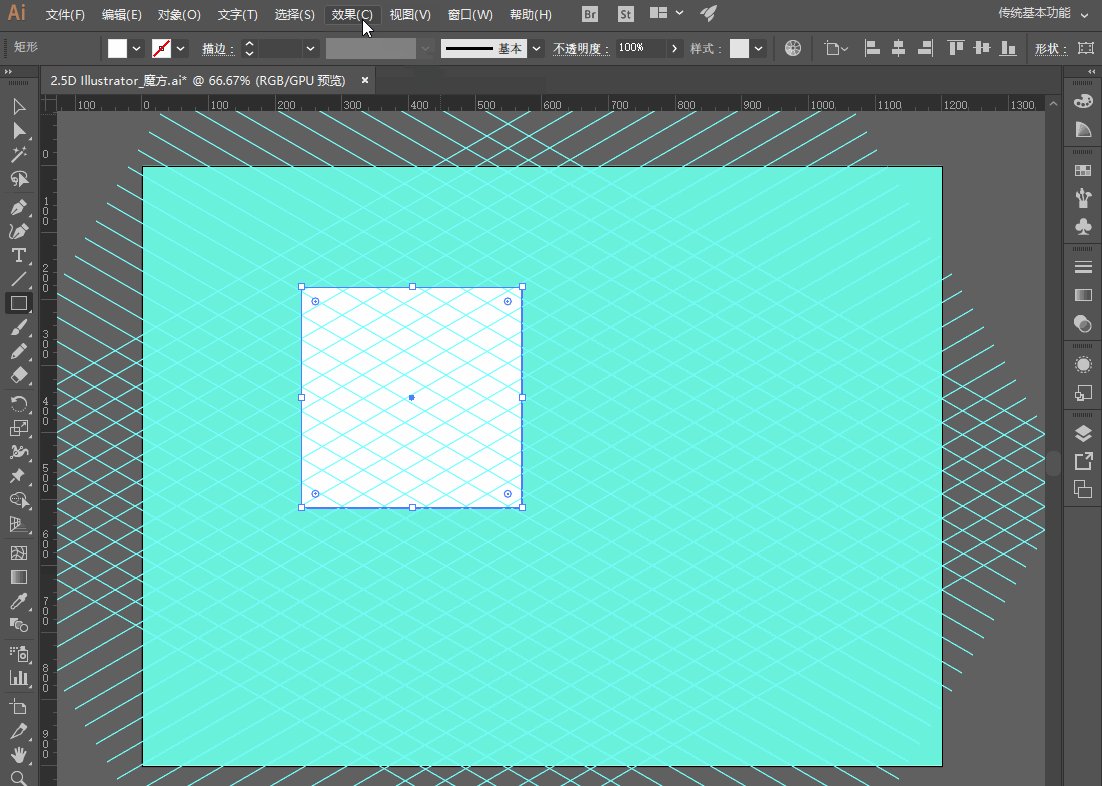
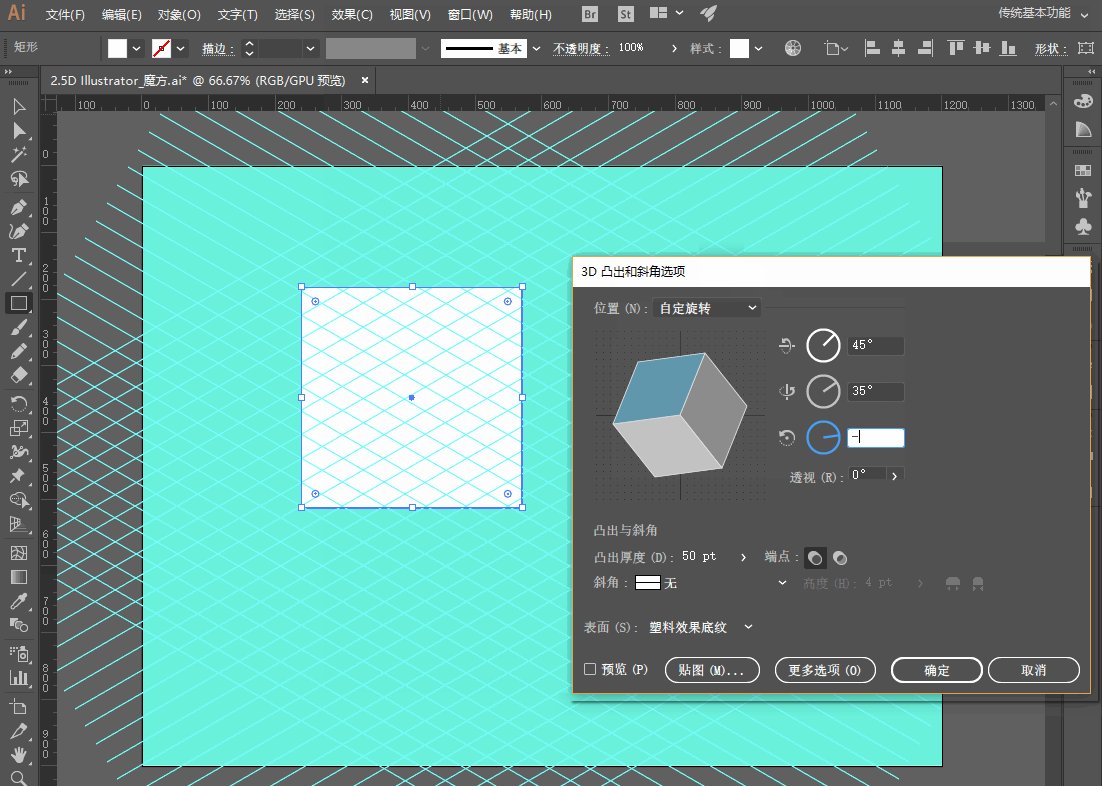
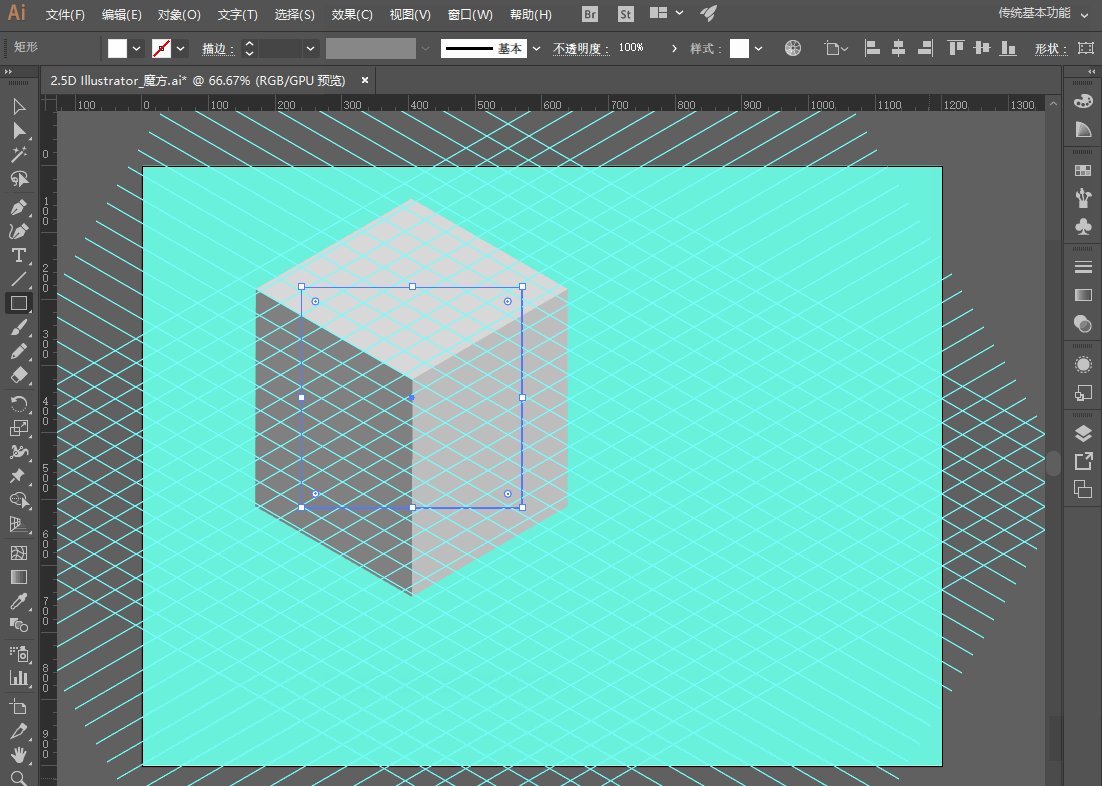
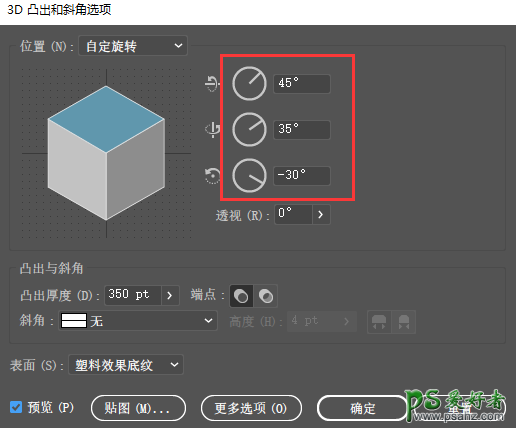
第3步:做3D造型,选择做图层,选择矩形工具画一个正方形,在菜单栏选择:效果-3D-凸出和斜角,数值分别为:45、35、-30,厚度这个看需求,没什么关系,后期都是可以调节的,如动图:


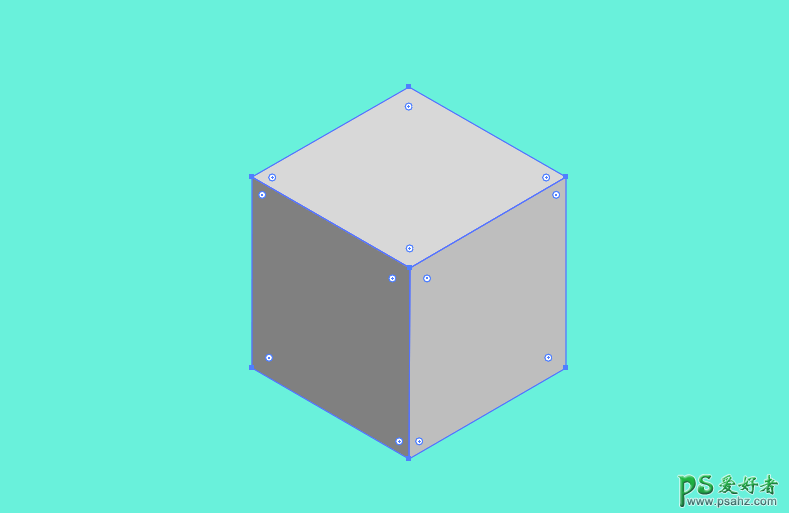
接下来,在菜单栏选择:对象-扩展外观,效果如图:

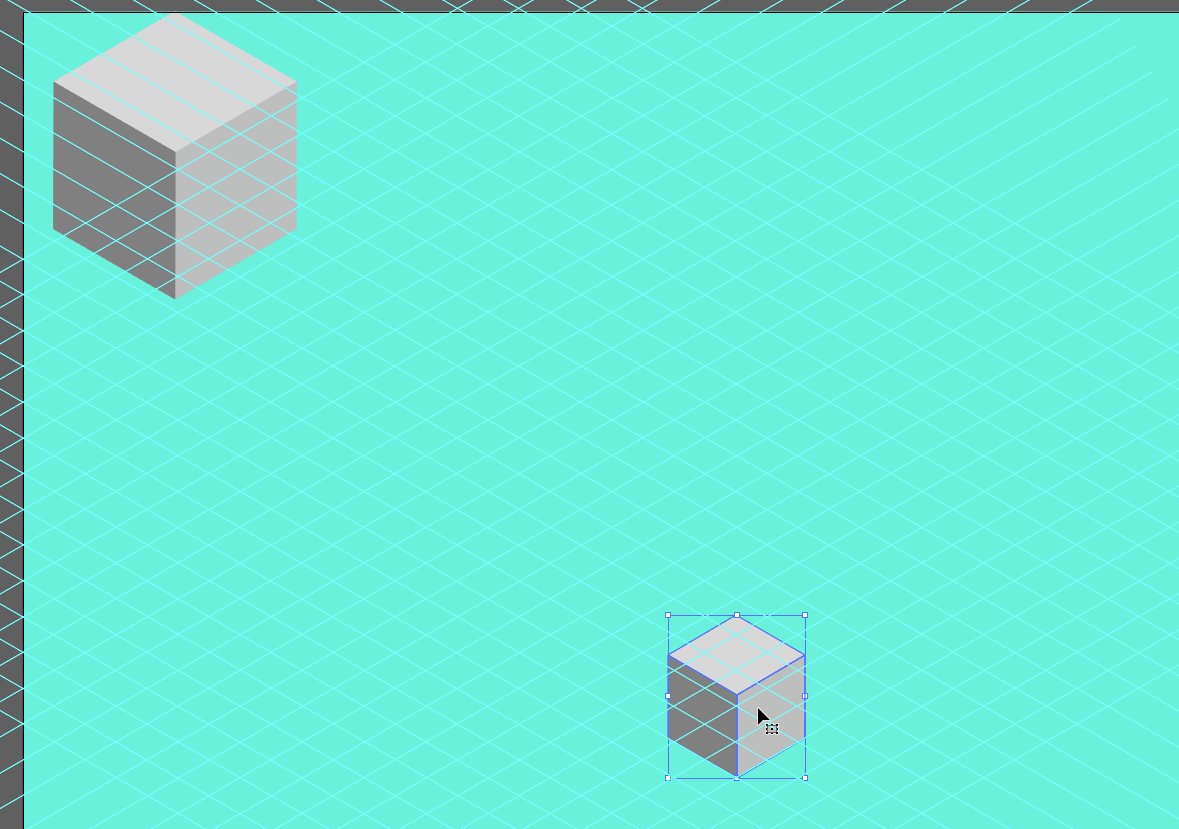
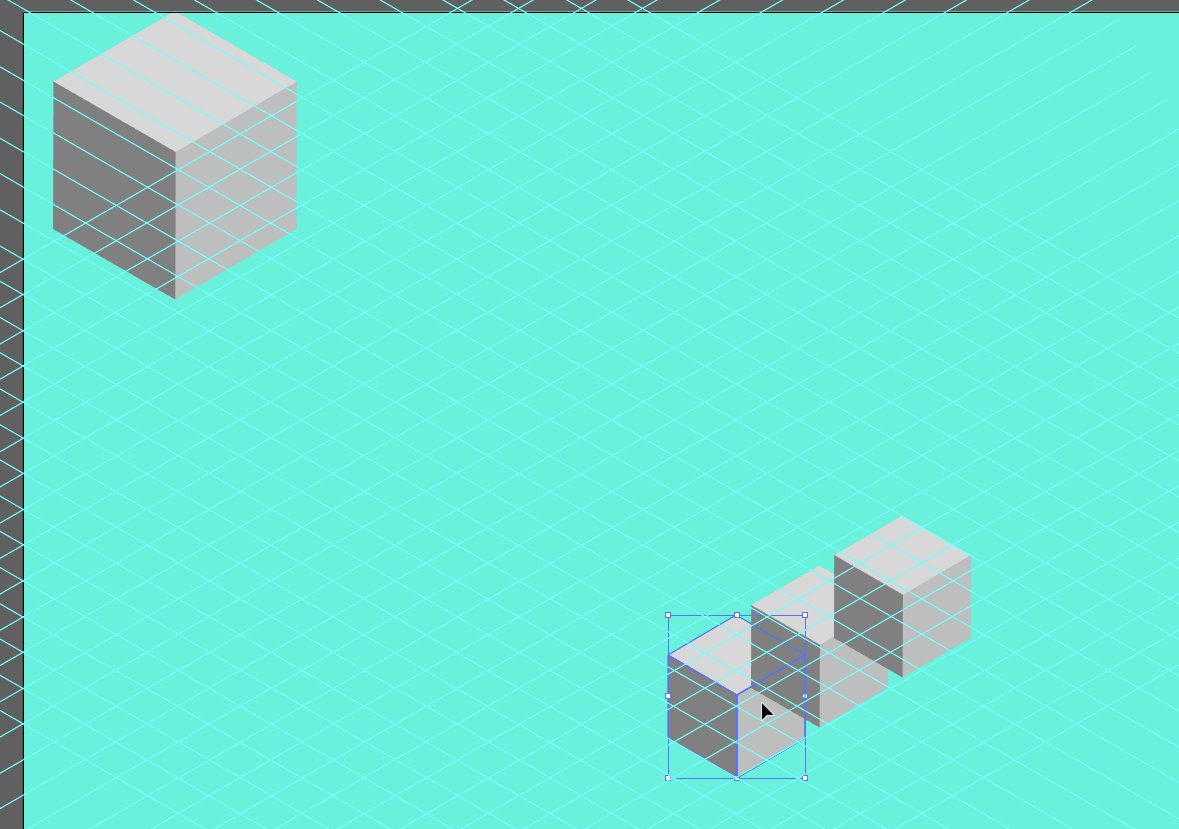
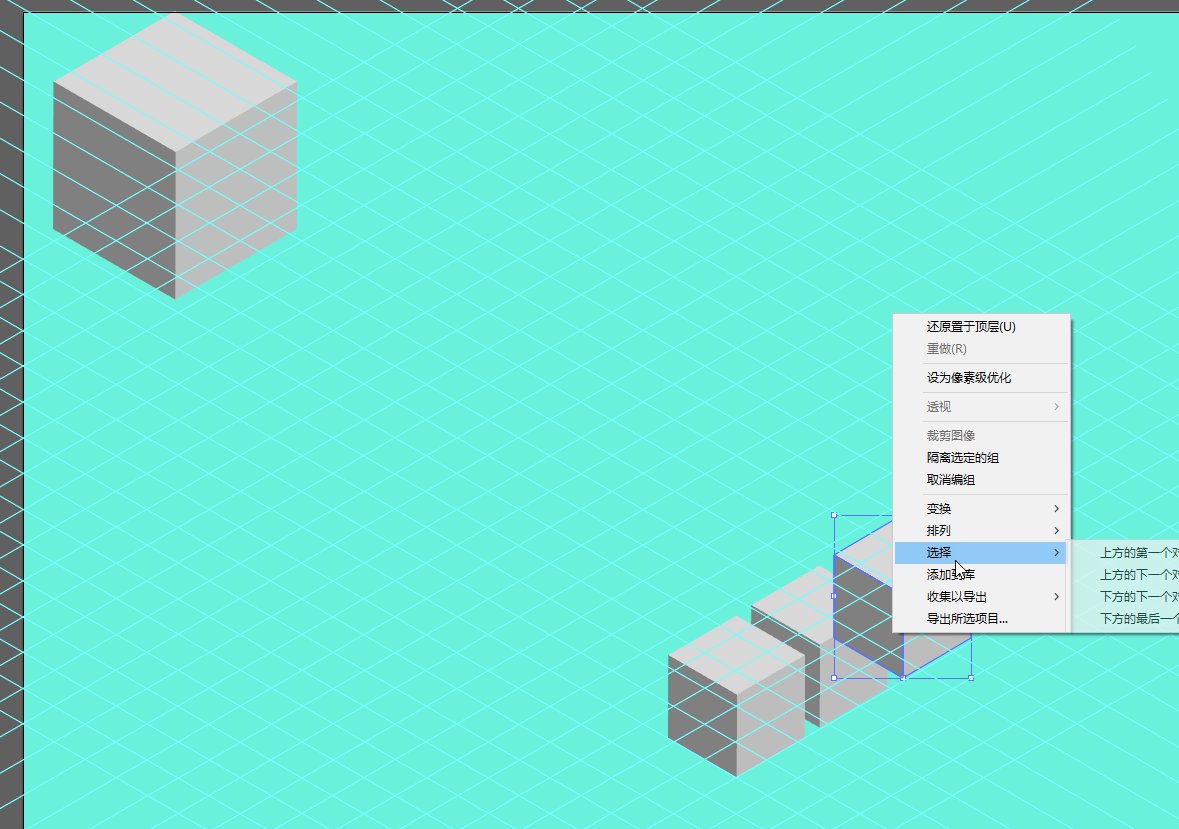
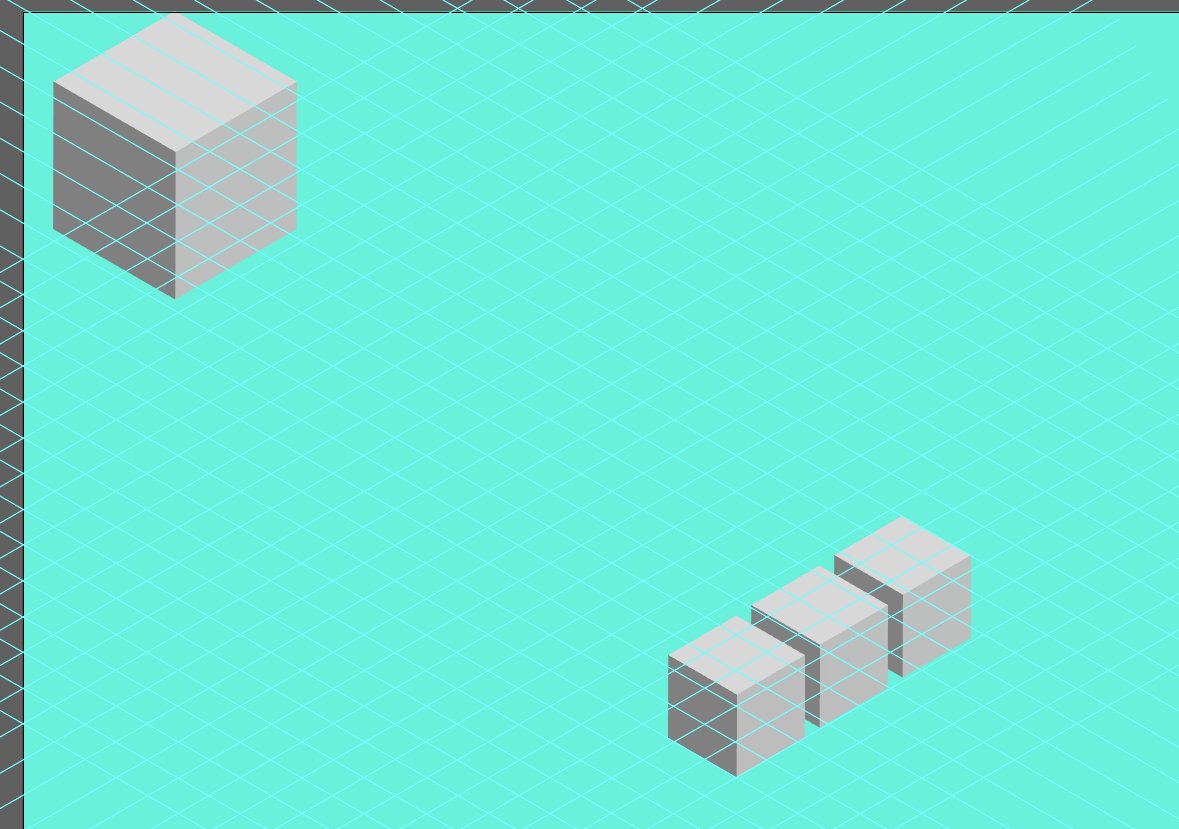
第4步:搭建魔方造型,摆放好一个正方体,复制出一个,ctrl+D,复制出3个,调整图层顺序,如动图:
然后,选中这3个小的正方体,ctrl+G进行编组

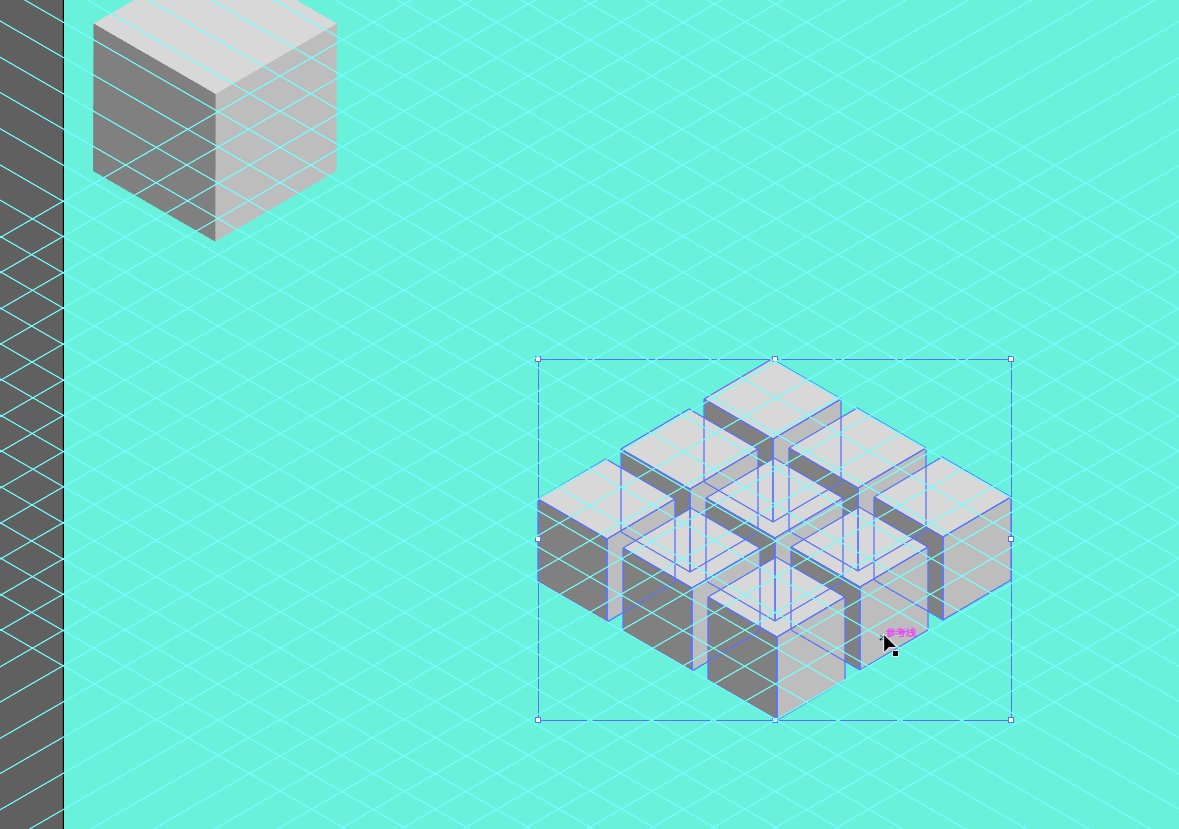
第5步:对刚进行编组的3个小正方体,进行移动复制,先做好魔方一个面,对这9个小立方体编一个组,如动图:

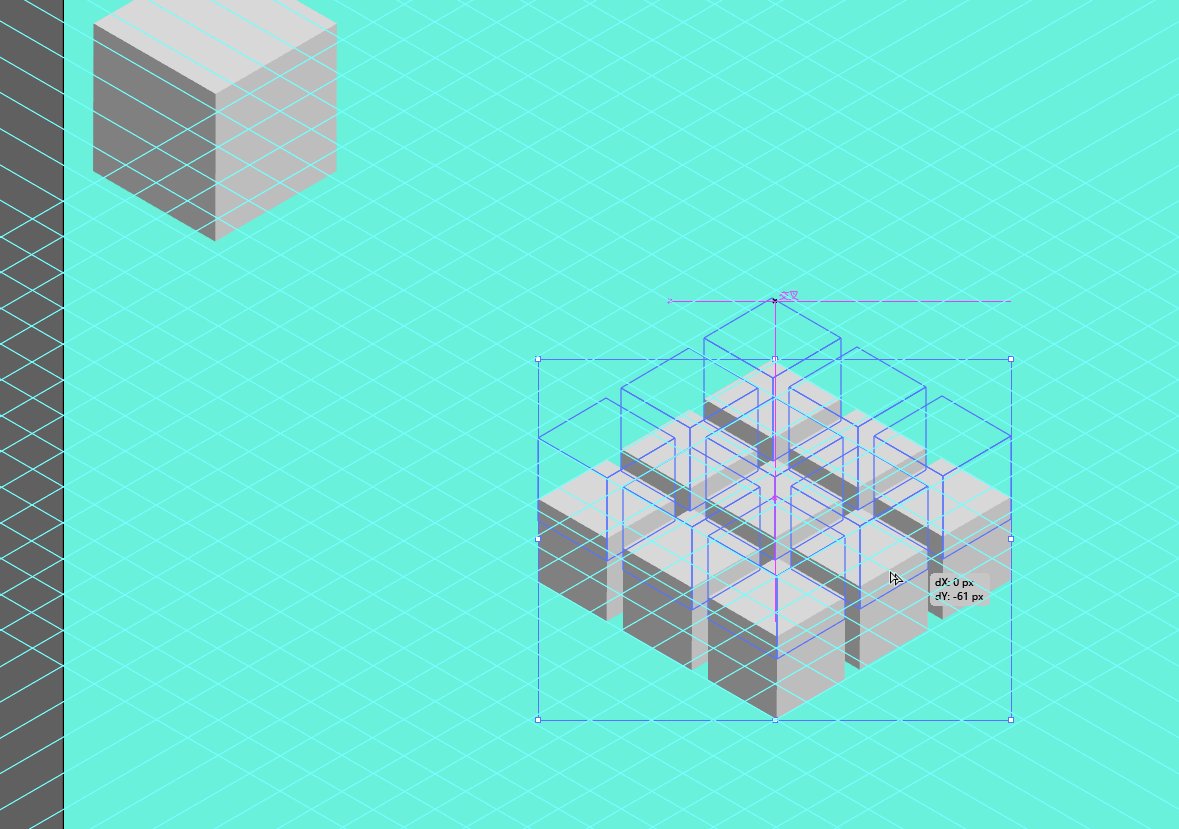
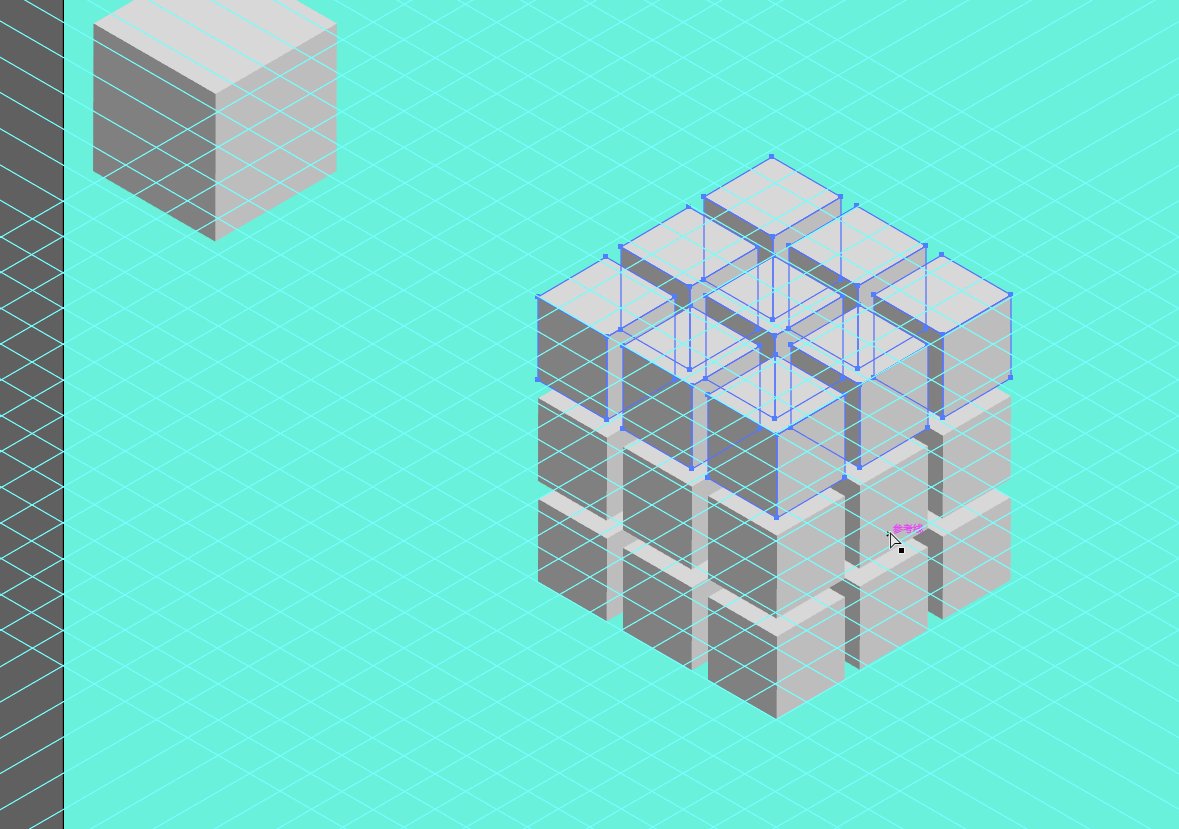
第6步:对刚进行编组的9个小正方体,进行移动复制,构成了整个魔方造型,如动图:

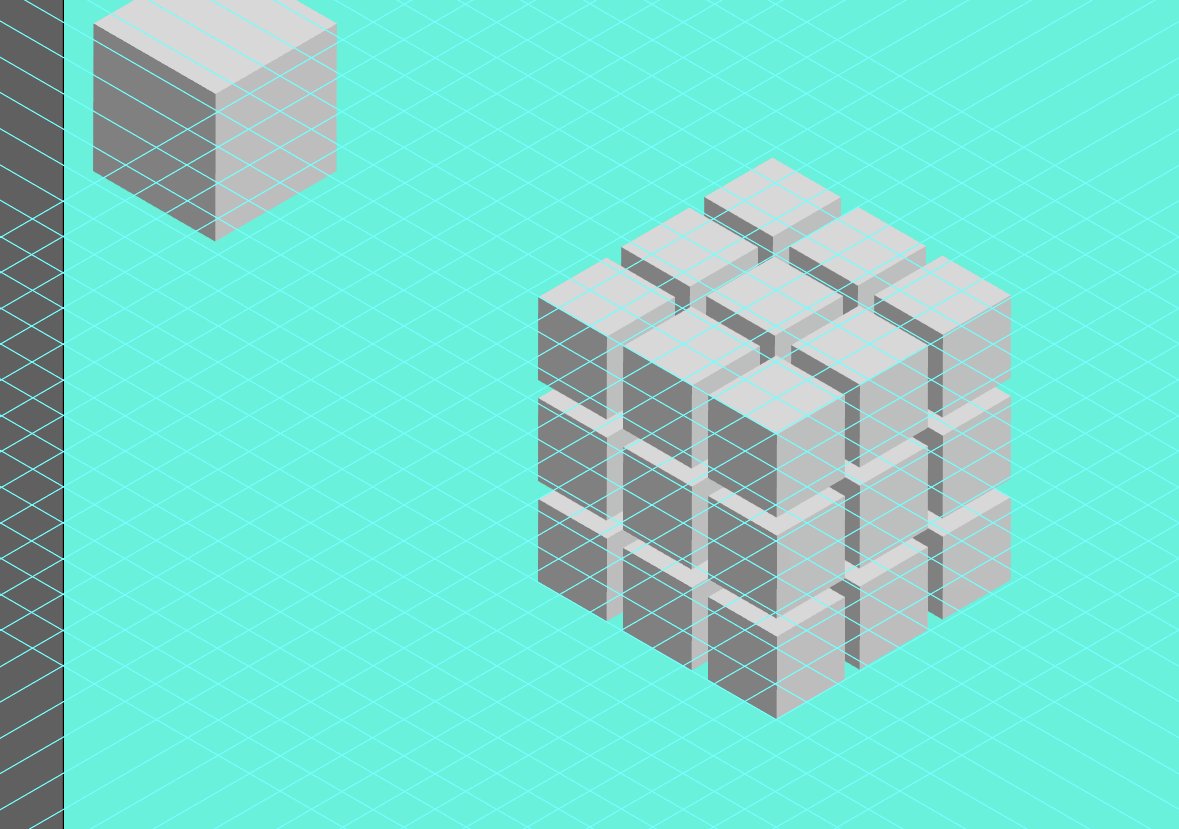
我们来去掉参考线来下看造型效果:

注:如果发现,魔方间距不协调或不在一条参考线上,就需要对局部进行微调了,保证造型和比例协调即可。
第7步:造型确认无误后,我们就需要对魔方进行上色,我这里用了3个主色值,上面:# 02c9c5,左面:# ffb746,右面:# e5544a,如动图:

其他面,大家按此方法自行上色即可,上完色后的效果,如图:

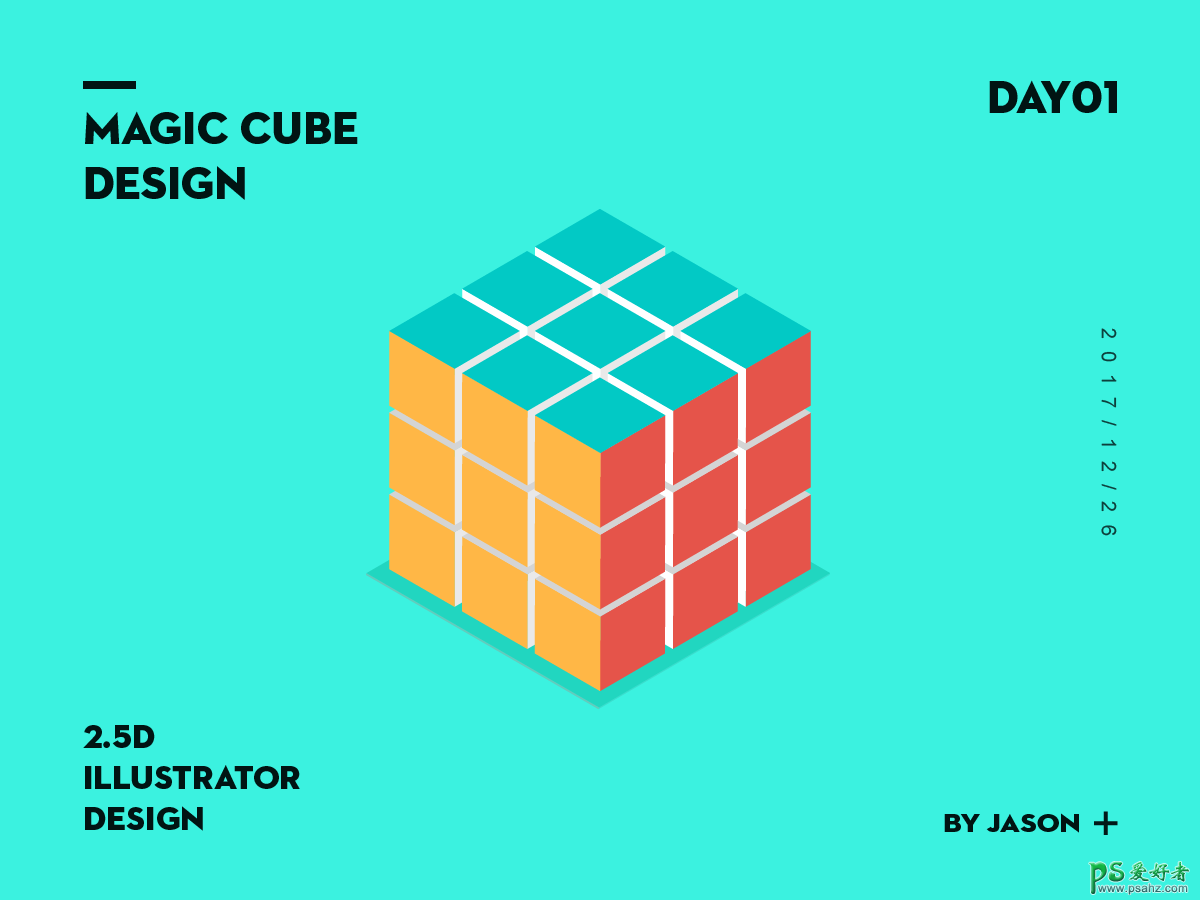
最后:大家可以写上作品的名字、时间、打卡、天数、作者等信息,进行一个排版和对魔方进行简单的修饰,然后就大功告成,2.5D插画多彩魔方效果图,如下:

注意:本次教程中我用的AI软件来做的(ps也是可以做,但是不高效快捷),完成过程中用到了一些AI的基础操作知识,如果你对AI的基础操作不熟练,你完成作业可能会有点吃力,关于软件的基础操作,我这里不会展开去说,不熟练的小伙伴可以私下去补习一下。
加载全部内容