手把手教您绘制一例可口可乐易拉罐失量图素材 PS手绘实例教程
可口可乐 人气:0PS手绘实例教程:手把手教您绘制一例可口可乐易拉罐失量图素材,教大家如何得心应手地利用图层样式,以及绘制阴影、在炎炎夏日给您增添一丝清凉,喜欢的朋友们好好学习一下吧!效果图:

步骤1
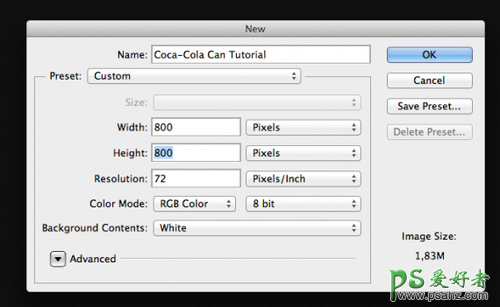
在Photoshop里新建一个800*800px的画布

步骤2
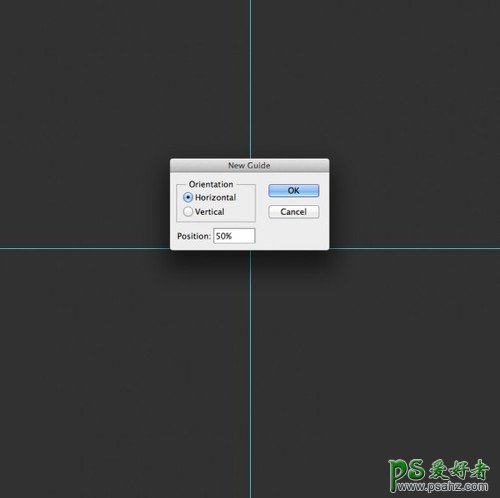
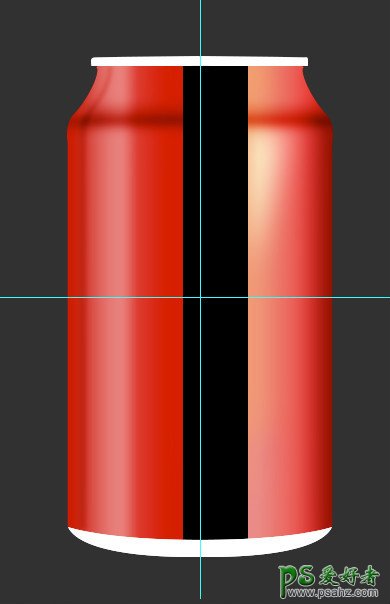
创建一个垂直参考线和一个水平参考线。视图>新建参考线,选择水平和应用50%的位置。做同样的垂直参考线。

步骤3
使用一个图片供参考(虽然我没有完全按照真实的形式)。

步骤4
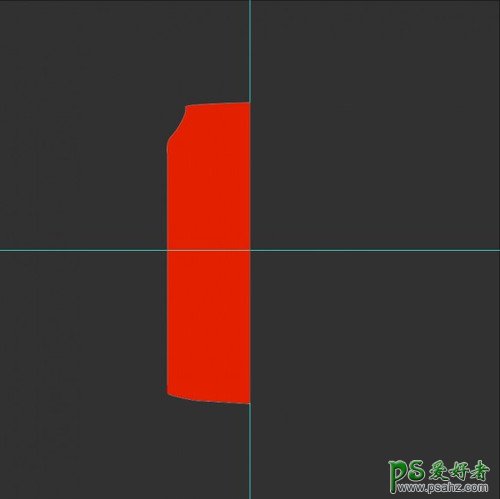
用钢笔工具(P),开始画只是一半的红色形状。

步骤5
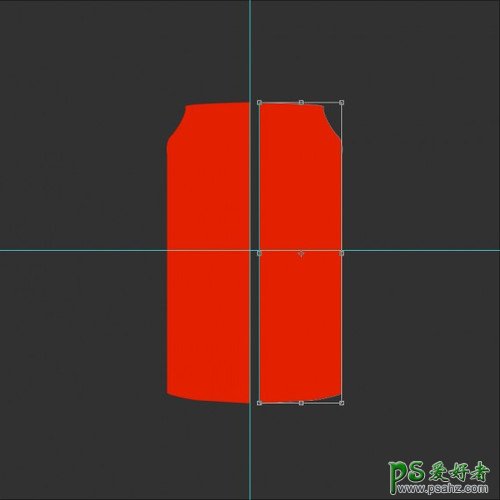
Alt+左键,复制,然后按ctrl + T,水平翻转。

步骤6
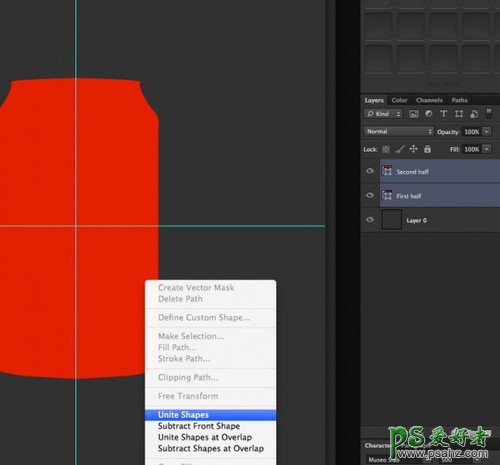
现在用钢笔工具合并两个图层,或者栅格化图层,ctrl+E向下合并,现在是一个整体的易拉罐圆图形。

步骤7
选择不同的颜色,重复的顶部和底部部分的步骤。确保形状层顶部和底部的红色形状图层,也就是如图的顶边和底边。(或者用圆角矩形工具和钢笔工具画出来。)

步骤8
复制红色形状图层,光标位置之间的两个红色形状图层,在两个图层之间,按住Alt +左键并单击创建剪切蒙版。如下图:

步骤9
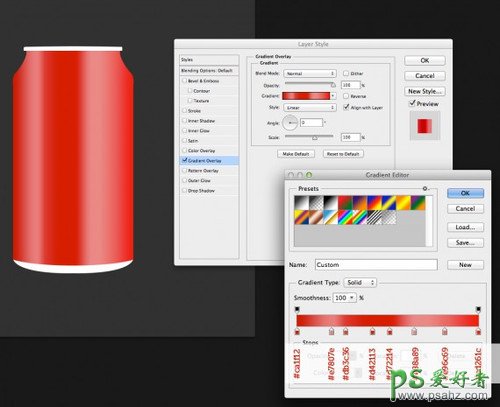
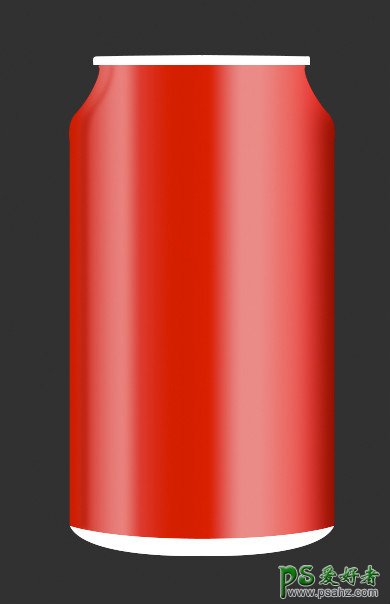
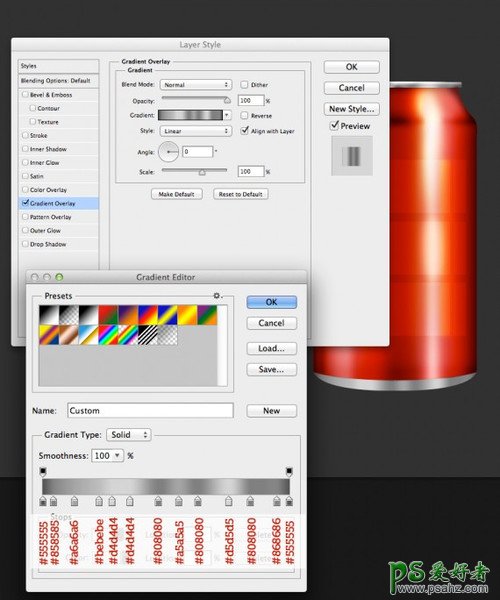
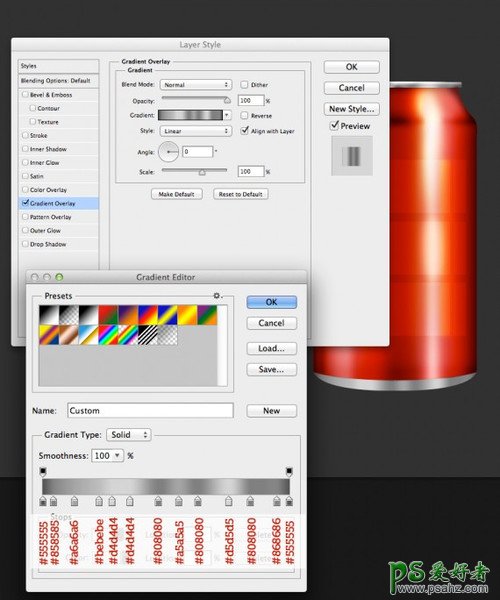
我们来到了有趣的部分! 我们要让易拉罐看起来很逼真。选择命名为 Main shape的图层,打开混合选项面板(右键单击层>混合选项),渐变叠加,设置如下:

(#ca1112、#e7807e、#db3c36 、#d42113、#d72114 、#e88a89 、#e96c69 、#ed261c)
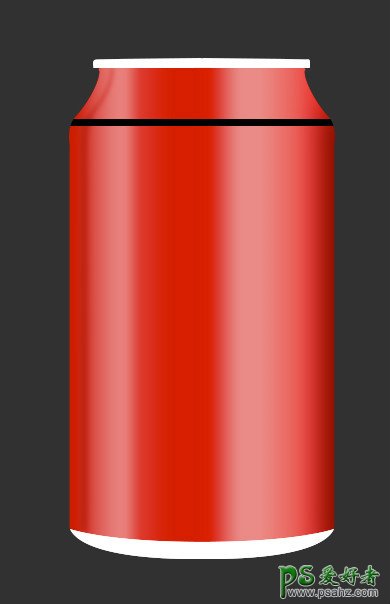
步骤10
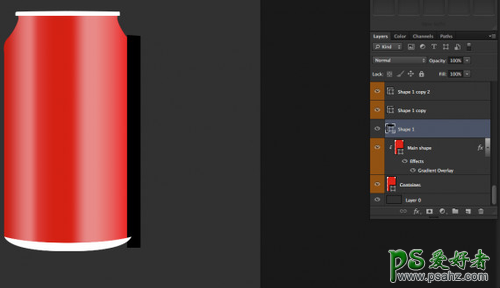
用钢笔工具(P),创建一个新的黑色的形状,然后放置如下(图层放在Main shape图层之上):

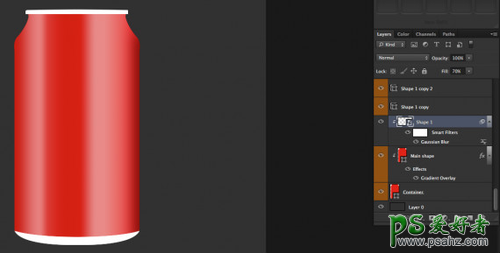
步骤11
右键单击黑色形状图层,将它转换为智能对象,然后执行滤镜>模糊>高斯模糊并输入值为14。最后,使新形状层剪切蒙版,就像你在步骤8。填充更改为70%。

步骤12
用钢笔工具画出如下的图形。

步骤13
将它转换为智能对象,高斯模糊2,填充改为40%。建立剪切蒙版,设置混合模式为叠加。

步骤14
创建一个新的形状,如下图,并命名为:水平p1。

步骤15
将它转换为智能对象并设置它与在前面的步骤一样的剪切蒙版。设置混合模式为柔光,高斯模糊值为4。

步骤16
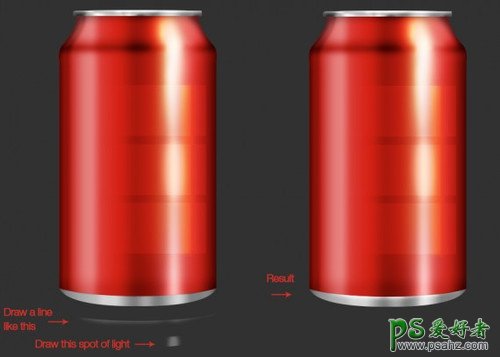
Cmd / Ctrl +易拉罐主图,出现选区,选择它的形状,然后创建一个新层,用软边画笔24px,画一条直线在同一地方。如下图:

步骤17
将该图层设置为柔光。添加一个图层蒙版,选择黑色作为前景颜色和画笔大小60 px。在图层蒙版中擦去一部分,如下图名字这一层的水平p2。

步骤18
与上面步骤相同,Ctrl+易拉罐主图,选出易拉罐的选区,创建一个新层,选择 #eeb946 作为你的前景颜色,选择一个软边画笔,大小为100 px,画直线从顶部到底部。

步骤19
设置混合模式为柔光,不透明度到70%。然后添加一个图层蒙版,选择黑色作为你的前景颜色,画笔大小更改为65 px,流量30%。开始画右边一个淡黄色,为了使它可见略低于左侧,但没有完全消除它。如下图:

步骤20
用钢笔工具画一个如下图形:

步骤21
将它转换为智能对象,高斯模糊值为15。设置混合模式为叠加。

步骤22
创建新的形状图层,黑色,并放置如下图的位置。这一层命名“中间阴影”。

步骤23
把最新的形状层智能对象,设置混合模式为柔光叠加,高斯模糊值10。按下Ctrl / Cmd + J复制图,图层的不透明度设置为40%

步骤24
创建两个新形状图层,将它们像下图。可命名为Brim1,Brim2。

步骤25
每个形状转换为智能对象,设置混合模式为柔光叠加,高斯模糊值10。

步骤26
用钢笔工具画一个如下图的形状。

步骤27
形状转换为智能对象,设置混合模式为叠加,高斯模糊值为7。

步骤28
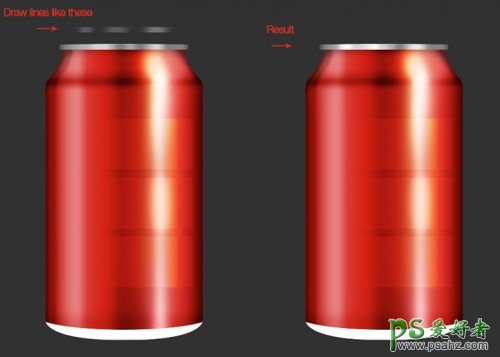
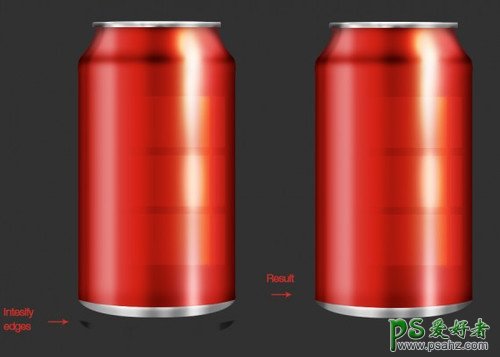
现在让我们集中注意做的前部分红色形状。定位两层负责顶部的水平黑暗线(我们叫他们“水平p1′和“水平p2′)。用黑色作为前景颜色,选择图层蒙版,用软倒圆边刷大小45 px和流量为30%,删除光经过的地方。

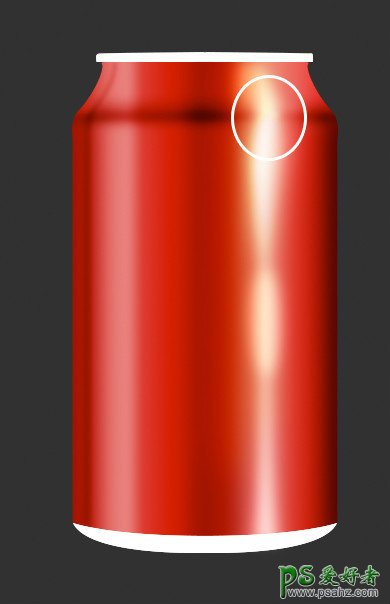
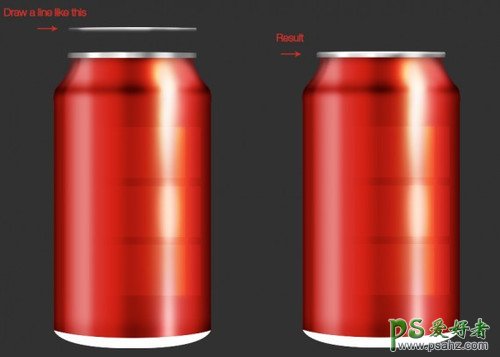
步骤29
创建一个新层,选择一个软边缘圆刷48像素大小和流量100%。画一个圆圈在顶部(略高于线)。设置混合模式为叠加,复制图层。

步骤30
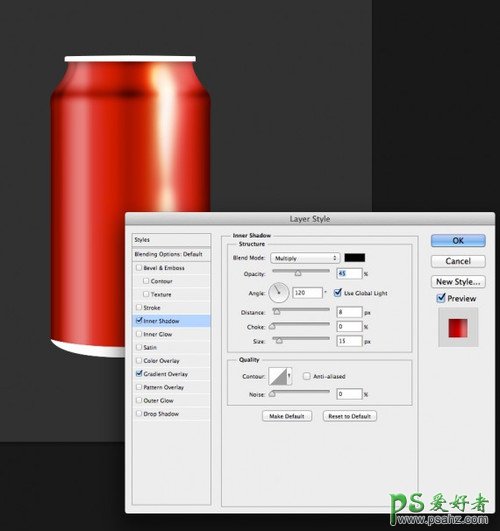
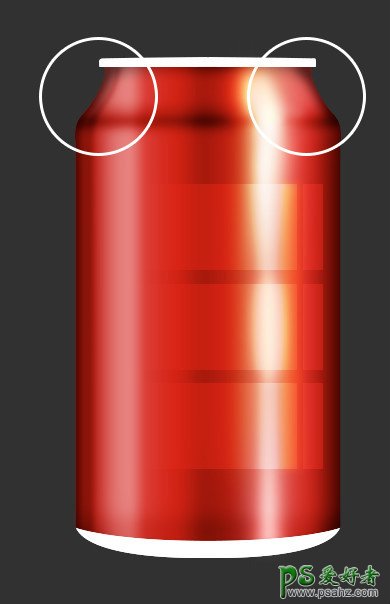
边缘还是有点亮,让我们调整一下。选择两边的黑色边Brim1,Brim2,图层样式以下设置:
内阴影:

步骤31
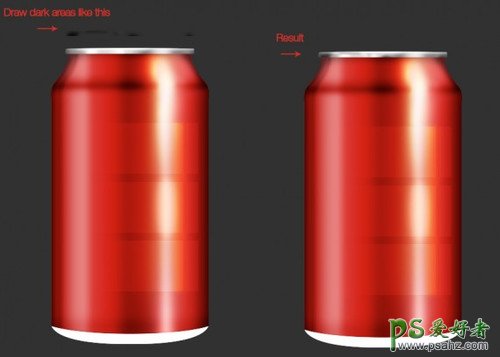
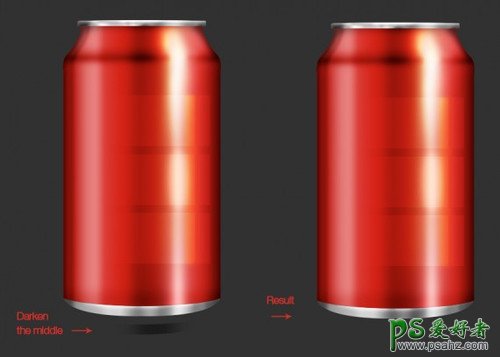
同时让我们把中间的黑色阴影降低一点。这次,Cmd / Ctrl +易拉罐图形。创建一个新层,选择软软圆边笔刷,大小48 px和流量为30%。在底部画一条直线,图层混合模式为柔光。

步骤32
为了增加的逼真感,使用矩形工具(U),创建两个形状如下图。然后,使用钢笔工具(P),合并或者建组,或者栅格化,Ctrl+E。

步骤33
Ctrl+J复制这一层两次,并放置如下:

步骤34
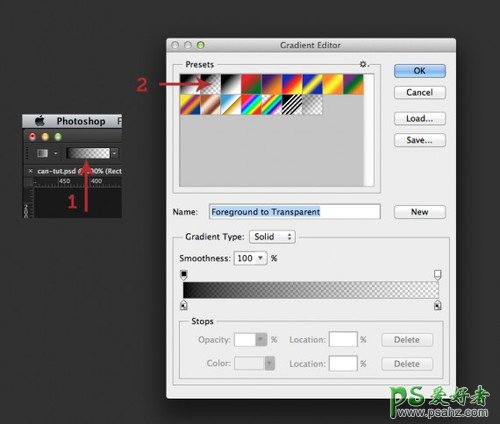
为三个框中的其中任何一个添加图层蒙版,设置前景颜色黑色,选择渐变工具(G),选择渐变工具,如下图:

步骤35
与选定的图层蒙版,并拖动鼠标从左边往右拉动,直到它使左侧透明的中间。如下图:

步骤36
按住Alt +左键,复制图层蒙版到另外两个上面。(或者重建图层蒙版)然后将所有三层的混合模式为叠加,透明度为18%。

步骤37
选择 #eeb946 作为前景色,建立新的形状图层,如下图:

步骤38
形状图层转换为智能对象,设置混合模式为叠加,高斯模糊值4,设置透明度为70%。

步骤39
定位在两边红色地方。Ctrl / Cmd +易拉罐图形,选出选区,新建图层,用画笔工具,软边画笔,大小30 px和流量为30%,使顶部右和左一点,如下图:

步骤40
可以加强中间黑暗的地方。 步骤22中的(名为“中间阴影”)图层,复制它。不透明度设置为25%

步骤41
让我们继续的顶部。选择最顶层的图层,也就是白色的边,图层样式参考如下:

步骤42
设置前景颜色(#ffffff)和选择一个软画笔100%流量和大小30 px。将白色边选取出来,创建一个新层,开始轻轻地画,每个相隔3px的直线,水平居中。设置混合模式为叠加。试着模仿下面的图片。

步骤43
和前面的步骤一样,新建图层,用画笔,然而,这一次一行没有差距,覆盖的最高部分的形状。

步骤44
现在制作阴影。相同的步骤,前景色黑色,但是用较小的笔刷。加强右和左边缘的黑暗。

步骤46
现在制作底部边缘。在混合选项面板应用以下设置:

步骤47
相同的方法,1.Cmd / Ctrl +单击底部形状层,并创建一个新层。2.用软圆边笔刷(#ffffff),大小21 px和流量为100%,画顶部形状的一部分。设置混合模式为叠加。3.然后,创建另一个层,做同样的步骤,但这一次做一个垂直线覆盖整个高度的形状。更改最新层的混合模式为柔光。

步骤48
同样的方法(也就是选出选区,新建图层,画笔,黑色然后用上一步骤设置好的画笔模式画出如下图的图形),制作阴影,左边和右边底部形状。设置混合模式为叠加,透明度为70%。

步骤49
让我们把底部变暗一点。同样步骤,如下图下图。设置混合模式为柔光,不透明度到60%。

步骤50
新建一个图层,钢笔工具画一个形状,如下图。给它一个颜色 #311010。

步骤51
将形状转换为智能对象,应用高斯模糊值为5。设置层的混合模式为叠加然后设置透明度为20%。

步骤52
创建一个新的形状,如下图。添加图层蒙版,使用渐变工具(G),删除顶部和底部区域的形状,如同步骤34和35。

步骤53
设置透明度为20%,混合模式为叠加。

步骤54
看上去不错,现在 把可口可乐标志,按Cmd / Ctrl + T,旋转来调整到正确的位置。

步骤55
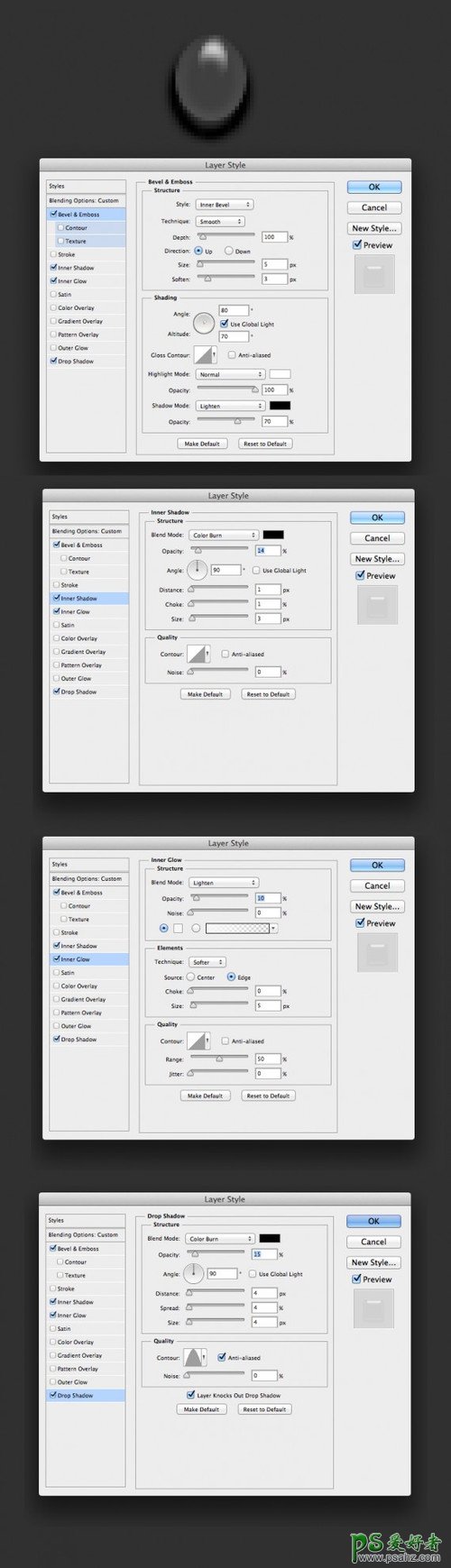
让我们添加一些水滴。使用椭圆工具(U),创建一个圆形并应用以下设置,填充为0%:

步骤56
复制前一图层样式,然后使用钢笔工具创建几个水滴形状,粘贴图层样式到每个水滴。建组,复制你的水滴。随意放置。完成~

加载全部内容