制作漂亮的卡通小蜜蜂失量素材图片 PS实例教程
卡通小蜜蜂失量素材图 人气:0

1、新建一个600 * 600像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变。

<图1>

<图2>
2、新建一个,用椭圆选框工具拉出图3所示的选区,填充颜色:#A67519,下部位置用加深工具涂暗一点,涂好后保持选区不变。

<图3>
3、新建一个,填充黑色,把选区向下移一点,按Delete删除,效果如下图。

<图4>
4、新建一个,用钢笔勾出图5所示的选区,拉上图6所示的径向渐变色,效果如图7。

<图5>

<图6>

<图7>
5、锁定图层后,用黑色画笔把下部涂暗一点,效果如下图。

<图8>
6、用钢笔勾出下图所示的选区,按Ctrl + Alt + D 羽化2个像素后填充白色。

<图9>
7、再背景图层上面新建一个图层,用钢笔勾出图10所示的选区,选择渐变工具,颜色设置如图11,拉出图12所示的径向渐变。

<图10>

<图11>

<图12>
8、选择减淡工具,把图13所示区域涂亮一点,效果如下图。

<图13>
9、锁定图层后用黑色画笔涂上暗调及黑色花纹部分,效果如下图。

<图14>
10、用减淡工具把图15所示的部分涂亮一点,然后再加上反光部分,效果如图16。

<图15>

<图16>
11、新建一个图层,同上的方法制作尾部,如图17 - 20。

<图17>

<图18>

<图19>

<图20>
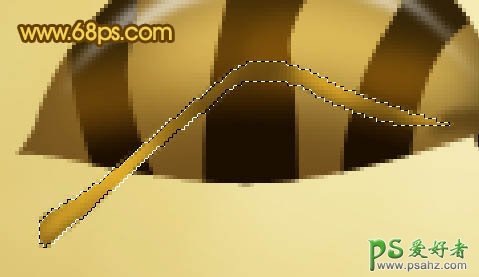
12、新建一个图层,用钢笔勾出图21所示的选区,填充颜色:#D7A826,然后用黑色画笔涂出暗调部分,其它脚部的制作方法相同,效果如图21 - 24。

<图21>

<图22>

<图23>

<图24>
13、新建一个图层,用钢笔勾出翅膀的选区,拉上下图所示的线性渐变色,另一只翅膀的制作方法相同,效果如图26。

<图25>

<图26>
14、最后加上投影,再调整一下细节,完成最终效果。

<图27>
加载全部内容