element-ui el-dialog嵌套table组件,ref问题及解决
wo_dxj 人气:0element-ui el-dialog嵌套table组件,ref问题
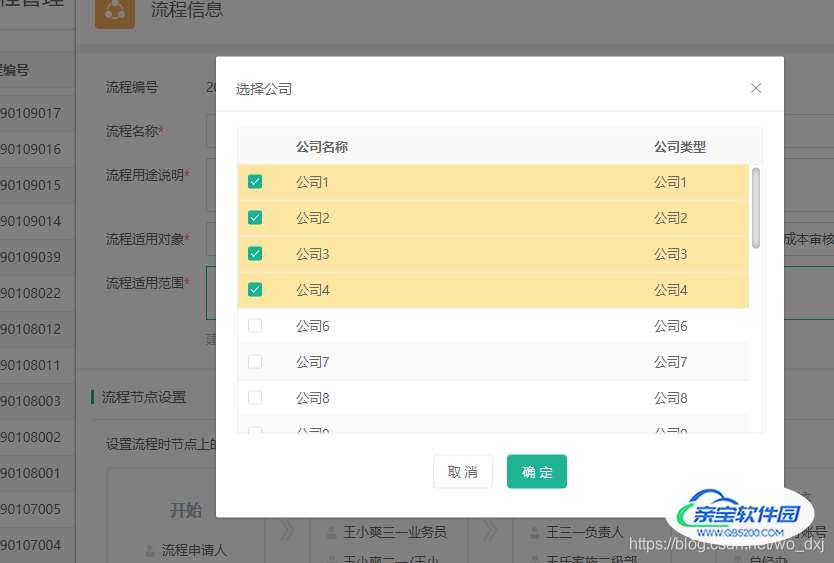
项目中有个需求

弹窗显示的时候,返现数据需要选中,看了elementui table组件中的方法

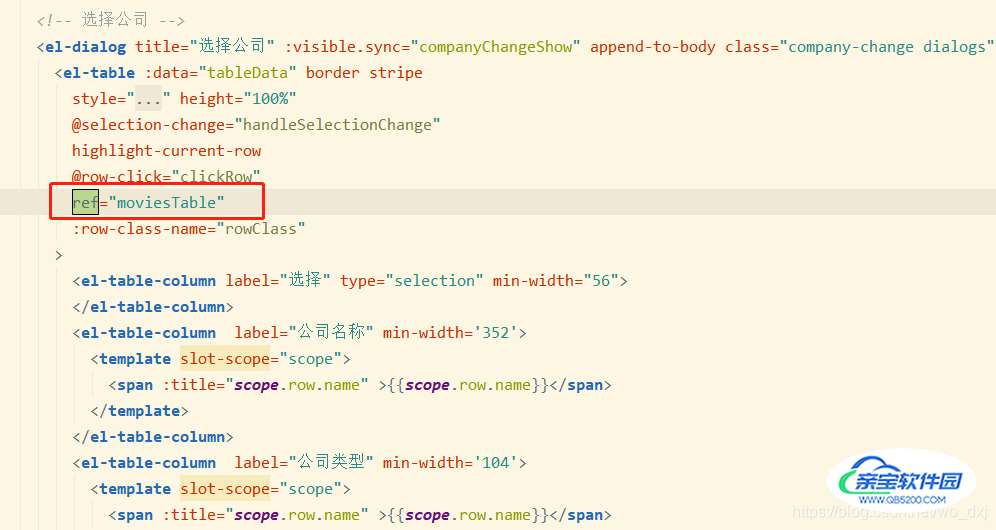
传入需要需要选中的行和是否选中的状态,调用的时候肯定是需要增加ref的

this.$refs.moviesTable.toggleRowSelection(this.$refs.moviesTable.data[想要选中行的下标],true)
但是在弹窗显示的时候这样用,会报错,(this.$refs.moviesTable为undefined)
解决办法
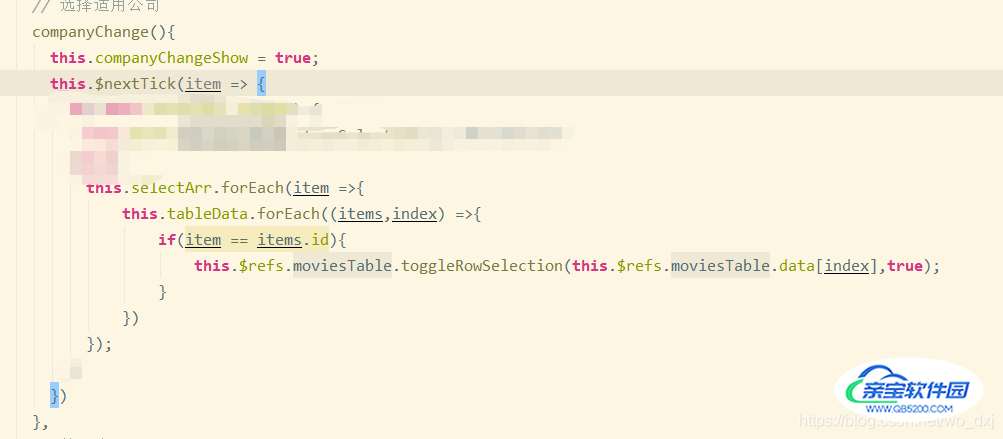
使用替换$nextTick

companyChange 弹窗显示的方法,selectArr 是需要选中的数据数组,tableData是列表数据
vue组件库 element-ui常见问题总结
ps: 以下改变element-ui默认的样式时都不能加scoped,可以加一个唯一前缀避免污染全局样式
改变默认样式都可以通过打开控制台查看层级和类名进行更改
el-table相关
1. 改变hover时表格的背景颜色
.el-table .el-table__body-wrapper .el-table__body tr.el-table__row:hover > td{
background-color: #ffffff !important;
}
//less预处理器
.el-table--enable-row-hover{
.el-table__body{
tr:hover>td{
background-color: #ffffff !important;
}
}
}2. 改变表格表头高度及样式
.el-table__header tr,.el-table__header th {
padding: 0;
height: 40px;
}3. 改变表格内容高度及样式
.el-table__body tr,.el-table__body td {
height: 60px;
}4. 改变加边框表格的边框颜色
.el-table td, .el-table th.is-leaf,.el-table--border, .el-table--group{
border-color: #BFBFBF;
}可以自行添加hover时的颜色
5. 表格的多行合并(避免出现合并后某一行高度撑开)
arraySpanMethod ({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0 || columnIndex === 1 || columnIndex === 4) {
if (rowIndex % this.gridData.length === 0) {
return [this.tableData.length, 1]
} else {
return [0, 0]
}
}
},从需求的最后一行开始向上合并可以解决这个问题
6. 改变表格表头样式的几种方法
直接添加header-cell-style
<el-table
v-loading="loading"
@row-click="rowMeth"
:data="this.isSearched ? this.searchedData : this.tableData"
style="width: 100%"
:header-cell-style="{'color':'#606266','backgroundColor':'#F5F5F5','font-size':'13px','font-weight':500}"
@selection-change="handleSelectionChange"
>CSS样式(不能添加scoped)
.el-table__header tr,.el-table__header th {
padding: 0;
height: 40px;
}通过方法改变(更灵活,可以分开操作不同列的表头)
<el-table
ref="multipleTable"
:data="tableDatas.docList"
tooltip-effect="dark"
style="width: 100%"
:header-cell-style="getRowClass"
@selection-change="handleSelectionChange"
>
// js方法
getRowClass({ row, column, rowIndex, columnIndex }) {
if (rowIndex === 0 && columnIndex === 0) {
return "background-color:#E8E9EA;font-size:13px;border-top-left-radius: 5px";
}
if (rowIndex === 0 && columnIndex === 5) {
return "background-color:#E8E9EA;color:#606266;border-top-right-radius: 5px ";
}
if (rowIndex === 0 && columnIndex === 1) {
return "background-color:#E8E9EA;color:#303133;";
}
if (rowIndex === 0 && 1 < columnIndex < 5) {
return "background-color:#E8E9EA;color:#606266";
}
},7. 添加表格外边框
.el-tabs .payContent .el-table {
border-right: 1px solid #e8e9ea;
border-left: 1px solid #e8e9ea;
border-radius: 5px;
margin-top: 20px;
}payContent 为唯一前缀,避免去除scoped后污染全局样式
8. 点击获取某一行的数据
绑定row-click
<el-table
v-loading="loading"
@row-click="rowMeth"
:data="this.isSearched ? this.searchedData : this.tableData"
style="width: 100%"
:header-cell-style="{'color':'#606266','backgroundColor':'#F5F5F5','font-size':'13px','font-weight':500}"
@selection-change="handleSelectionChange"
>
// js
rowMeth (row, column, event) {
console.log(row)
},
el-form 表单相关
1. 改变输入框的大小高度尺寸
通过element自带的size属性进行更改
<el-input placeholder="请输入内容" suffix-icon="el-icon-date" v-model="input1"> </el-input> <el-input size="medium" placeholder="请输入内容" suffix-icon="el-icon-date" v-model="input2"> </el-input>
通过css自行定义宽高
.inputClass {
.el-input__inner {
width: 240px;
height: 40px;
}
}inputClass 为避免污染全局样式的唯一前缀
2. element表单验证
<el-form :inline="true" :model="formData" :rules="rules" ref="ruleForm1">
// js
rules: {
name: [
{ required: true, message: '请输入活动名称', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
region: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
]
}自定义验证规则
rules: {
age: [{
validator: (rule, value, callback) => {
if (value !== '') {
if ((/^[+]{0,1}(\d+)$|^[+]{0,1}(\d+\.\d+)$/).test(value) === false) {
callback(new Error('请输入数字'))
} else {
callback()
}
} else {
callback()
}
},
type: 'number',
trigger: 'change'
}]
}
el-dialog对话框内嵌自定义内容的样式更改
ps: 嵌套在表格中的对话框无法打开可以添加:append-to-body="true"显示
title文字
.el-dialog__title{
somestyle
}header
.el-dialog__header {
somestyle
}content
.el-dialog__body{
somestyle
}footer
.el-dialog__footer{
somestyle
}整体内容
.el-dialog{
somestyle
}ps:再重申一次,改变element-ui的默认样式时不能添加scoped进行限制,并且应该自定义唯一前缀来避免污染全局样式
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容