React中state属性和生命周期的使用
Han_Zhou_Z 人气:0一、React组件的state属性和生命周期
当组件与用户交互时,数据会发生变化,就要用到组件内的state属性;当state值发生改变时 react会重新渲染(刷新)组件,从而保证UI界面和数据的一致
1、state的定义
this.state = {
属性名:值
}2、更新状态(state)
不能直接给状态机中的属性赋值,必须通过该方法来更新状态机中的属性值
this.setState({
属性名:新的属性值
})3、组件的生命周期
(1)挂载(mount)
当组件创建成功,并插入到DOM中。在挂载阶段依次执行的方法如下:
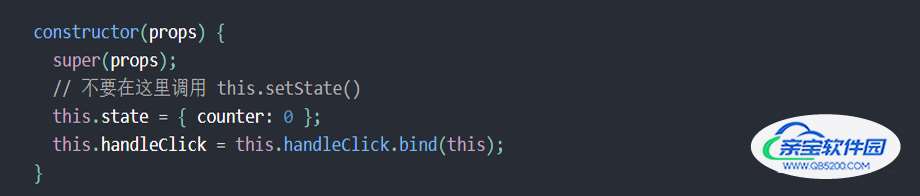
①constructor() -- 构造方法重写的前提
在 React 组件挂载之前,会调用它的构造函数。在为 React.Component 子类实现构造函数时,应该在其他语句之前调用 super(props)。
否则,this.props 在构造函数中可能会出现未定义的 bug
构造函数的两种方法:
- Ⅰ初始化对象的内部状态:this.state = { }
- Ⅱ为事件绑定某个实例时
在 constructor() 函数中不要调用 setState() 方法。如果你的组件需要使用内部 state,请直接在构造函数中为 this.state 赋值初始化state

②static getDerivedStateFromProps() -- 获取组件的状态值
③render() -- 渲染,是类组件中必须要实现的方法,该方法被调用时会检查this.props和this.state的变化,是一个纯函数:
- Ⅰ在state不变的情况下,每次调用的返回结果都是一样的
- Ⅱ在React.Component类的子类中会重新定义(实现)
- Ⅲ不会直接和浏览器进行交互
④componentDidMount() -- 挂载。组件插入到DOM树之后立即调用
- Ⅰ和浏览器进行交互
- Ⅱ可以改变状态值:调用setState方法
- Ⅲ依赖于 DOM 节点的初始化应该放在这里
(2)案例(隐藏或显示实时更新的计时器)
<body>
<div id="root"></div>
<script type="text/babel">
let root = document.getElementById('root');
//1.定义类组件
class Clock extends React.Component{
constructor(props){
super(props)
//定义状态机并初始化
this.state = {
date: new Date(),
show: true,
text: '隐藏'
}
//进行事件绑定:当某个事件被触发时,调用谁的事件处理函数
this.handleClickShow = this.handleClickShow.bind(this); //将事件处理函数绑定到this
// 事件处理函数 后一个this代表当前这个示例
}
componentDidMount(){ //挂载完成后立即执行的函数:即页面打开时就可以看到组件
this.timerID = setInterval( //this指的是当前这个对象,timeId就是个变量
()=> this.tick(), //setInterval是每间隔多久执行一次
1000 //没间隔1秒钟,执行一次tick这个函数
//根据状态的变化,自动去调用这个函数
)
}
componentWillUnmount(){ //组件卸载后关闭定时器
clearInterval(this.timerID)
}
tick(){ //自定义方法:改变状态机(改变状态机中的属性值)
this.setState({//不能直接给状态机中的属性赋值,必须通过该方法来更新状态机中的属性值
date: new Date()
})
}
handleClickShow(){ //当这个函数被调用,要改变show的和text两个属性
this.setState(state=>({ //参数state表示以前的状态 //这里的state指的是状态机,将原来state的状态值取出来,作为参数传给setState
show: !state.show, //取反state.show
text: !state.show?'隐藏':'显示' //取反为真,放隐藏,取反为假,放显示
}))
}
render(){ //渲染函数
let isShow = this.state.show
let element;
if (isShow) {
element = <h2>{this.state.date.toLocaleTimeString()}</h2>
}else{
element = null
}
return (
<div>
<button onClick={ this.handleClickShow }>{this.state.text}计时器</button>//花括号里面的内容会被直接执行
<br />
{ element }
</div>
)
}
}
//2.渲染
ReactDOM.render(<Clock />,root)
</script>
</body>注意:代码后面的注释需要认真阅读,对每一个方法的解释
(3)更新(update)
当组件的props或state发生改变时,就会触发更新操作。在更新阶段调用的函数如下:
- ①
static getDerivedStateFromProps() - ②
shouldComponentUpdate() - ③
render()-- 重新渲染 - ④
getSnapshotBeforeUpdate() - ⑤
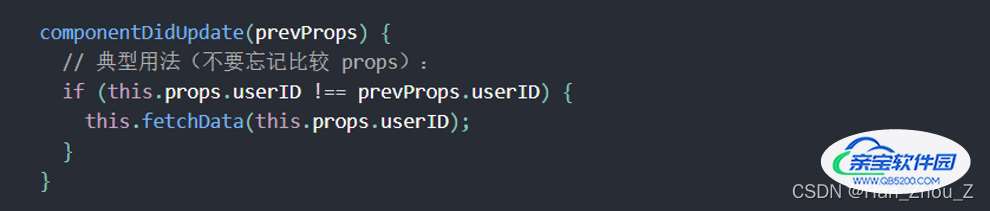
componentDidUpdate()-- 组件更新后立即调用
Ⅰ、componentDidUpdate(prevProps, prevState, snapshot):会在更新后会被立即调用。
首次渲染不会执行此方法。当组件更新后,可以在此处对 DOM 进行操作。
如果你对更新前后的 props 进行了比较,也可以选择在此处进行网络请求。

也可以在 componentDidUpdate() 中直接调用 setState(),但请注意它必须被包裹在一个条件语句里,正如上述的例子那样进行处理,否则会导致死循环。它还会导致额外的重新渲染,虽然用户不可见,但会影响组件性能。
(4)卸载(unmount)
当组件从DOM中移除时。卸载时调用的函数是
componentWillUnmount():会在组件卸载及销毁之前直接调用。在此方法中执行必要的清理操作,例如,清除timer,取消网络请求或清除在 componentDidMount() 中创建的订阅等。
componentWillUnmount() 中不应调用 setState(),因为该组件将永远不会重新渲染。组件实例卸载后,将永远不会再挂载它。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容