解决vue终端报错:不是内部或外部命令
*且听风吟 人气:0发现问题
通过vue指令使用脚手架初始化项目时,在cmd中输入vue init webpack vue_project,终端报错:
'vue' 不是内部或外部命令,也不是可运行的程序或批处理文件。
解决方案:
1、确定npm是否已正确安装,在cmd中输入如下指令:
npm -v
可以查看当前npm版本号:

当显示版本号时说明npm已成功安装。
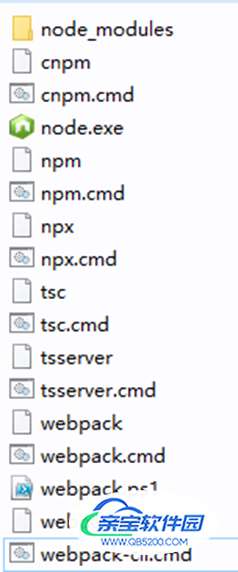
2、进入node.js的安装目录中查看一级目录下是否存在vue.cmd指令;

已经安装了vue,就能看到,如果看不到该指令,则回到控制台;
3、执行以下两个指令:
在 cmd 输入以下命令:
npm install -g vue

然后,输入以下命令:
// 卸载 npm uninstall vue-cli -g // 安装 npm install -g @vue/cli // 或者 cnpm install -g @vue/cli // 或者 yarn global add @vue/cli
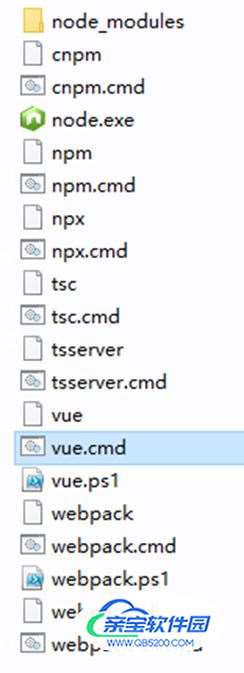
安装成功,看到了vue.cmd指令:

4、安装完成后,通过如下任意指令查看vue的版本:
vue --version / vue –V
但是,还是报错:‘vue’ 不是内部或外部命令。
还需要配置环境变量。
5、cmd 输入 npm config list 查看目录,找到 prefix 目录下对应的地址。
6、在"控制面板"里面找到“系统和安全”,接着在“系统和安全”找到“系统”,找到系统界面后,在左边的侧边栏,找到“高级系统设置”,点击进入:

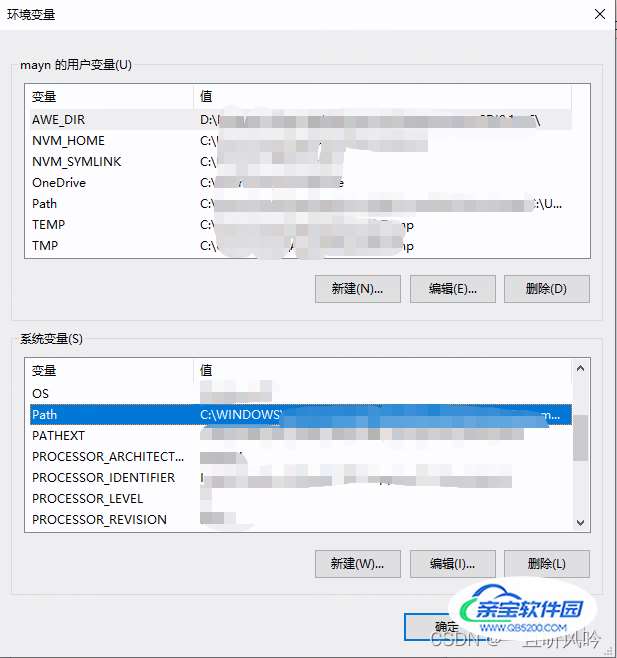
7、点击进去后,在高级选项卡里面,找到“环境变量”按钮,并点击进去:

8、点击进去后,先在“系统变量”部分选中path一行,再点击下面的“编辑”按钮:

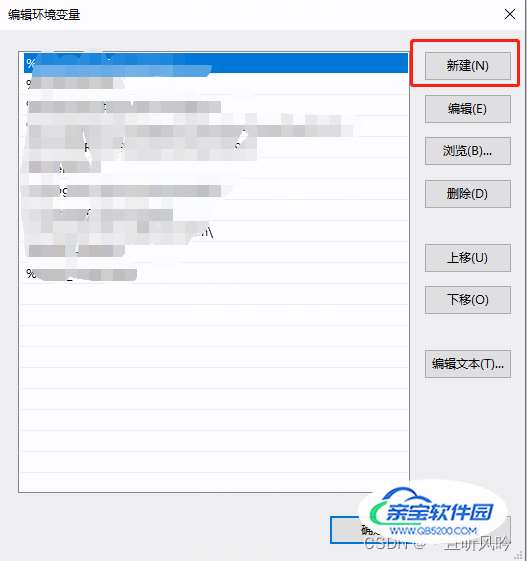
9、点击进去后,选中页面的“新建”按钮:

10、在”新建“页面的最后一行,加入第5步操作里面查询到的prefix后面的路径,再点击“确定”,在接下来的页面上点击确定,此时,在cmd输入以下命令:
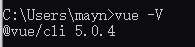
vue --version / vue –V
可以看到,当前vue的版本:

接下来,就可以通过vue指令来进行操作了。
总结
加载全部内容