微信小程序动态设置导航栏标题的实现步骤
颜颜yan_ 人气:0前言
哈喽大家好,本期是微信小程序专栏第十八期。本期主要内容是动态设置导航栏标题。导航栏是页面最顶部的一块区域。本期使用两种方法来实现动态导航栏标题的设置,分别是使用配置文件配置导航栏标题和使用wx.setNavigationBarTitle(OBJECT)设置导航栏。
每期内容是连载呢,建议大家可以看看往期内容,更好理解噢~
使用配置文件配置导航栏标题
这种方法是使用app.json或者页面的json文件配置导航栏标题。如果是在app.json中进行配置,则它是全局行为,项目所有的页面将显示同一个标题;如果是在页面的json中进行配置,则只会影响当前页面。
实现步骤
这里我们设置window的app.json为例。使用navigationBarBackgroundColor设置导航栏的颜色,使用navigationBarTitleText指定导航栏标题文字,使用navigationBarTextStyle指定导航栏标题文字的颜色。
注意:navigationBarTextStyle只支持black和white两个颜色,默认值为black。

效果图
保存后就会发现所有页面的导航栏都是一样的,如果不同页面需要使用不同的导航栏,则只需在页面的json中添加相应属性即可。

使用wx.setNavigationBarTitle(OBJECT)设置导航栏
这个方法可以使导航栏的文字根据页面内容的不同而变化。小程序提供了wx.setNavigationBarTitle(OBJECT)来动态设置导航栏标题。官方文档指出,页面的导航栏标题必须在页面生命周期的onReady之后来设置,否则无效。
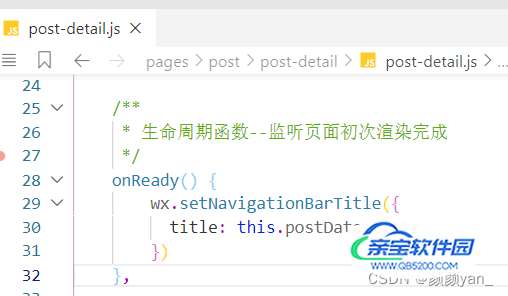
如下,我们在post-detail.js中添加如下代码。其中wx.setNavigationBarTitle方法接收一个object参数。

效果图
保存代码,就可以发现页面的导航栏文字变成了文章的标题。


总结
加载全部内容