关于Echarts饼图图例太长的解决方案
沈亦轩 人气:0解决饼图图例文本太长
问题

方案
formatter: function(name) {
return echarts.format.truncateText(name, 50, '12px Microsoft Yahei', '…')
},
tooltip: {
show: true
}
完整代码
legend: {
type: 'scroll',
orient: 'vertical',
right: 0,
top: 5,
bottom: 0,
itemWidth: 20,
itemHeight: 15,
itemGap: 2,
textStyle: {
color: '#76b9ff',
fontSize: '12px'
},
pageIconColor: '#76b9ff',
pageTextStyle: {
color: '#76b9ff'
},
formatter: function(name) {
return echarts.format.truncateText(name, 50, '12px Microsoft Yahei', '…')
},
tooltip: {
show: true
}
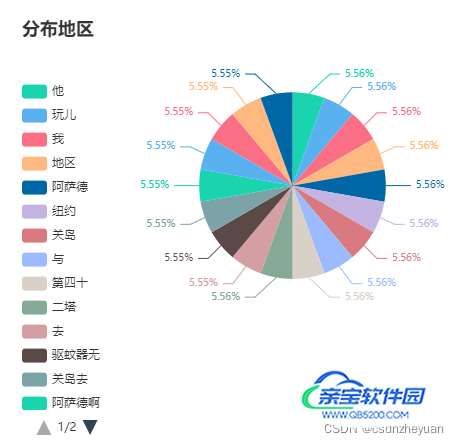
效果

e-charts图例过多问题
饼图的图例,如果过多,需要增加 分页按钮
注意!!! 如果测试用例数量不够,则分页按钮不会出现,会默认将画面填满后,分页按钮才会出现
我之前只用了两三个,总是不出现 气死了

legend: {
top: '15%',
type: 'scroll',
orient: 'vertical',
left: 'left',
// pageIconColor: 'red', // 激活的分页按钮颜色
// pageIconInactiveColor: 'yellow', // 没激活的分页按钮颜色
},
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容