Android开发基础使用ProgressBar加载进度条示例
ObliviateOnline 人气:0前言
之前我们用过WebView类,打开网页时就会出现加载网页的情况,为了让我们直观的感受到网页加载到什么程度而不是白白干等着空白页,于是加载进度条就是一个很好的展示方式,而通常情况下,当我们的数据未加载完成时就会去使用进度条,而ProgressBar就是用于界面上显示进度条的,下面让我们看看这个控件的使用方法。
使用方法
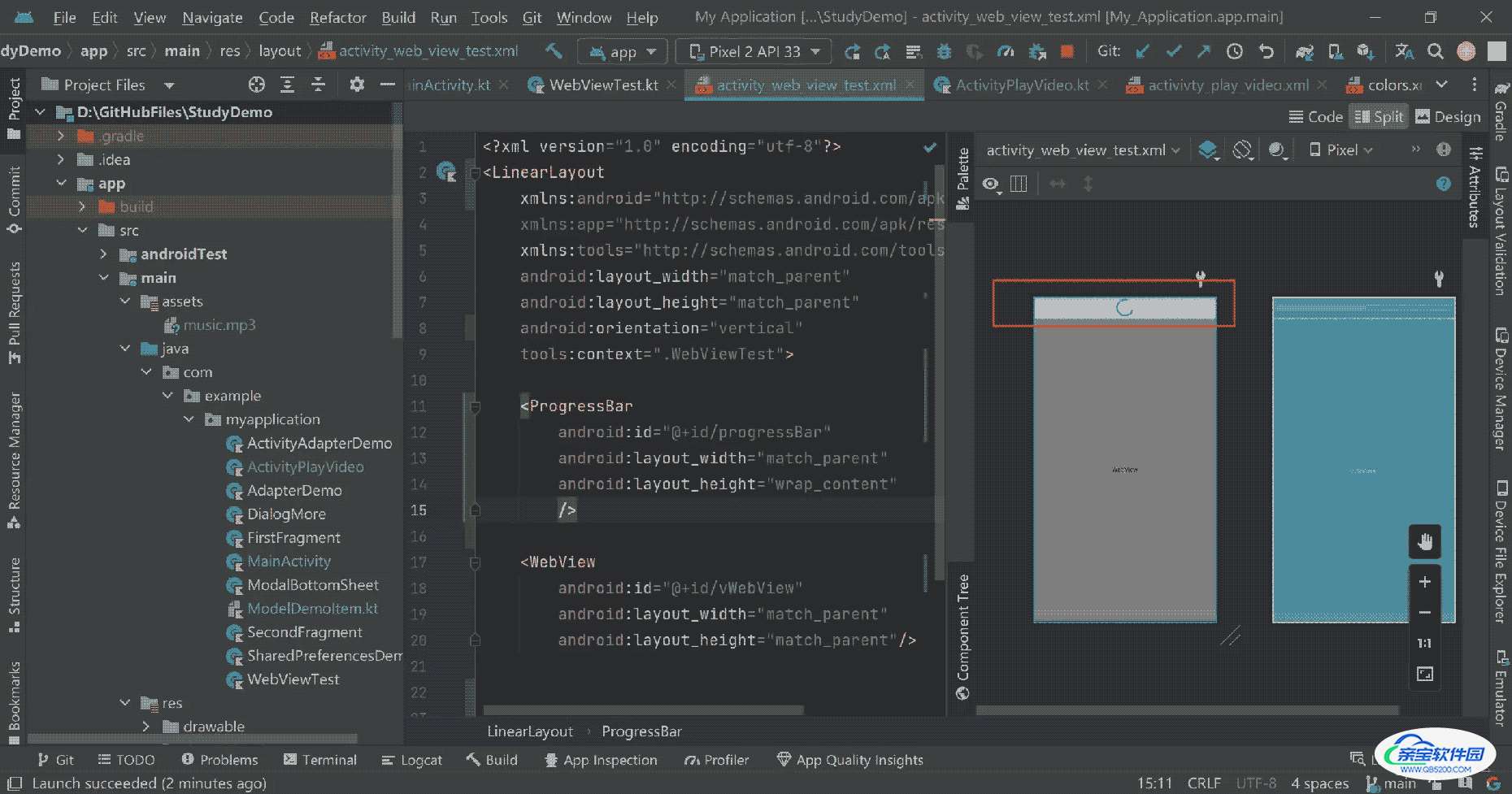
首先我们将ProgressBar控件加到布局中:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".WebViewTest">
...
<ProgressBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
然后运行程序就会发现我们的这个页面上会加载这个进度条的圈:


但我们会发现,这个圈一直在加载,所以就需要我们对这个控件进行控制,正常情况下应该在数据未加载完成前显示,加载完成后隐藏控件的,直接用setVisibility()方法来实现即可,我们这边简化一下,通过点击页面按钮来显示和隐藏:
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<WebView
android:id="@+id/vWebView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<Button
android:id="@+id/vClick"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button"
android:layout_gravity="center"/>
</FrameLayout>
binding.vClick.setOnClickListener {
if (binding.progressBar.visibility == View.VISIBLE) {
binding.progressBar.visibility = View.GONE
} else {
binding.progressBar.visibility = View.VISIBLE
}
}
效果如下:

但是正常来说,web页面我们一般不使用圈的方式,而是条形,其实很简单,只要改ProgressBar控件在XML布局中的一个属性:
<ProgressBar
android:id="@+id/progressBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleHorizontal"
android:max="100"
/>
将它的style改为水平进度条,进度条最大长度设置为100,然后在Activity中代码控制这个进度长度即可:
binding.vClick.setOnClickListener {
// if (binding.progressBar.visibility == View.VISIBLE) {
// binding.progressBar.visibility = View.GONE
// } else {
// binding.progressBar.visibility = View.VISIBLE
// }
if (binding.progressBar.progress == 0) {
binding.progressBar.visibility = View.VISIBLE
}
binding.progressBar.progress = binding.progressBar.progress + 10
if (binding.progressBar.progress == 100) {
binding.progressBar.progress = 0
binding.progressBar.visibility = View.GONE
}
}
效果如下:

总结
本篇主要是介绍了进度条ProgressBar控件的基本使用方法,这个控件的应用场景非常多,而且现在也有很多封装好更漂亮的控件,当我们需要获取数据去加载时就适合去展示一段加载圈形式的进度条,再配合Dialog的效果,就能让用户感觉到数据的加载过程,这应该也是数据可视化的一种应用吧!
加载全部内容