React+umi+typeScript创建项目的过程
影子信息 人气:0项目框架搭建的方式
react脚手架
命令行:
npx create-react-app myReactName
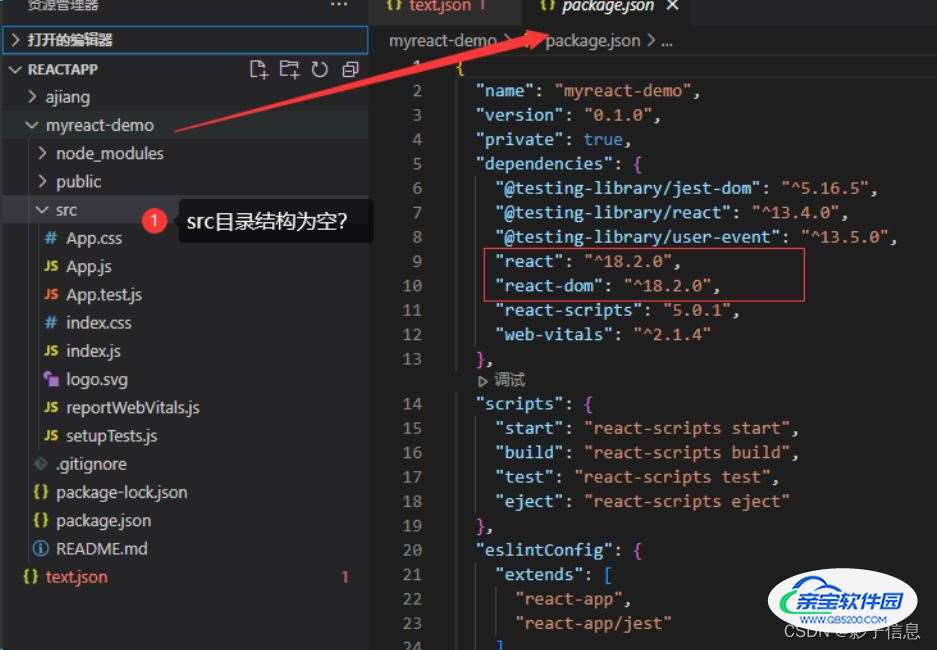
项目目录结构:

浏览器运行,端口号3000:

Ant-design官网
一、安装方式npm
前提:react ES2015,nodejs v8+
命令行:
npx @umijs/create-umi-app
项目目录结构:

浏览器运行,端口号3000:yarn start失败
二、安装方式yarn
前提:yarn全局安装配置
命令行:
推荐使用yarn安装 yarn create @umijs/umi-app
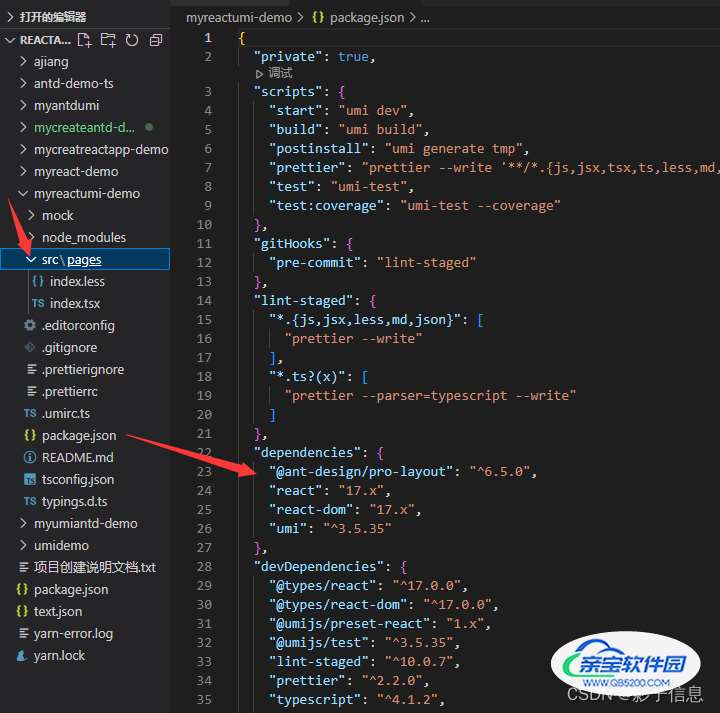
项目目录结构:

新建路由以及子路由的配置:
前提:umi官网路由
01定义: 在 Umi 应用是单页应用,页面地址的跳转都是在浏览器端完成的,不会重新请求服务端获取 html,html 只在应用初始化时加载一次。所有页面由不同的组件构成,页面的切换其实就是不同组件的切换,你只需要在配置中把不同的路由路径和对应的组件关联上。 路由类型配置: 02分类: 1.开启 hash 模式,让 build 之后的产物包含 hash 后缀。通常用于增量发布和避免浏览器加载缓存。 2.设置路由 history 类型。 03通过命令创建一个/peoducts路由 npx umi g page products --typescript 04在.umirc.ts中配置路由
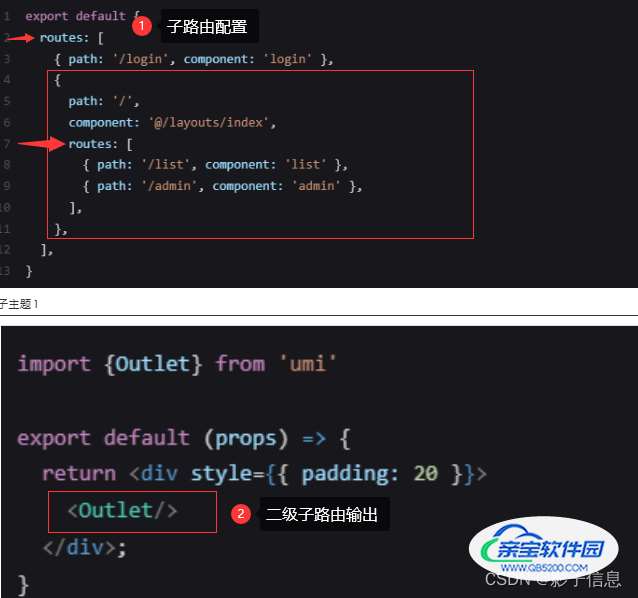
子路由配置:
步骤:
01配置子路由,通常在需要为多个路径增加 layout 组件时使用。 02然后在 src/layouts/index 中通过 <Outlet/> 渲染子路由,但是此处遇见了问题。 问题描述: 模块“"umi"”没有导出的成员“Outlet”。 解决思路: 1.主要是 ts 对 umi 的识别问题; 2.查看下 tsconfig.json 文件的配置 03最后,访问 /list 和 /admin 就会带上 src/layouts/index 这个 layout 组
代码示意图:

浏览器运行,端口号8000:yarn start

三、安装方式umi dev
前提:全局安装umi
安装umi: npm install umi -g 查看umi是否安装成功: umi -v
命令行:
创建页面: umi g page index umi g page users
项目目录结构:

浏览器运行,端口号3000:
umi dev 01这一步会直接打开页面,并且pages文件夹下会多一个.umi目录 02.umi目录是一个临时目录 1.可以再这里做一些验证,不要直接修改代码 2.umi重启或者pages下的文件修改 会重新生成
加载全部内容