基于RecyclerChart的KLine绘制详解
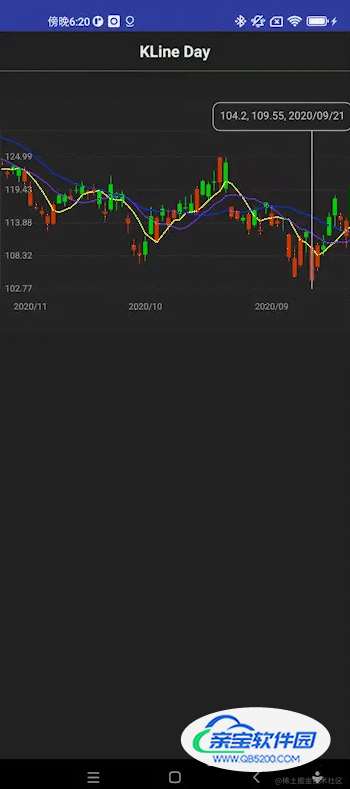
cxy107750 人气:0本章节是KLine的绘制的第二章节,在原来的基础上绘制5、10、20日均线。下面是gif的效果。

其实只是把线性图表的绘制逻辑搬到这边一起,上篇文章提到在一个For循环里处理,减少遍历,之前是通过Entry的Y值找对应的PointF的Y值,这里需要用StockEntry中的5日、10日、20日均线值去求值。就是类似的一些逻辑替换,思想还是不变,然后左右边界的处理暂时先放一放,滑动到边界会有一些bug。
同时,这里的均值没有参与到图表YAxis的Max、min的计算中去,会有线出上下边界的情况,待修复。
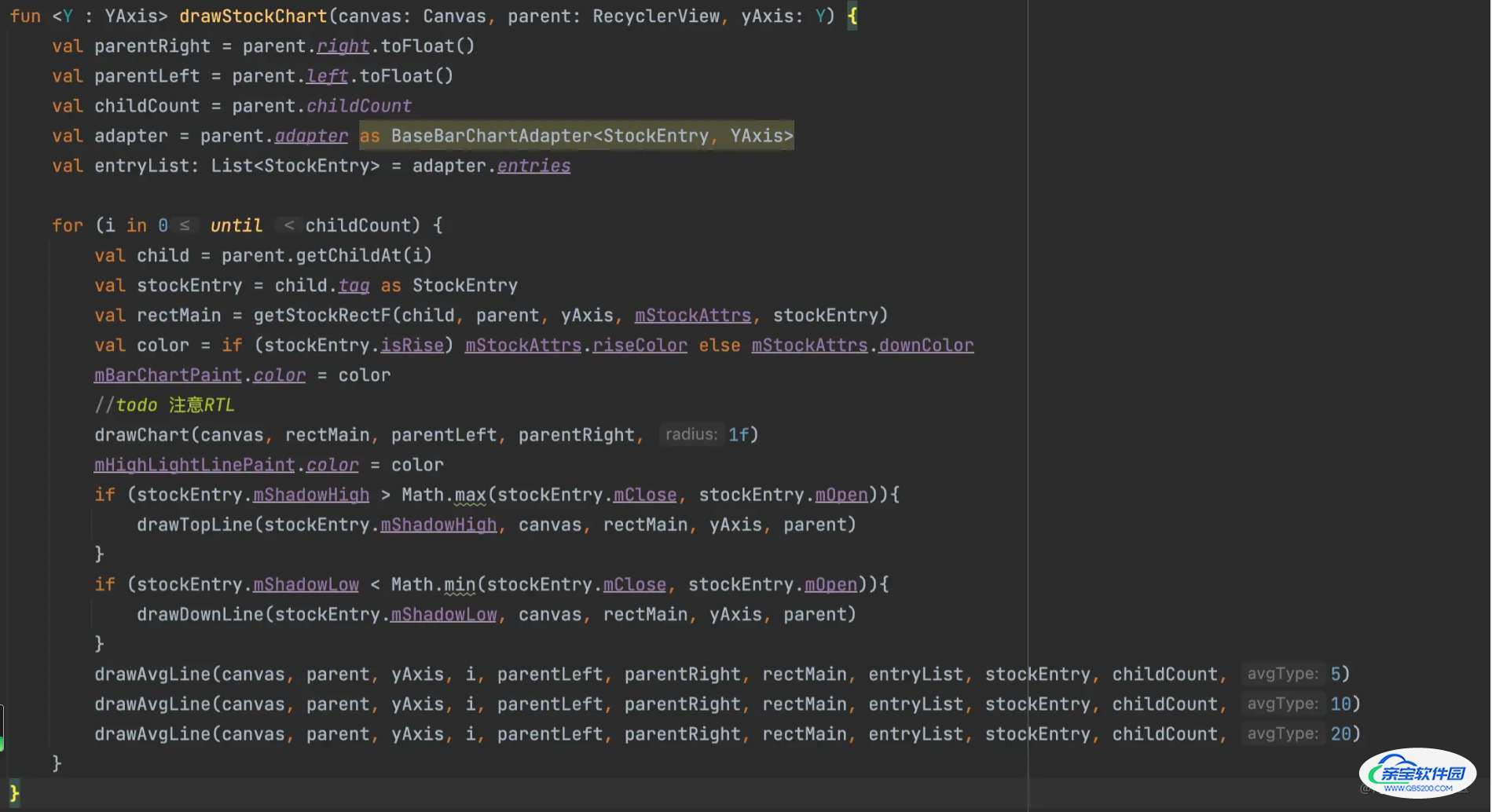
整体的绘制思想还是比较简单的,代码如下:

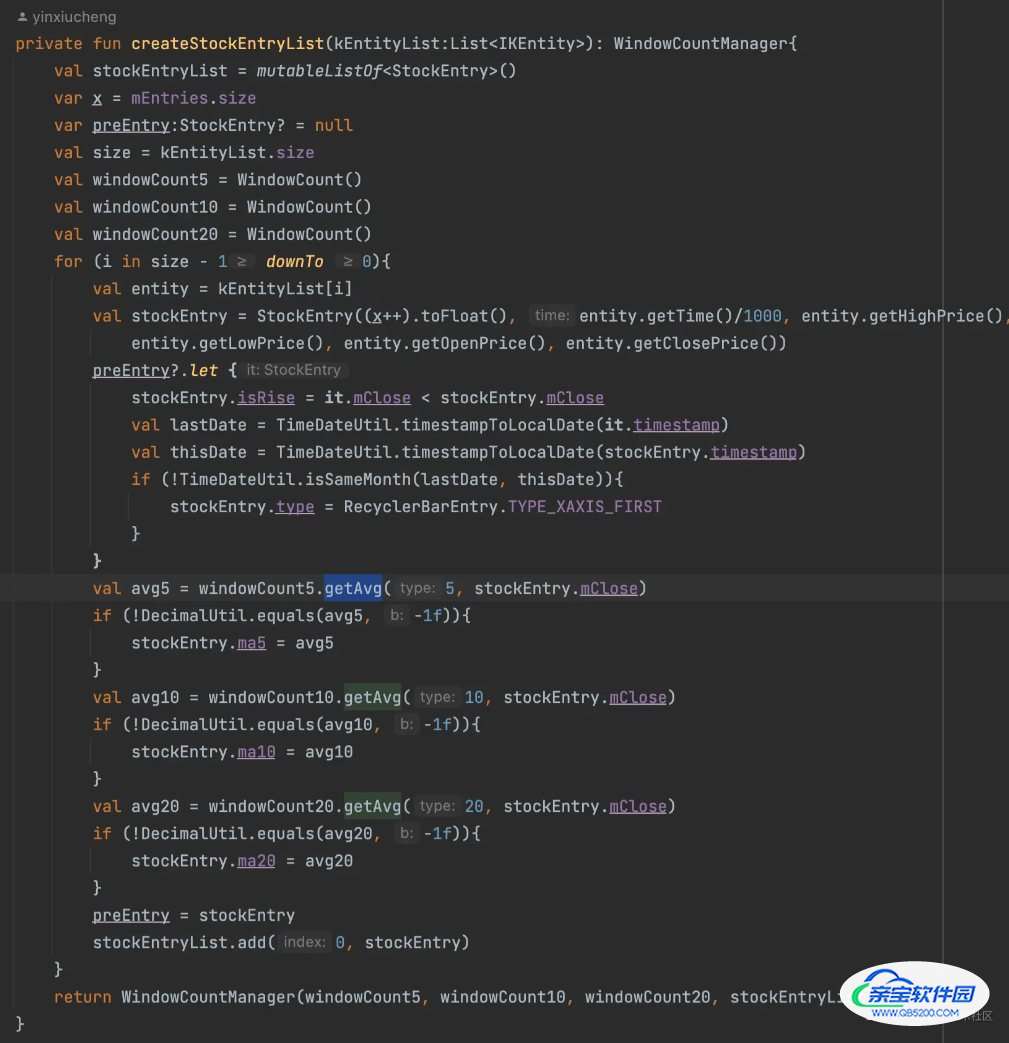
然后就是5/10/20均线点的绘制,这里值最好Server返回,或者计算好存入数据库,然后图表每次绘制时从数据库里读取数据。所以这三个值,跟绘制没有关联。
用一个滑动窗口的管理类,外加一个队列,在原来的一次遍历的基础上处理完:
var queue:Queue<Float> = LinkedList()
var sum:Float = 0f
fun queueAddItem(value:Float){
queue.offer(value)
sum += value
}
fun queueRemoveItem(){
val value = queue.poll()
value?.let {
sum -= value
}
}
fun getAvg(type:Int, value: Float): Float{
queueAddItem(value)
val count = queue.size
if (count < type){
return value
}else if (count == type){
val avg = sum/count
queueRemoveItem()
return avg
}
return -1f
}
}
接下来会处理底部的成交量图以及其它的一些底部图表;之前的方式是通过两个Chart表的联动处理,看见网上有MPChartAndroid的类似的也是这样处理的。绘制均线的过程中想到为什么不一起画呢?同样可以在上面的那个for循环里一起画了,然后就不存在两表的联动问题了。只不过多了一个工作就是,需要处理两个YAxis,同时,底部点YAxis也要实时地计算Max、Min, 然后联动图表。
再就是缩放,上一章节提到的,其实只需缩放后,按比例计算当下的DisplayNumber,然后再invalidate(), 这里的话就是Adapter.notifyDatachange()应该就Okay了,本章节暂时先到此。
加载全部内容