使用webpack手动搭建vue项目的步骤
前端切图仔Zz 人气:0一、前提条件
在开始以下步骤之前需先安装好nodejs环境(最好直接安装nvm,然后再通过nvm管理node版本),如未安装,可参考:https:
二、手动搭建vue项目的步骤:
1. 创建项目
执行以下命令:
mkdir vue-demo cd vue-demo
如图所示:

2. 生成package.json文件
执行以下命令:
npm init
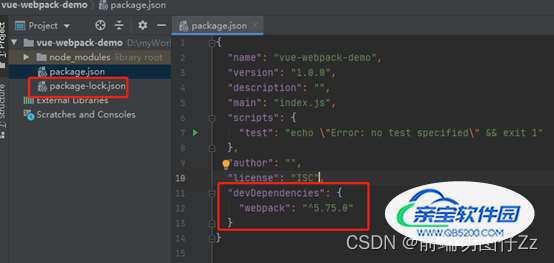
如图所示,此时能看到有生成package.json文件:


3. 引入webpack和创建webpack.config.js文件
执行以下命令:
npm install webpack --save-dev
如图所示:


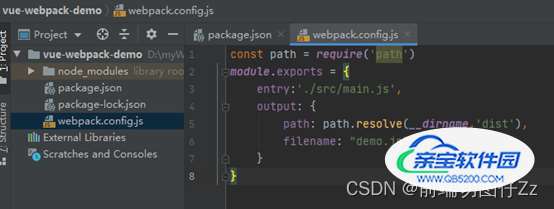
然后,创建webpack.config.js文件:
const path = require('path')
module.exports = {
entry:'./src/main.js',
output: {
path: path.resolve(__dirname,'dist'),
filename: "demo.js"
}
}如图所示:

4. 创建index.html,main.js文件
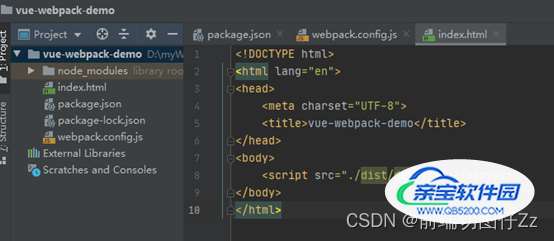
index.html文件内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue-webpack-demo</title>
</head>
<body>
<script src="./dist/demo.js"></script>
</body>
</html>
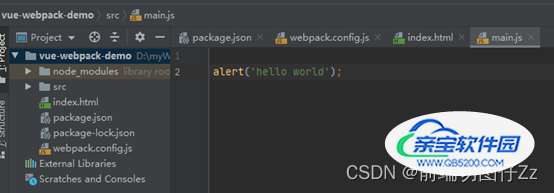
创建src文件夹,在文件夹下创建main.js文件,内容如下:
alert('hello world');如图所示:

5. 使用webpack命令编译

此时,顺便安装webpack-cli。可见目录多了一个dist文件夹下面包含demo.js文件。内容如下所示:

6. 引入vue2,修改index.html,main.js文件
执行以下命令:
npm install vue@2.x.x
如图所示:

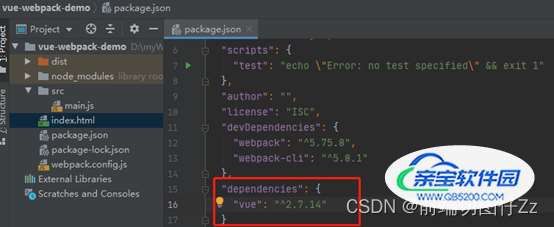
执行命令后能发现package.json中自动新增了以下内容:

修改main.js内容如下:
import Vue from 'vue'
var vm = new Vue({
el:'#app',
data:{
msg:'hello vue'
}
})在index.html中加入msg

7. 引入babel
执行以下命令:
npm install --save-dev babel-core babel-loader
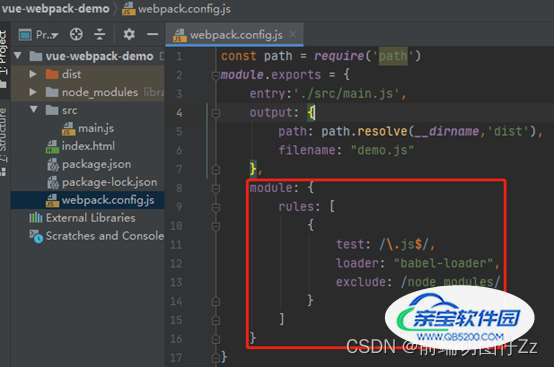
将babel加入到webpack.config.js配置文件中
module: {
rules: [
{
test: /\.js$/,
loader: "babel-loader",
exclude: /node_modules/
}
]
}如图所示:

8. 再次执行webpack命令,完成搭建

关于提示“The ‘mode’ option has not been set”,可在webpack.config.js中设置为开发模式:

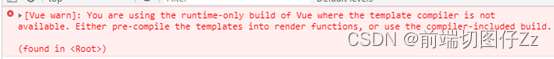
此时在浏览器打开index.html报以下错误:

这是因为正在使用的是vue的运行时版本,而此版本中的编译器时不可用的,我们需要把它切换成运行时 + 编译的版本,需要在配置文件中添加以下代码:
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js' // 'vue/dist/vue.common.js' for webpack 1
}
}如图所示:

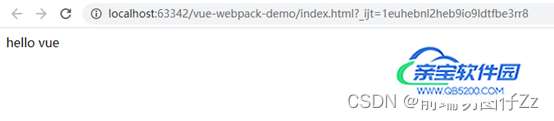
再次运行webpack 命令重新编译,然后再在浏览器打开index.html文件:

此时,一个基于webpack的vue 项目就搭建好。
三、Webpack的常用配置:
1.HtmlWebpackPlugin插件(复制index.html)。
作用:
编译时自动在dist的目录中创建一个html文件并将index.html中的内容复制过去。
执行以下命令用以引入插件:
npm install --save-dev html-webpack-plugin

在webpack.config.js文件中添加如下配置:
const HtmlWebpackPlugin = require('html-webpack-plugin')
…
plugins:[
new HtmlWebpackPlugin()
]位置如下:

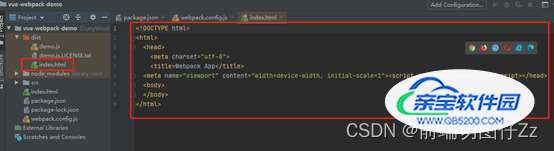
执行webpack命令再次编译,将自动在dist目录下生成html文件:

对比原本自己写的index.html,可知少了以下内容:

接下来可通过修改配置文件来解决这个问题:
plugins:[
new HtmlWebpackPlugin({
title: "vue demo",
template: "index.html"
})
]删掉dist文件夹下index.html的script代码后再次编译,得到新的index.html文件如下:

2.webpack-dev-server插件(实时加载)
作用:
提供了一个简单的web服务器,能够实时重新加载。无须在浏览器中直接打开文件(我们实际开发中将代码部署在 server中,而不是在浏览器中直接打开文件。)。
执行以下命令:
npm install --save-dev webpack-dev-server
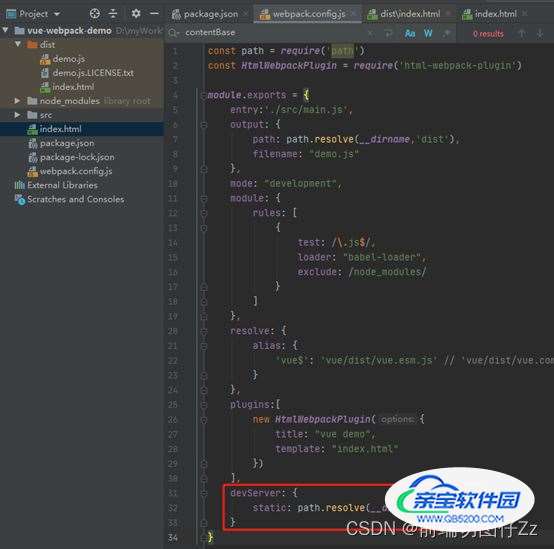
在webpack.config.js文件中添加如下配置,以告知webpack-dev-server, 在localhost:8080 下建立服务,将 dist 目录下的文件,作为可访问文件。:
devServer: {
static: path.resolve(__dirname,'static')
}位置如下:

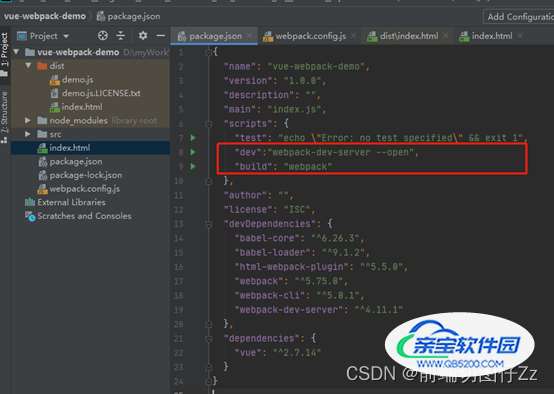
在package.json中添加一个script脚本以直接运行开发服务器(dev server)
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev":"webpack-dev-server --open",
"build": "webpack"
},位置如下:

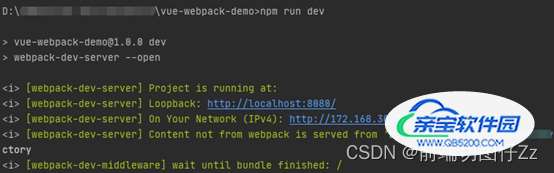
执行npm run dev命令:

此时,浏览器将会自动打开页面,这证明已经成功启动服务:

3. css加载器(css-loader和style-loader)
执行以下命令安装css-loader和style-loader:
npm install --save-dev css-loader style-loader

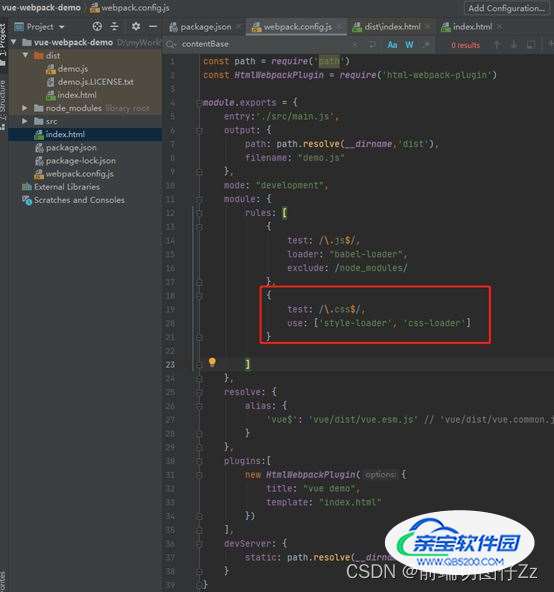
在 webpack.config.js 中进行如下配置:
module:{
rules:[
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}
]
}具体位置如下:

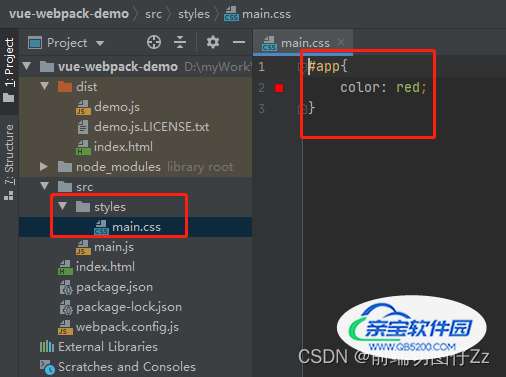
在src 目录下新建一个styles的文件夹并在里面添加一个main.css的文件,写上以下内容:
#app{
color: red;
}
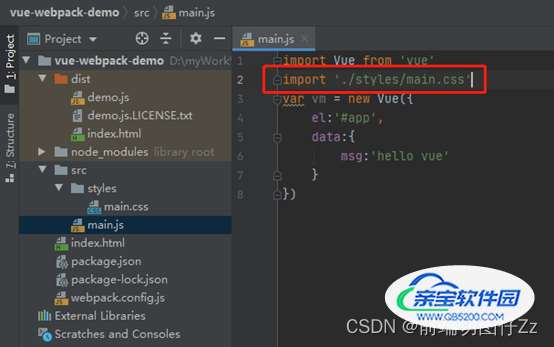
然后在main.js文件中引入css

再次执行npm run dev命令,页面上的字体样式将会变化:

4. 图片资源和字体的加载
说明:
url-loader是基于file-loader的封装,故需引入file-loader。url-loader解决图片较多时过多http请求导致页面性能降低的问题,将引入的图片编码,生成dataURl。相当于把图片数据翻译成一串字符,再把这串字符打包到文件中,最终只需要引入这个文件就能访问图片了。
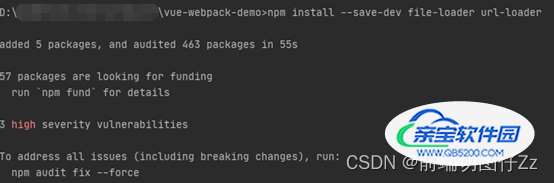
执行以下命令:
npm install --save-dev file-loader url-loader

在配置文件添加以下内容:
{
test:/\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
esModule: false
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000
}
}
位置如下:

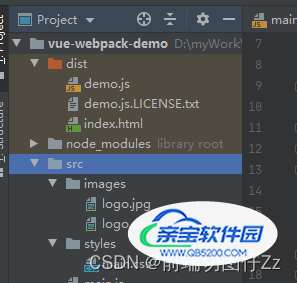
在src 目录下新建一个images的文件夹并在里面添加图片

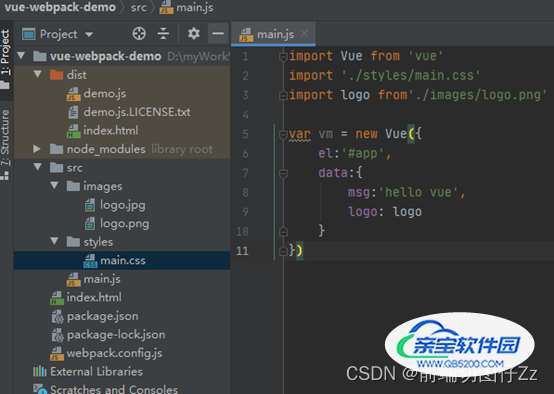
然后在main.js中引入
import logo from'./images/logo.png'

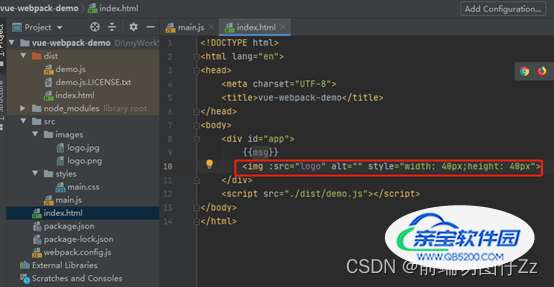
接着在index.html中使用

刷新页面可见已经能看到图片:

5. vue-loader
说明:
在vue的开发过程中,通常我们需要写.vue结尾的文件即组件,这类文件需要通过 vue-loader 来加载,vue-template-compiler来编译。
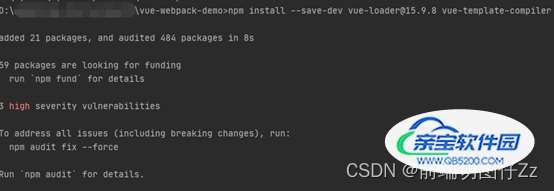
执行以下命令:
npm install --save-dev vue-loader@15.9.8 vue-template-compiler

在webpack.config.js文件中添加:
const { VueLoaderPlugin } = require('vue-loader')
…
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
…
plugins:[
new VueLoaderPlugin()
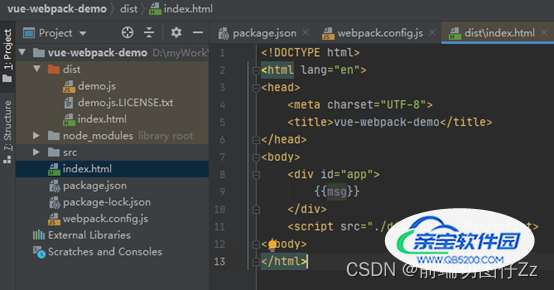
]修改index.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue-webpack-demo</title>
</head>
<body>
<div id="app">
</div>
</body>
</html>在src文件夹下新建app.vue文件,内容如下:
<template>
<div id="app">
<img src="./images/logo.png" alt="logo">
{{msg}}
</div>
</template>
<script>
export default {
name: 'app',
data(){
return {
msg: '尝试vue页面是否能打开了'
}
}
}
</script>
<style scoped>
img{
width: 100px;
height: 100px;
}
</style>修改main.js:
import Vue from 'vue'
import './styles/main.css'
import App from './app.vue'
var vm = new Vue({
el: '#app',
template: '<App/>',
components: { App }
})运行npm run dev,浏览器页面内容将会更新:

6. 热重载
说明:
“热重载”不只是当你修改文件的时候简单重新加载页面。启用热重载后,当你修改 .vue 文件时,该组件的所有实例将在不刷新页面的情况下被替换。手动设置工程时,热重载会在启动 webpack-dev-server --hot 服务时自动开启。
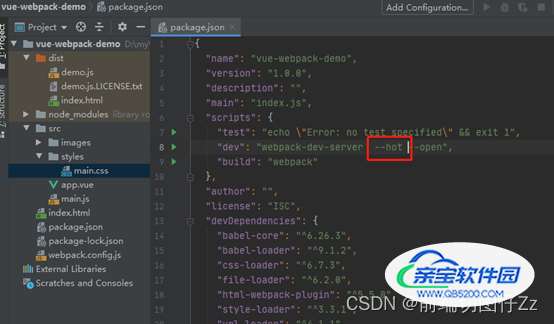
修改package.json:

加载全部内容