质感金属立体字制作实例 Photoshop设计火花四溅的金属描边字
PS金属字制作教程 人气:0最终效果

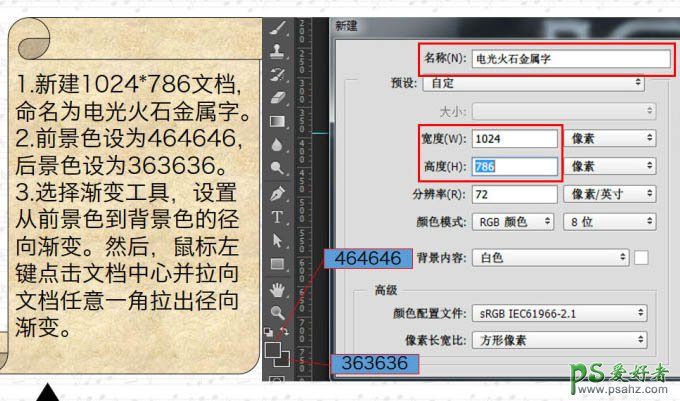
1、新建1024 * 768的文档,前景色设置为:#464646,背景色设置为:#363636;选择渐变工具,设置从前景色到背景色的径向渐变,然后鼠标左键点击文档中心并向文档任意一角拉出径向渐变。

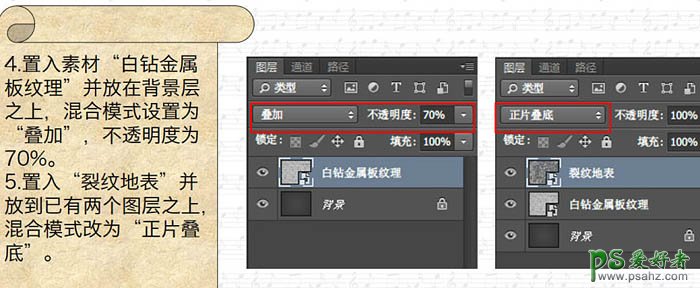
2、置入素材“白钻金属板纹理”并放在背景层之上,混合模式设置为“叠加”,不透明度为70%。 置入“裂纹地表”并放到已有两个图层之上,混合模式改为“正片叠底”。



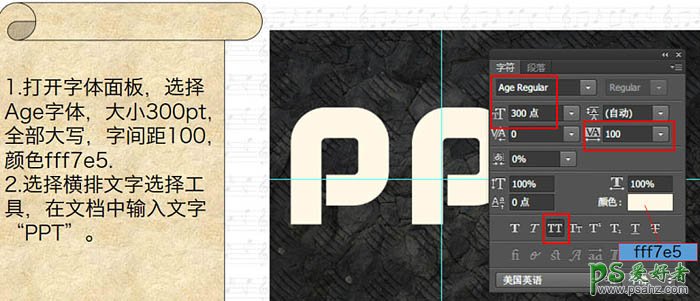
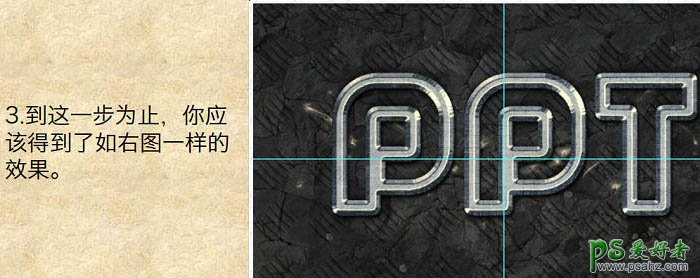
3、打开字体面板,选择“Age字体”,大小300pt,全部大写,字间距100,颜色:#fff7e5;选择横排文字选择工具,在文档中输入文字“PPT”。

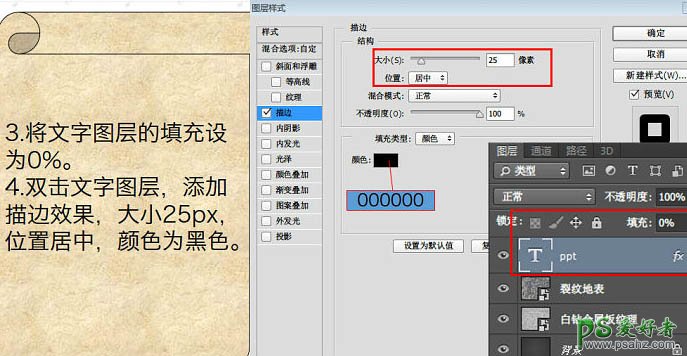
4、将文字图层的填充设置为0%,双击文字图层,添加描边效果,如下图。

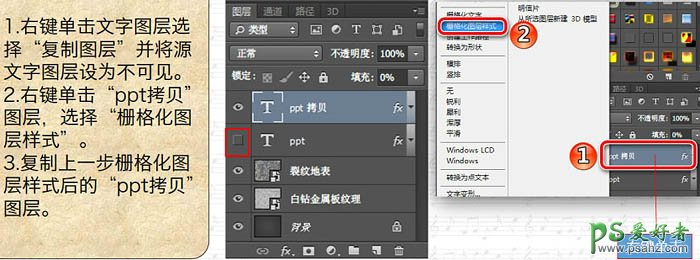
5、右键单击文字图层选择“复制图层”并将源文字图层设置为不可见。右键单击文字副本图层,选择“栅格化图层样式”。复制上一步栅格化图层样式后的文字副本图层。

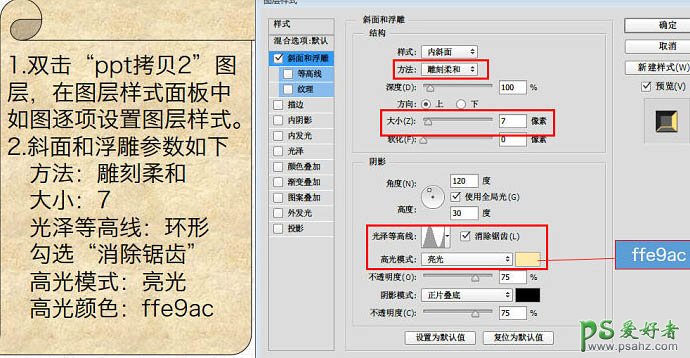
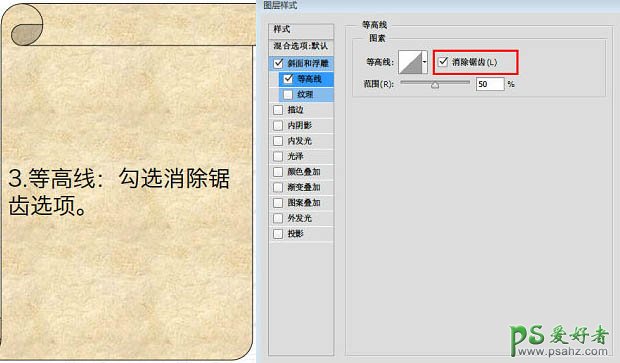
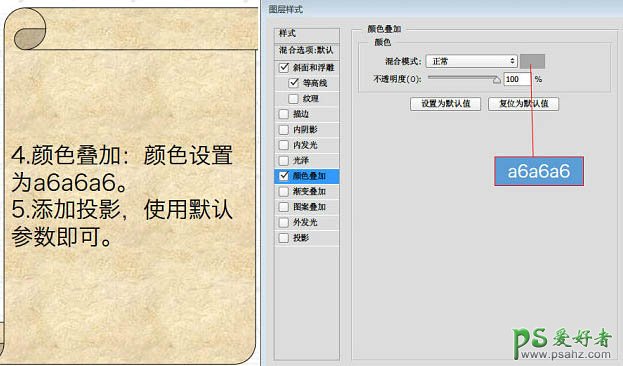
6、双击文字副本2图层,在图层样式面板中如图逐项设置图层样式。




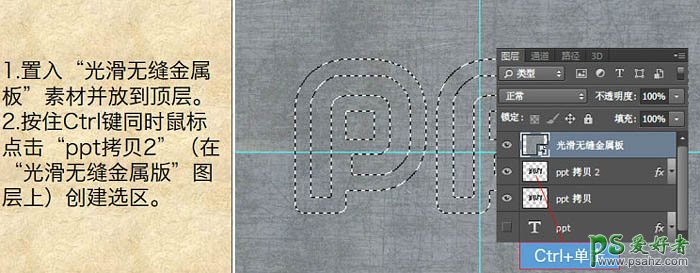
7、置入“光滑无缝金属板”素材并放到顶层。按住Ctrl键同时鼠标点击文字副本2创建选区。


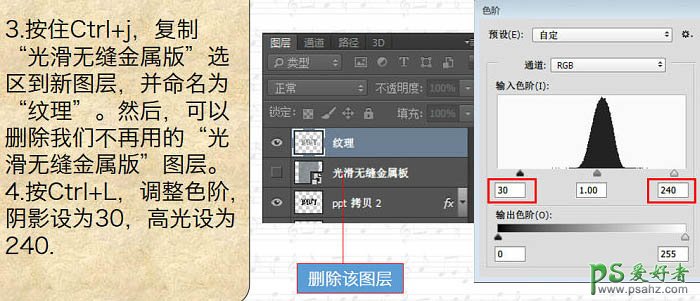
8、按住Ctrl + J 复制“光滑无缝金属板”选区到新图层,并命名为“纹理”。然后可以删除我们不再用的“光滑无缝金属板”图层,按Ctrl + L 调整色阶,参数如下图。

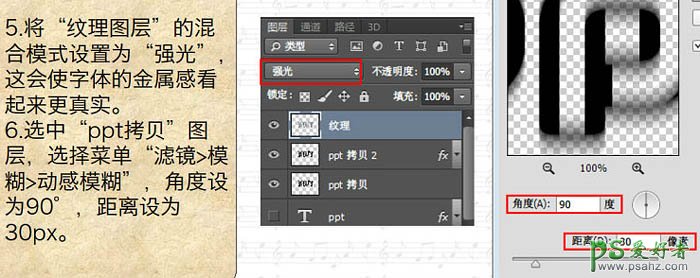
9、将纹理图层的混合模式设置为“强光”,这会使文字的金属感看起来更真实。选中文字副本图层,选择菜单:滤镜 > 模糊 > 动感模糊,角度设置为90度,距离设置为30px。

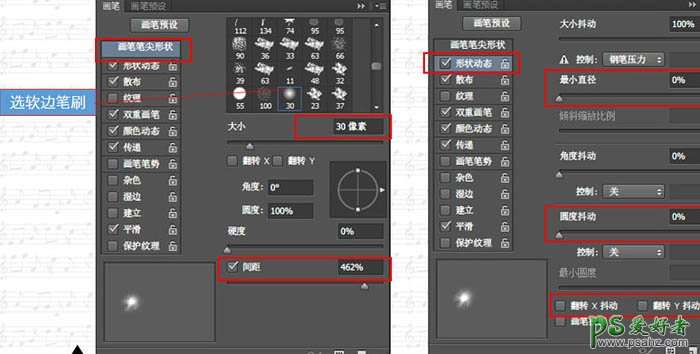
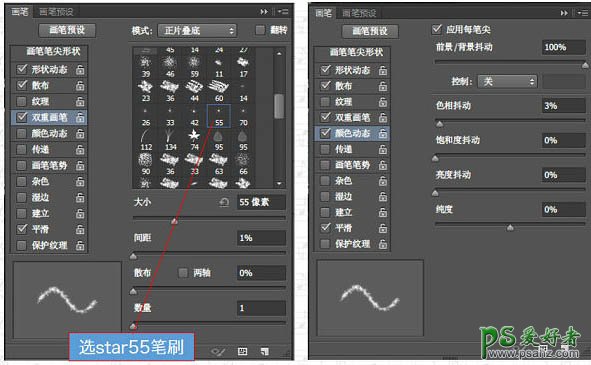
10、选择软边笔刷,然后打开画笔预设面板,设置如下图。


11、右键单击文字图层,选择“创建工作路径”。在文字及文字副本两个图层之间创建新图层并命名为“火花背景”,将其混合模式改为“点光”。

12、选择“直接选择工具”,前景色设置为:#fff7e5,背景色设置为:#363636。右键点击工作路径,选择“描边路径”,在弹出的对话框中选画笔,确保未勾选模拟压力点确定,然后回车取消路径。

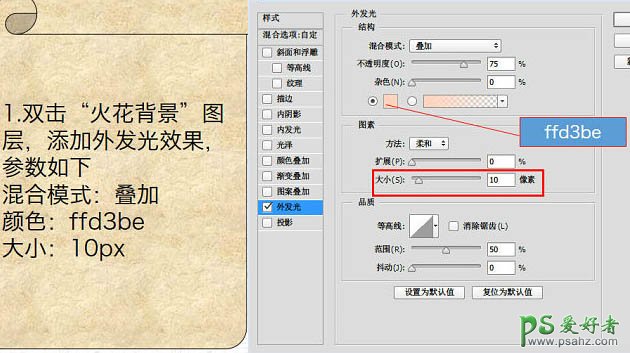
13、双击“火花背景”图层,添加图层样式,如下图。

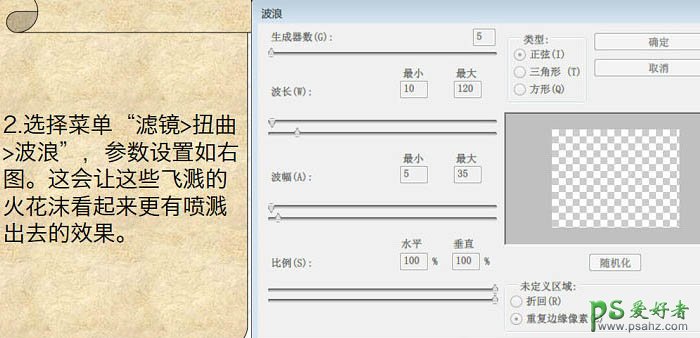
14、选择菜单:滤镜 > 扭曲 > 波浪,参数设置如下图。


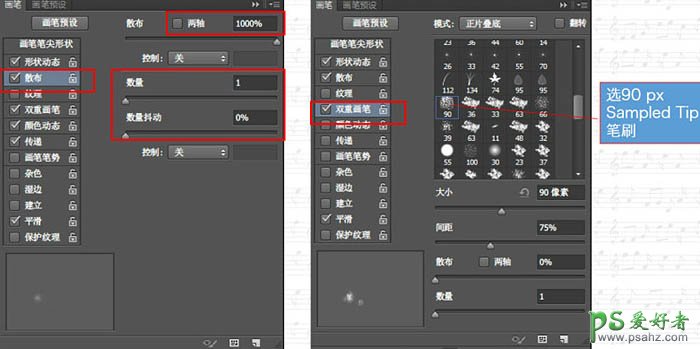
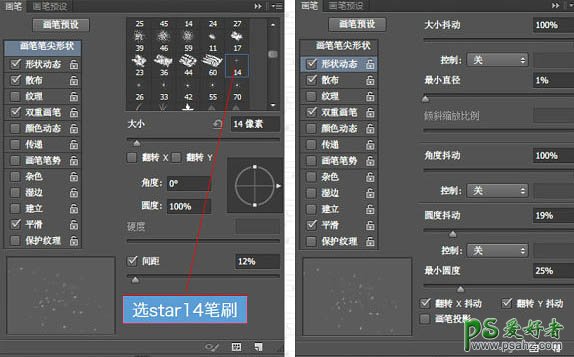
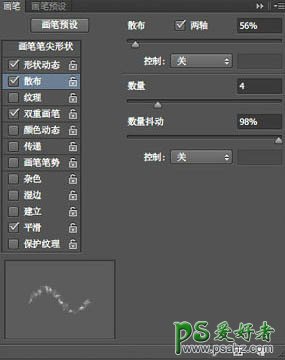
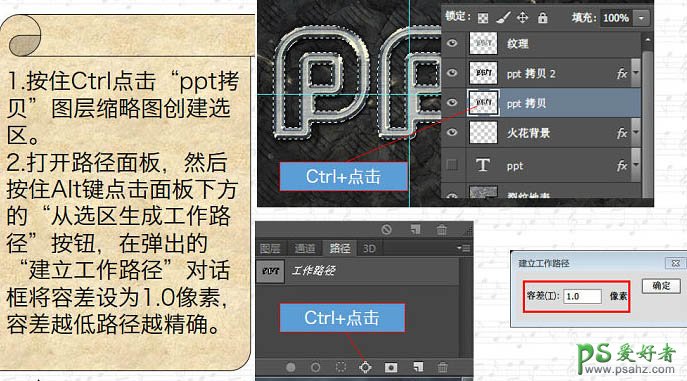
15、选择“Star14笔刷”,然后在画笔预设设置如下图。




16、按住Ctrl键点击文字副本图层缩略图创建选区。打开路径面板,然后按住Alt键点击描边下方的“从选区生成工作路径”按钮,在弹出的“建立工作路径”对话框将容差设为1.0像素。

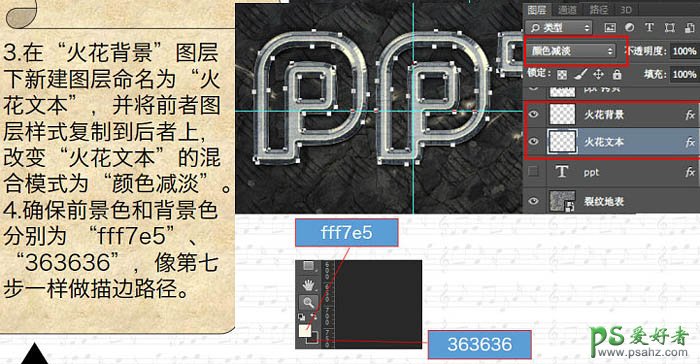
17、在“火花背景”图层下新建图层命名为“火花文本”,并将前者图层样式复制到后者上,改变“火花文本”的混合模式改为“颜色减淡”。确保前景色和背景色分别为:#fff7e5,#363636像第七步一样做描边路径。

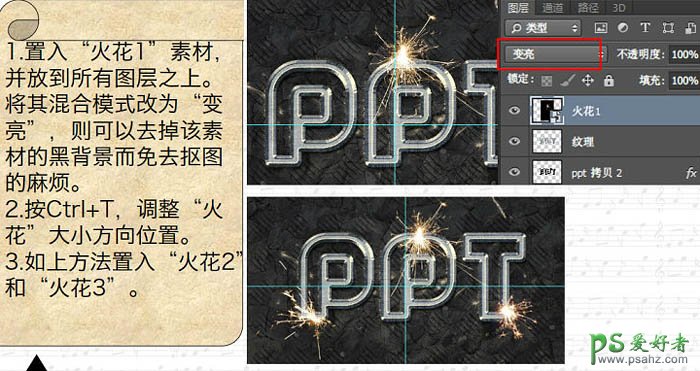
18、置入“火花1”素材,并放到所有图层之上,将其混合模式改为“变亮”,则可以去掉该素材的黑背景而免去抠图的麻烦。按Ctrl + T 调整火花大小方向位置。如上方法置入“火花2”和“火花3”。




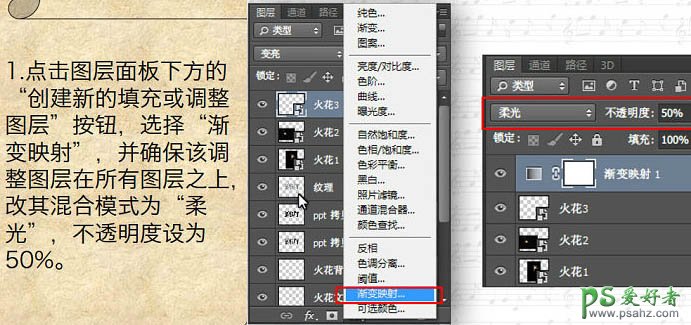
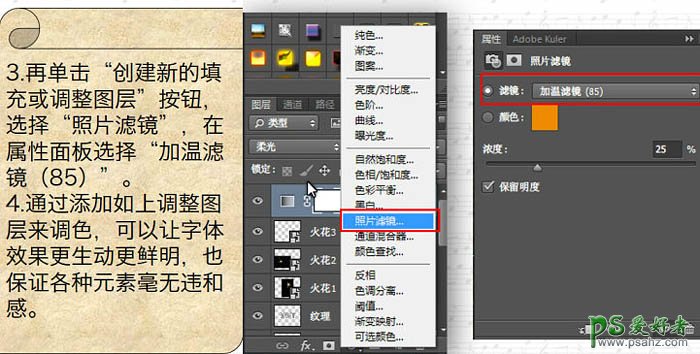
19、点击图层面板下方的“创建新的填充或调整图层”按钮,选择“渐变映射”,并确保该调整图层在所有图层之上,改其混合模式为“柔光”,不透明度设为50%。


20、创建照片滤镜调整图层,选择“加温滤镜85”,通过田间如上调整图层来调色,可以让字体效果更生动更鲜明。

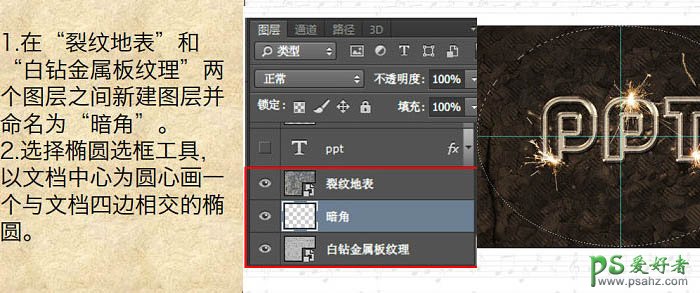
21、在“裂纹地表”和“白钻金属板纹理”两个图层之间新建图层并命名为“暗角”,选择椭圆选框工具以文档中心为圆心画一个与文档四边相交的椭圆。

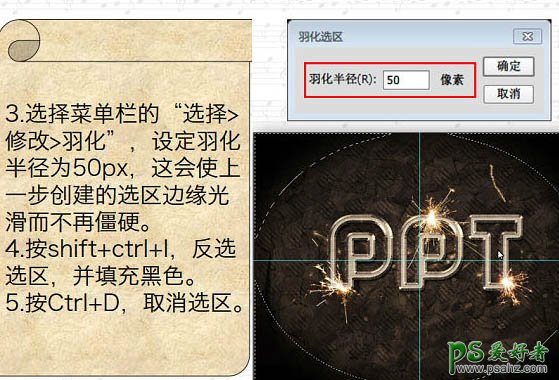
22、选择菜单:选择 > 修改 > 羽化,设定羽化半径为50px,这会使上一步创建的选区边缘光滑而不再僵硬。按Ctrl + Shift + I 反选选区,并填充黑色,再按Ctrl + D 取消选区。

最终效果:

加载全部内容