PS创意设计绚丽的彩色光束实例教程
彩色光束制作教程 人气:0

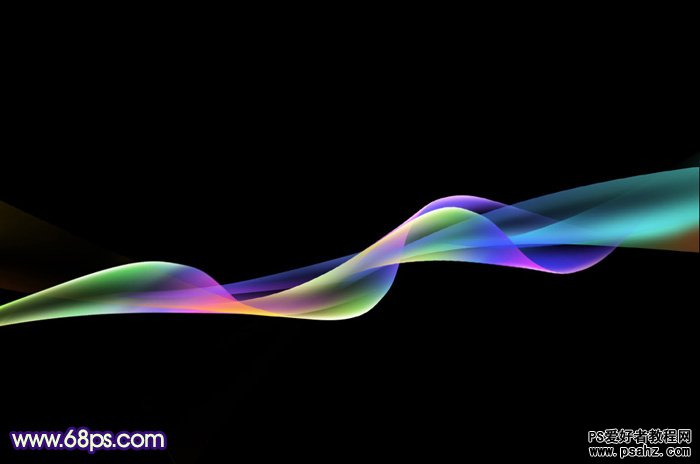
1、新建一个1024 * 768像素的文档,背景填充黑色,如下图。

<图1>
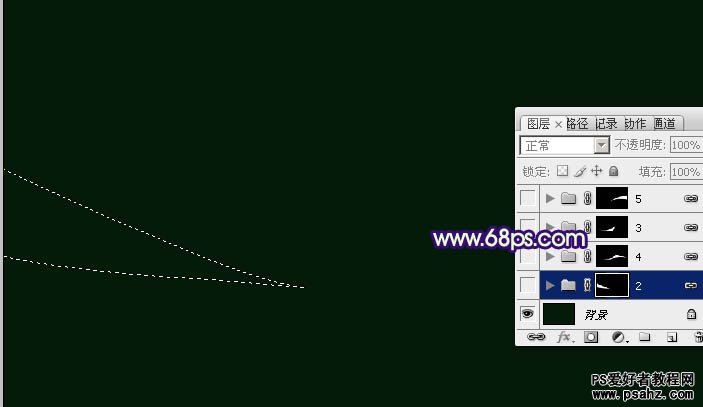
2、光束是分段来制作的,先来制作第一段。新建一个组,用钢笔勾出光束的轮廓,转为选区后给组添加图层蒙版,如下图。

<图2>
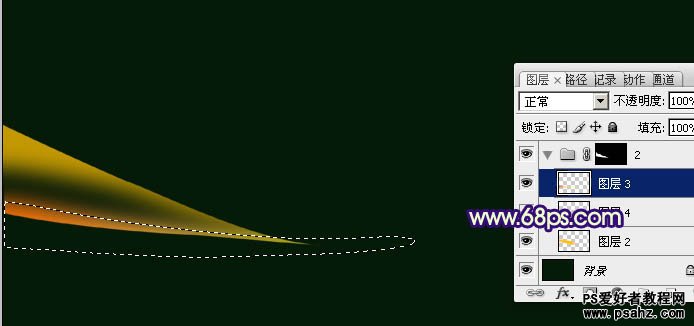
3、在组里新建一个图层,用钢笔勾出光束顶部的高光选区,羽化10个像素后填充橙黄色:#FFC000,图层不透明度改为:76%,如下图。

<图3>
4、新建一个图层,用钢笔勾出光束底部的高光选区,羽化8个像素后拉上图5所示的线性渐变,效果如下图。

<图4>

<图5>
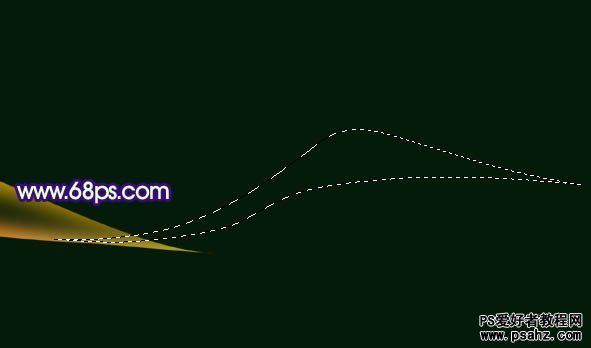
5、现在来制作第二段光束,需要完成的效果如下图。

<图6>
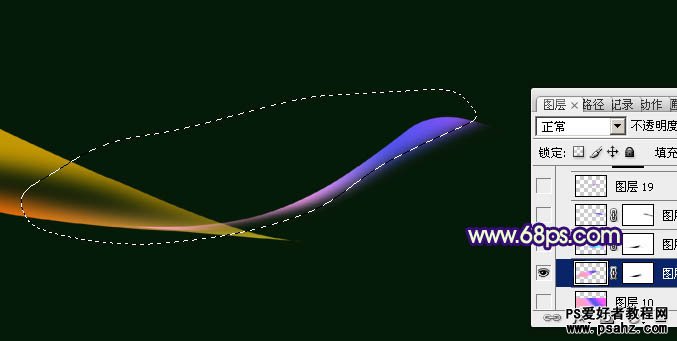
6、新建一个组,用钢笔勾出第二段光束的轮廓,转为选区后给组添加图层蒙版。

<图7>
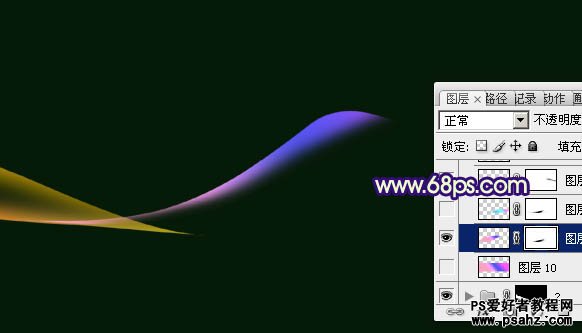
7、在组里新建一个图层,用钢笔勾出顶部高光选区,羽化3个像素后拉上图9所示的线性渐变。取消选区后再添加图层蒙版,用黑色画笔把左侧及边缘的过渡加强一下,效果如图10。

<图8>

<图9>

<图10>
8、新建一个图层,用钢笔勾出底部的高光选区,羽化6个像素后拉上图12所示的线性渐变。

<图11>

<图12>
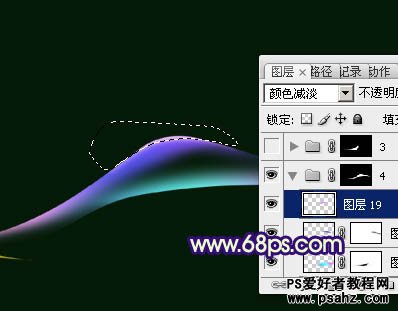
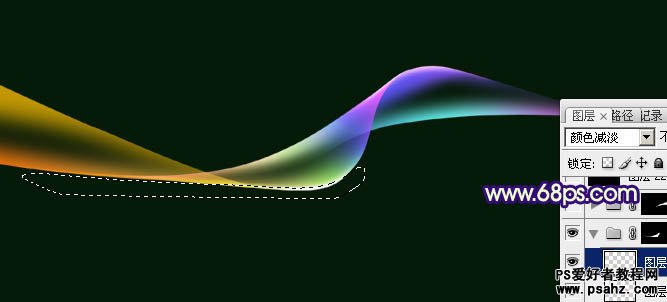
9、新建一个图层,用钢笔勾出顶部边缘的高光选区,羽化1个像素后填充紫色,混合模式改为“颜色减淡”,如下图。

<图13>
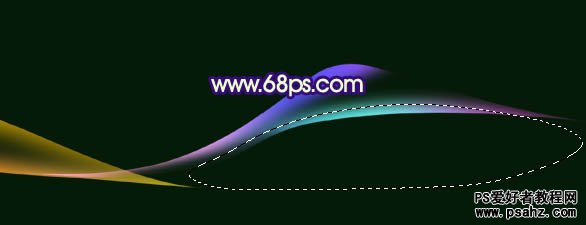
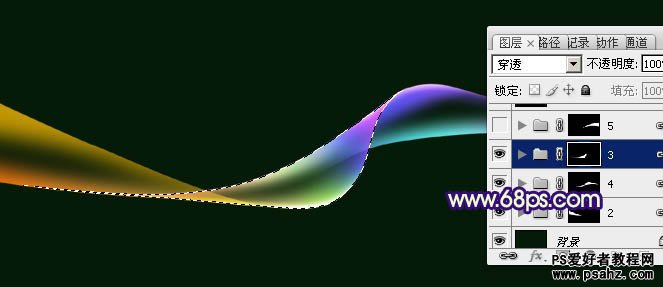
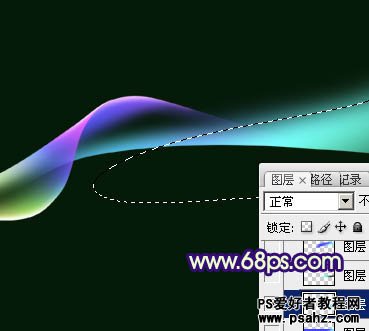
10、新建一个组,再来制作第三段光束,需要完成的效果如下图。

<图14>
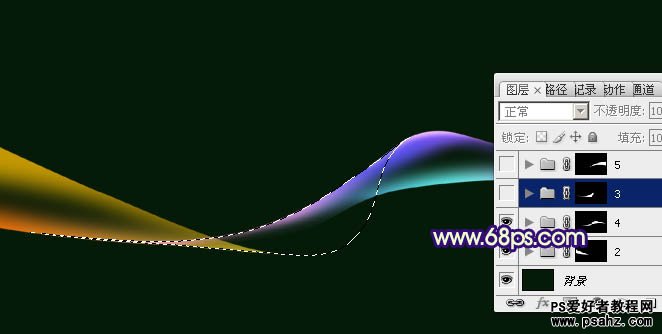
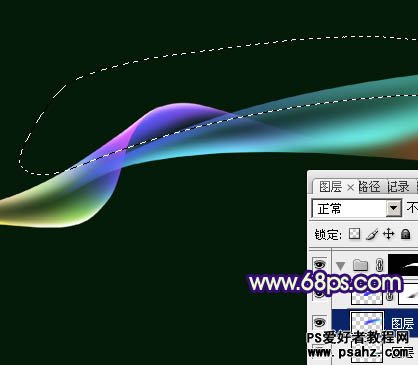
11、新建一个组,用钢笔勾出第三段光束的轮廓,转为选区后给组添加图层蒙版,如下图。

<图15>
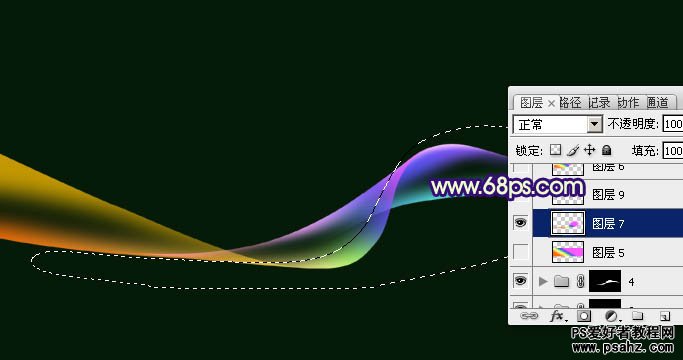
12、在组里新建一个图层,用钢笔勾出底部的高光选区,羽化8个像素后拉上图17所示的线性渐变。

<图16>

<图17>
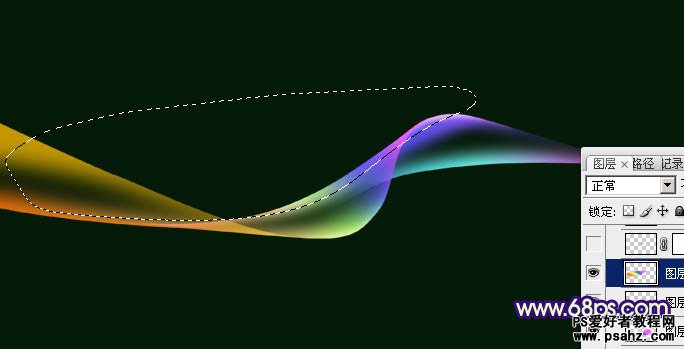
13、新建一个图层,用钢笔勾出顶部的高光选区,羽化6个像素后拉上同上的渐变色,效果如下图。

<图18>
14、新建一个图层,稍微加强一下边缘的高光,效果如下图。

<图19>
15、新建一个组,再来制作最后一段光束,需要完成的效果如下图。

<图20>
16、在组里新建图层,同上的方法制作底部及顶部的高光,过程如图21,22。

<图21>

<图22>
17、把背景图层隐藏,新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。然后把光束再复制,然后融合成较为复杂的光束,如图23,24。

<图23>

<图24>
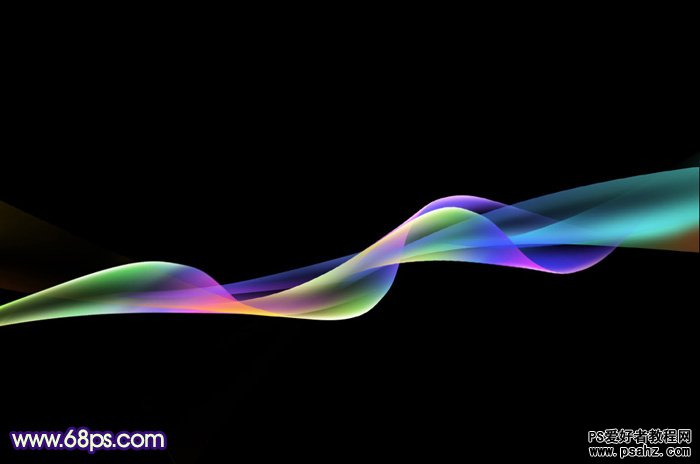
最后调整一下细节,完成最终效果。

加载全部内容