设计逼真效果的墙体裂纹立体字-墙裂字效-墙体字 PS字体特效教程
墙裂字效 人气:0PS字体特效教程:设计逼真效果的墙体裂纹立体字-墙裂字效-墙体字,教程非常简单,我们通过学习可以掌握很多基础的Photoshop操作技巧,喜欢的朋友们好好学习一下吧!相关教程学习《制作墙体上的立体涂鸦字,墙体字制作教程》《打造街头巷尾小酒吧外砖墙上的招牌字效》《个性的墙体艺术字》
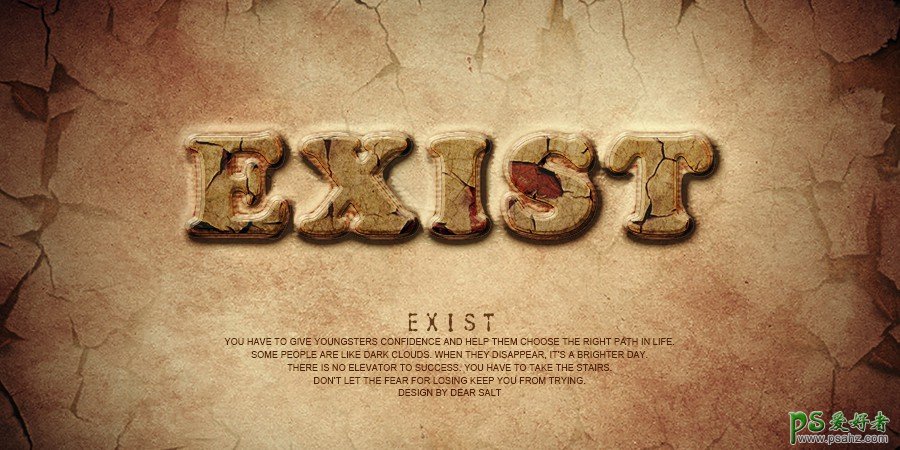
最终效果:

本文素材:


1. 首先新建画布,大小为1200*600。
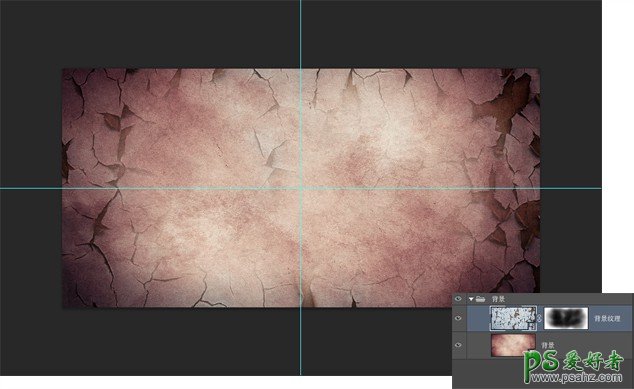
将“背景.jpg”拖入到画布中去,然后将纹理图片放到背景图层的上方,图层模式为“正片叠底”并给纹理图层添加蒙版,擦除中间部分为文字效果留出空位,最后为这两层添加一个图层组(选中这两个图层然后快捷键Ctrl+G即可)

2. 接下来我们做文字效果。
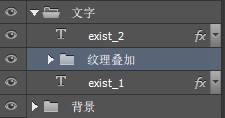
首先在画布中输入你想要的文字,本例教程使用的是“EXIST”,字体为“Cooper Black”,复制两层文字图层,分别命名为“exist_1”,“exist_2”,别忘了要养成分组的习惯。

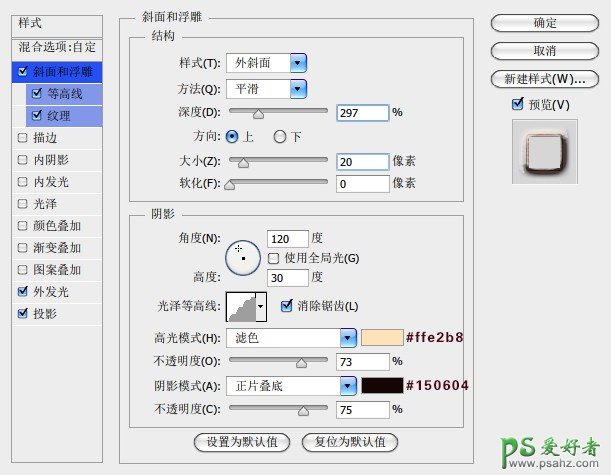
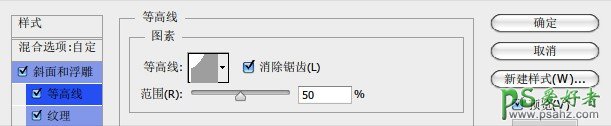
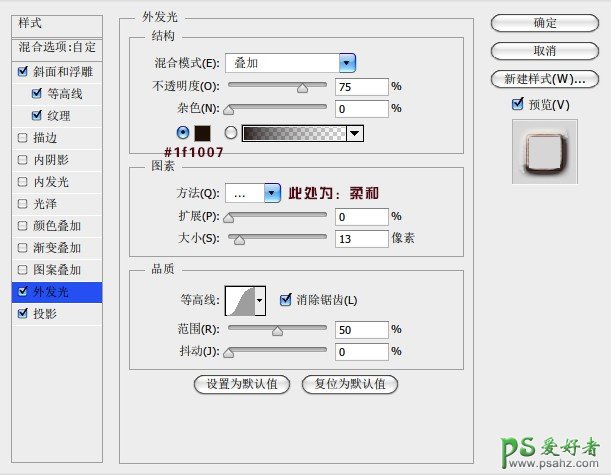
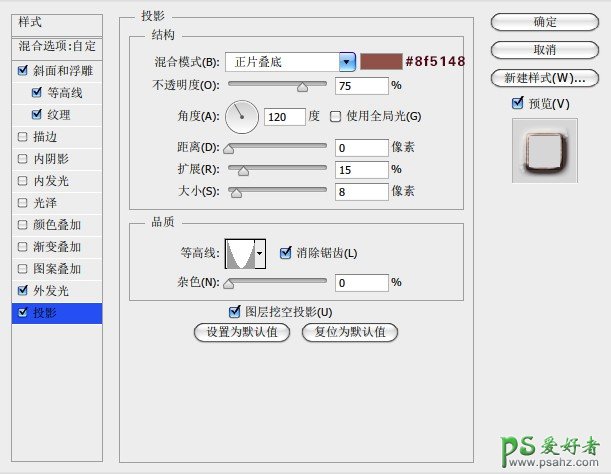
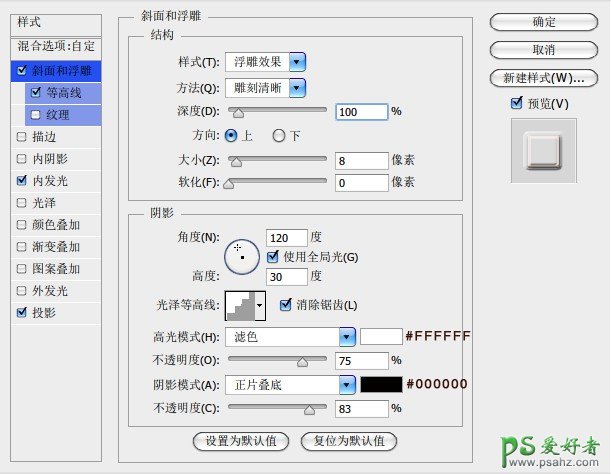
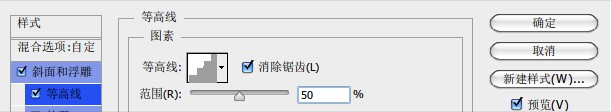
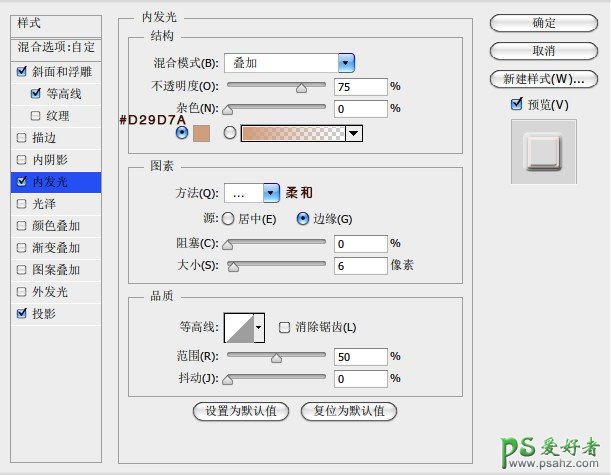
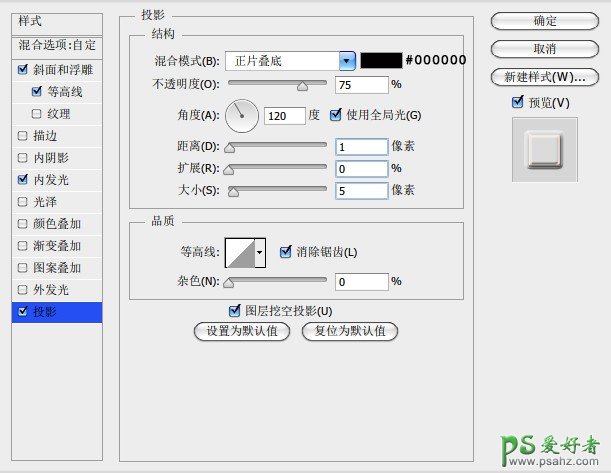
3. 对这两个文字图层分别设置不同的图层样式,首先我们来对“exist_1”图层进行设置。





4. 接下来对“exist_2”图层样式进行如下设置。




5. 现在是不是大概模样已经出来了呢,可是不是还感觉还差一点什么呢,对了,那就是纹理效果。
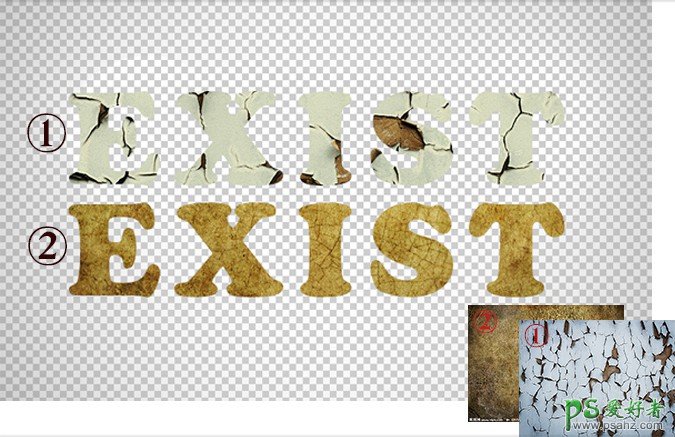
其实纹理效果是用两张素材叠加而成的,先按住Ctrl然后点击任意一个文字图层后出现文字选区,然后分别在这两张图层上Ctrl+J复制出该选区的对应图层。

6. 将这两个图层重叠在一起,并建立新组名为“纹理叠加”,将这个组放到两个文字图层中间。

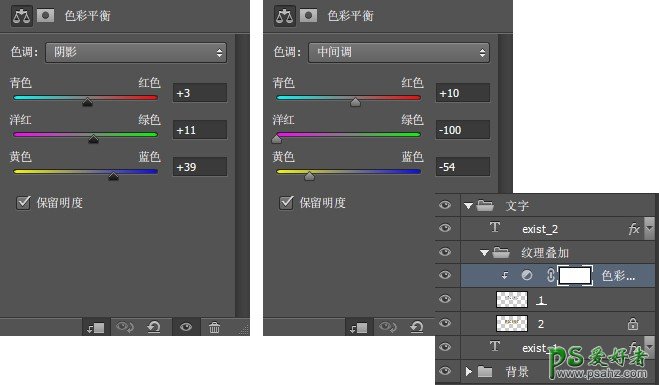
7. 这是放入以后的样子,我们可以看出色调与外面的环境完全不搭,所以我们要对它的颜色做一些调整,打开“纹理叠加”组,在这个组里最上面新建一个色彩平衡调整图层,参考数值如下。

对“阴影”“中间值”进行调整。

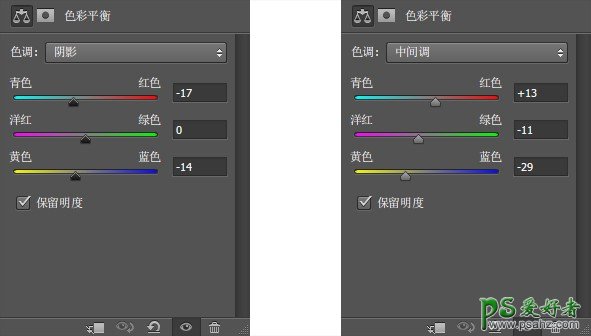
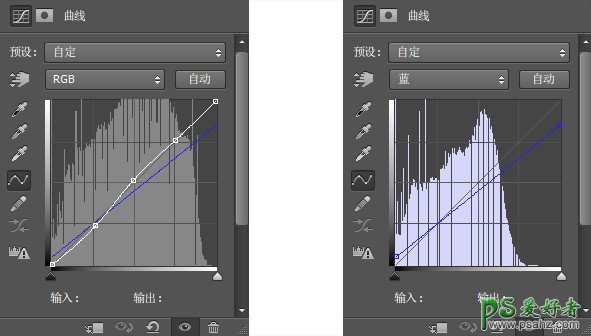
8. 如果你坚持到了这一步,那么恭喜你,最终效果即将呈现在你眼前,此时我们去观看整张作品会发现色调很淡,没有感觉,所以我们最后一步做的是调整整体的色彩,我一共用了三个图层,分别是色彩平衡、曲线和一个压黑四边的暗角效果。


9. 暗角图层相信大家没有问题,就是做一个由透明到黑色的渐变,然后将此层的图层模式改为“正片叠底”,适当降低其不透明度即可,到这里,此例字效教程正式结束,剩下的就要靠大家自由发挥了,比如加点文字或者是加一些小装饰,发挥你的想象力,让我们一起努力吧!
加载全部内容