扁平化办公室插画 Illustrator绘制插画 学习绘制室内场景插画
空格 人气:0


教程步骤
步骤一:构思场景,找参考、确定色调
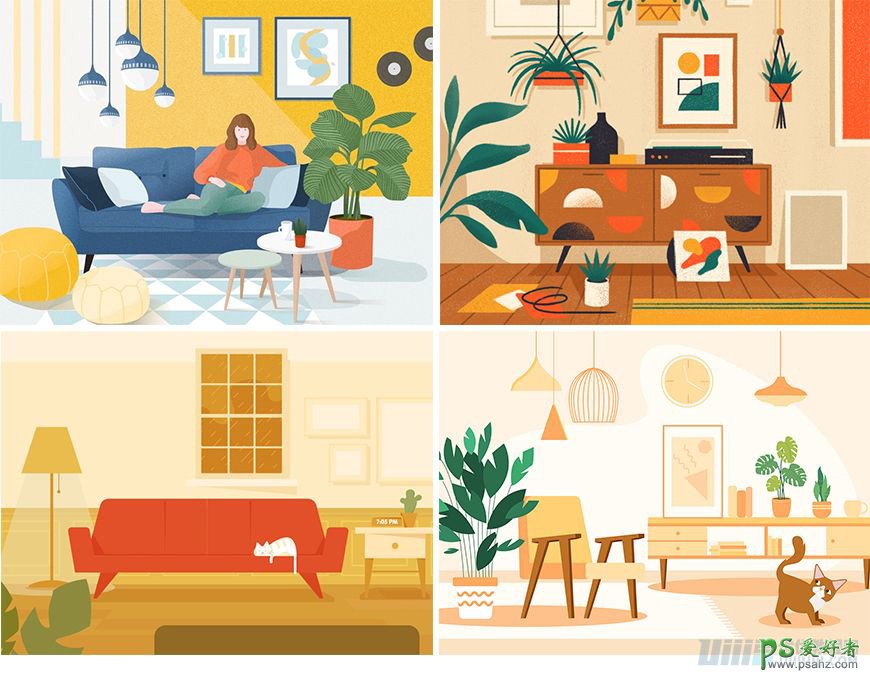
1.1 因为这次原创主题是室内插画,所以在各大优秀网站寻找灵感,确定了场景参考

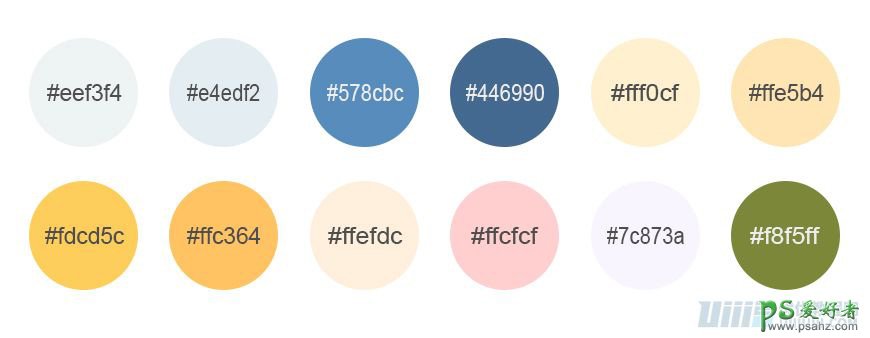
1.2 确定色调
根据构思,最终场景构图分背景(墙面地面+布垫+画+灯)、主体(沙发)、以及周边装饰(茶几+盆栽+柜子)三个部分。

步骤二:绘制插画–背景
2.1新建文档
打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数设置如图:

2.2绘制–墙面地面
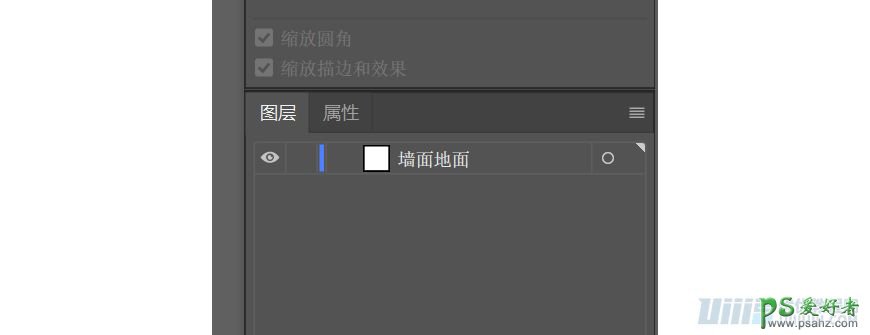
(1)找到图层命名:墙面地面

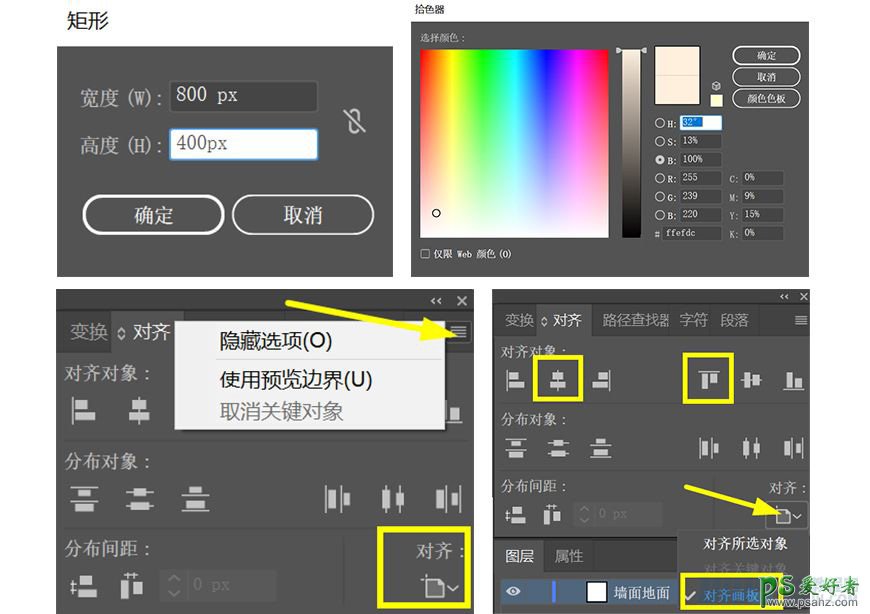
(2)打开矩形工具:绘制800*400的矩形,填充#ffefdc,并且对齐画板,命名为墙面,如图

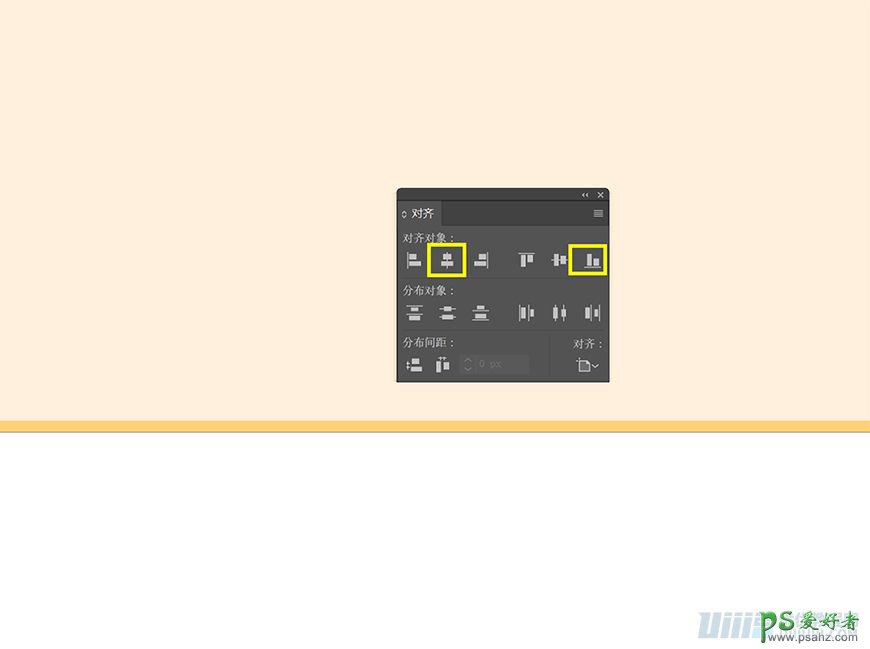
(3)打开矩形工具:绘制800*10的矩形,填充# ffd176,命名为墙砖,框选墙面和墙砖,按住ALT点墙面,然后点击对齐,如图

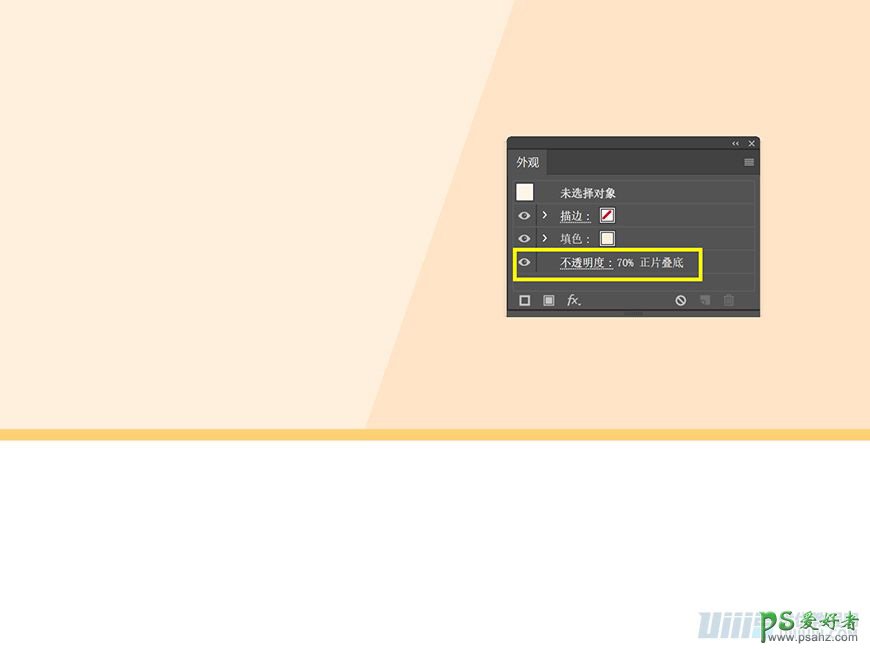
(4)打开矩形工具:绘制470*400的矩形,填充# ffefdc,命名为:墙面投影,用直接选择工作点矩形的一角点击键盘右键移动,外观改为正片叠底,不透明度为70%,如图

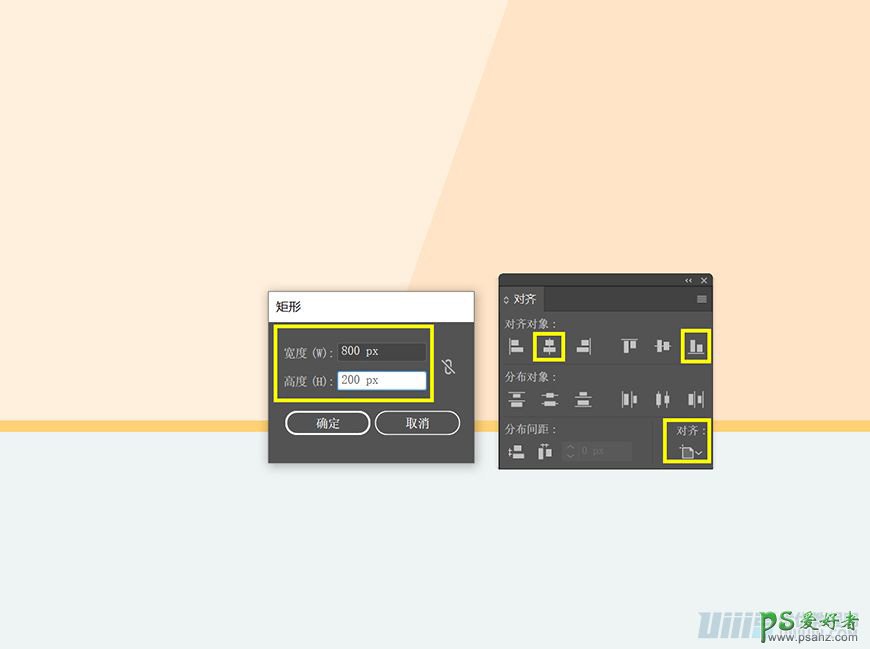
(5)打开矩形工具:绘制800*200的矩形,填充#eef3f4,对齐面板,如图

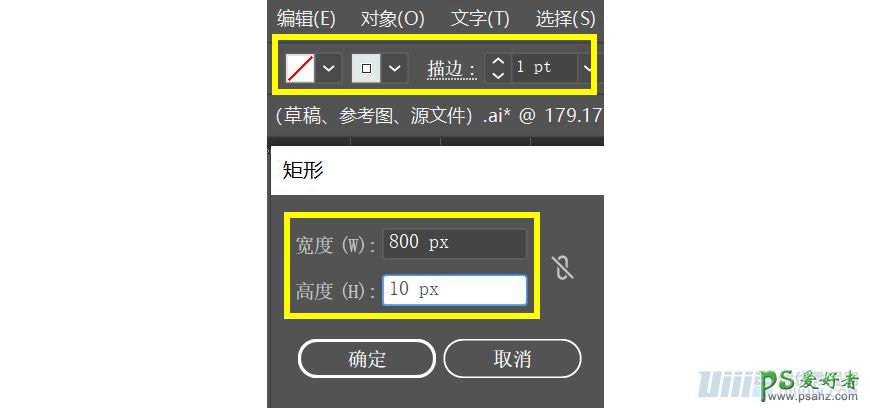
(6)打开矩形工具:绘制800*20的矩形,填充去掉,描边设置为1,填充#为e1eaea如图

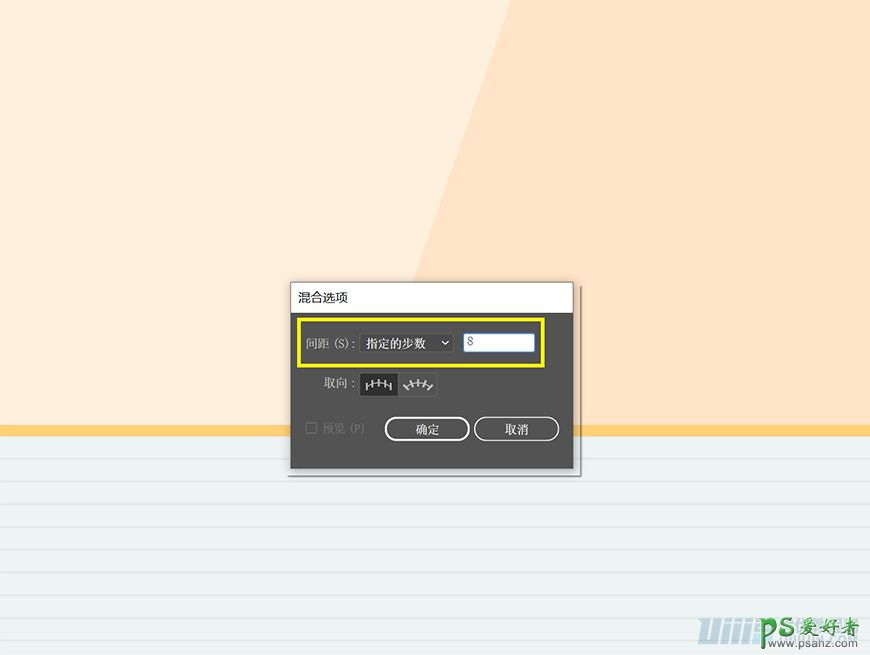
(7)在复制一层,拉开距离,按ctrl+alt+b(混合),双击混合工具,指定步数为8,如图

2.3绘制–布垫
(1)新建图层,命名布垫,用钢笔直接绘制,填充# ffefdc,如图

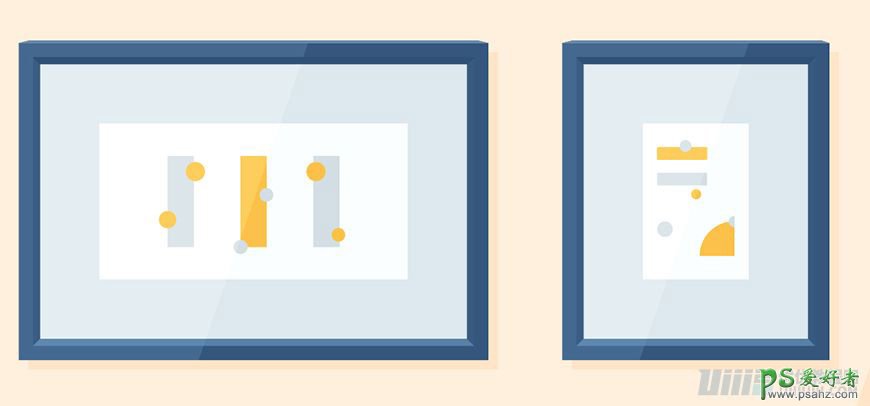
2.4绘制–画
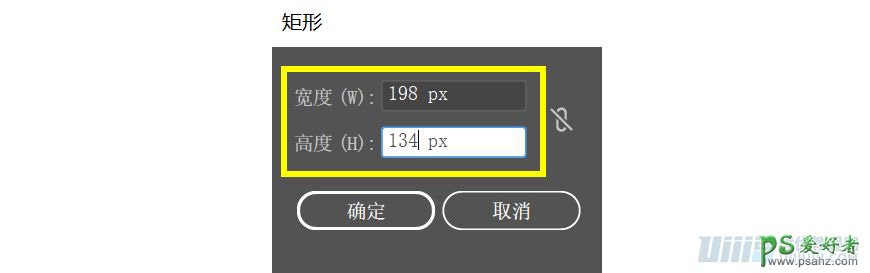
(1)新建图层,命名相册1,打开矩形工具,绘制198*134的圆形,填充# 446990,命名相框-1如图

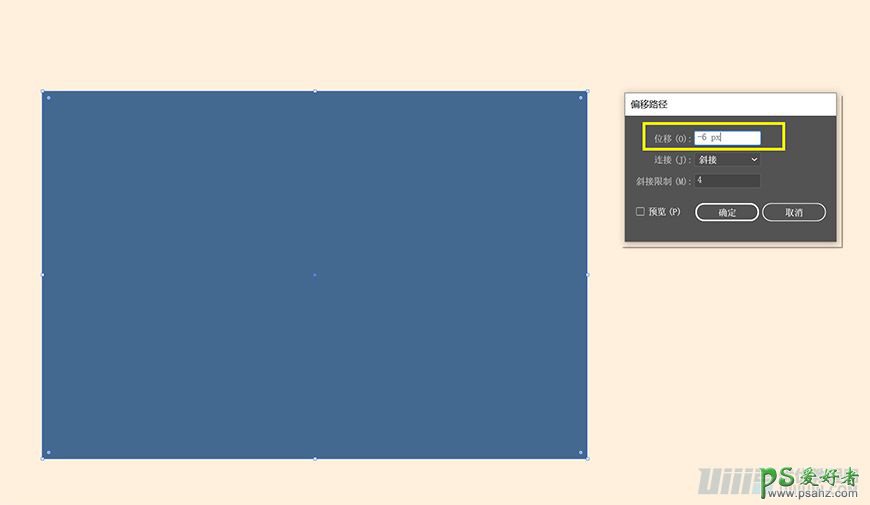
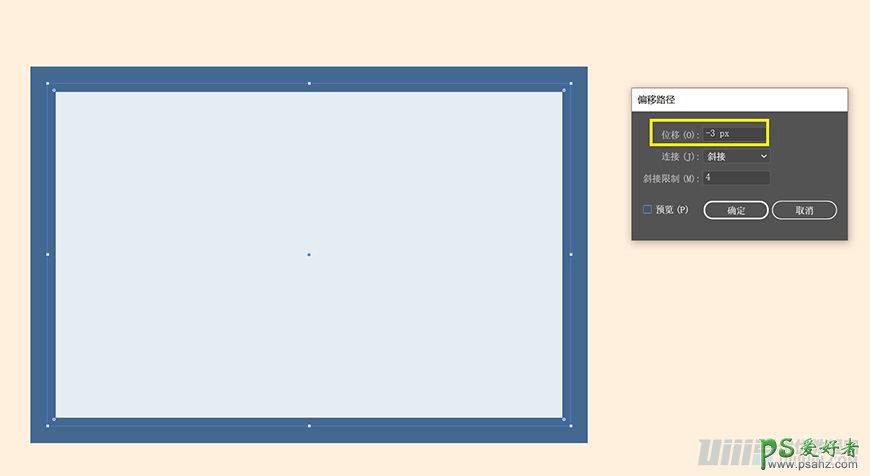
(2)点击相框-1,选择对象–路径–偏移路径,参数如下,命名相框-2,如图

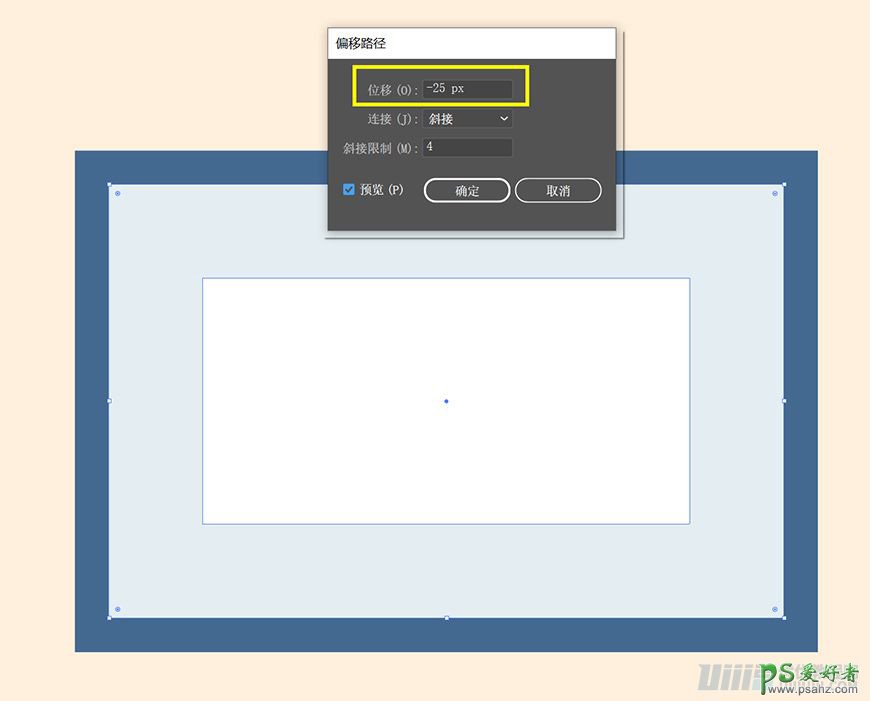
(3)上面同样的方法,选择相册-2,参数如下,并且填充#e4edf2,命名相册-3,如图

(4)上面同样的方法,选择相册-3,参数如下,并且填充# ffffff,命名相册-4,如图

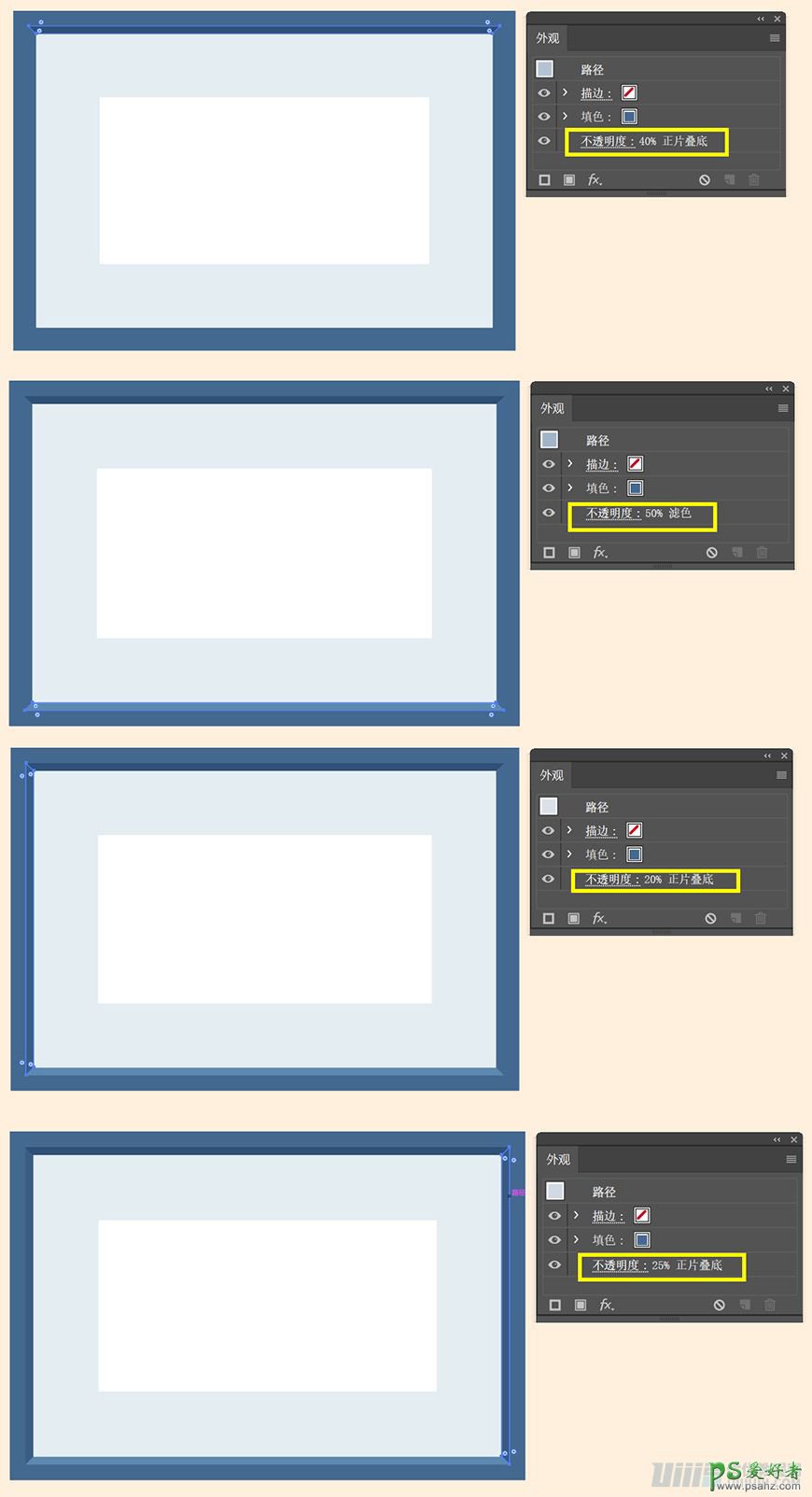
(5)选择相框-2,用钢笔工具绘制,填充#446990,外观改为正片叠底,不透明度40%,命名相框内–上,复制一层,移下来,外观改为滤色,不透明度50%,命名相框内–下,同样的方法,相框内–左,外观改为正片叠底,不透明度20%,相框内–右,外观改为正片叠底,不透明度25%,如图

(6)用矩形工具,绘制198*1的矩形,填充#6b8caa,并且用直接选择工具选择上面2个点,分别移动5PX,如图

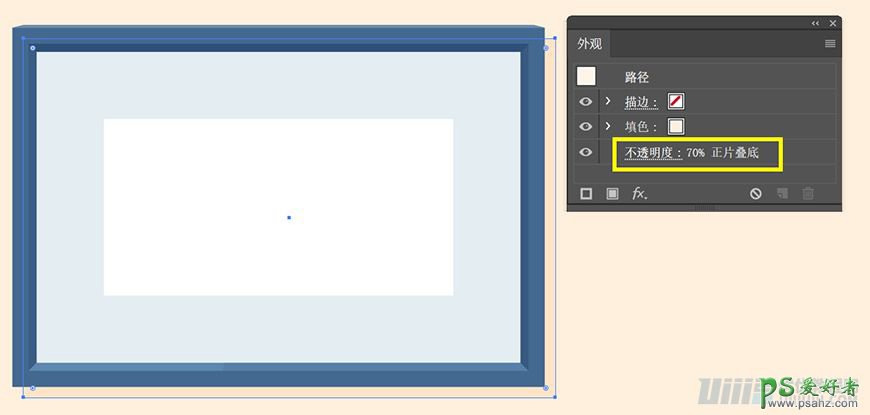
(7)复制一层相框-1,shfit+ctrl+[,放在相册-1做投影,填充#ffefdc,外观改为正片叠底,不透明度70%,移到合适的位置,命名相册-1投影,如图

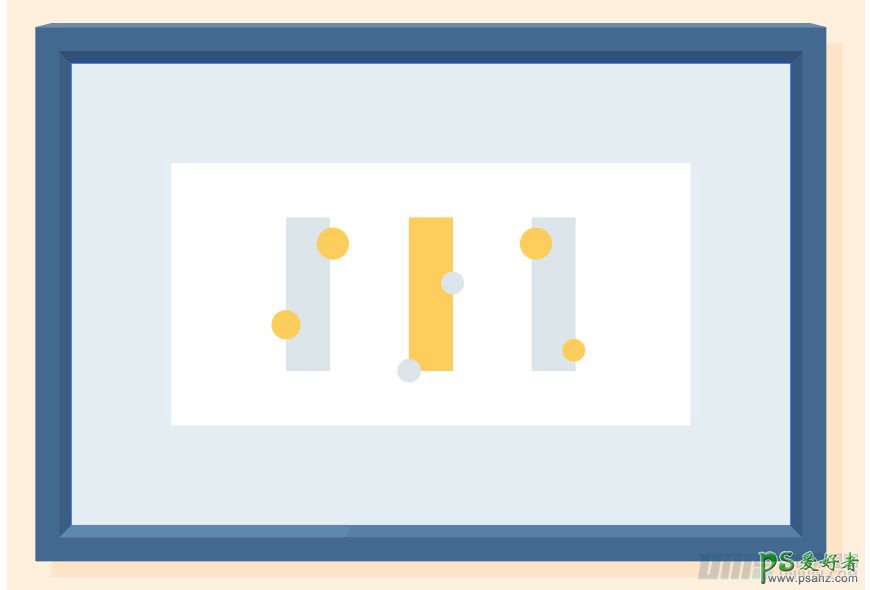
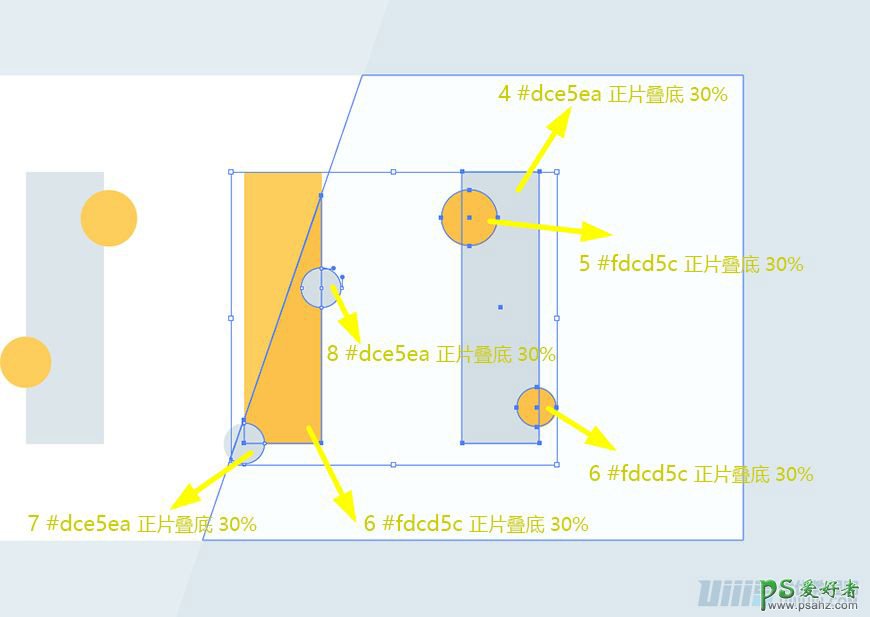
(8)用矩形工具,绘制11*38的矩形,复制2个,在用椭圆工具,分别绘制8*8、7*7、6*6、5.6*5.6的圆,分别填充#fdcd5c ,dce5ea,如图

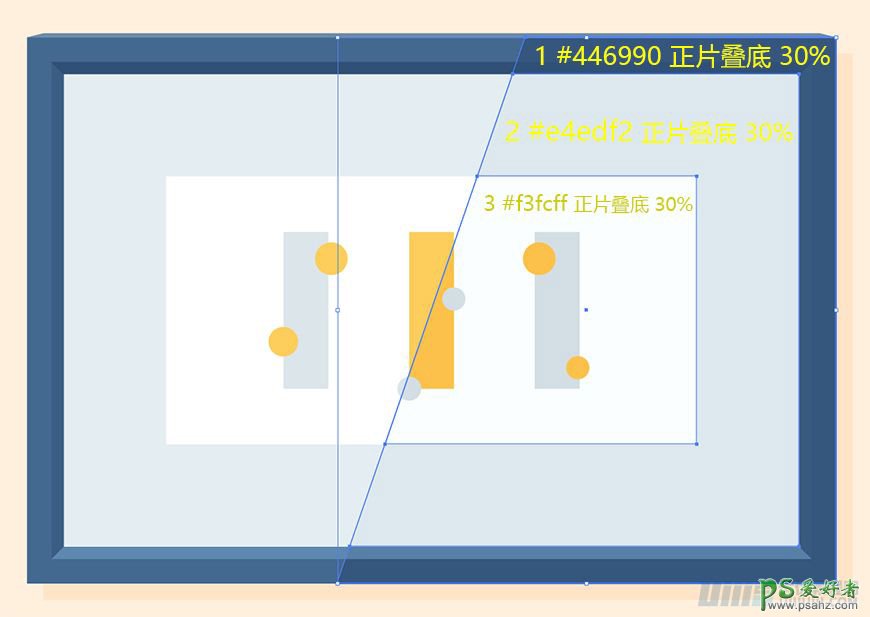
(9)用钢笔工具绘制阴影,多复制几层,与所有覆盖的形状分别分割,然后把不要的去掉,参数如下


(10)新建图层,命名相册2,用相册1的办法制作相册2,然后移动合适的位置,如图

2.5绘制–灯
(1)新建图层,命名灯1,打开椭圆工具,绘制74*74的圆形,填充# 578cbc,如图

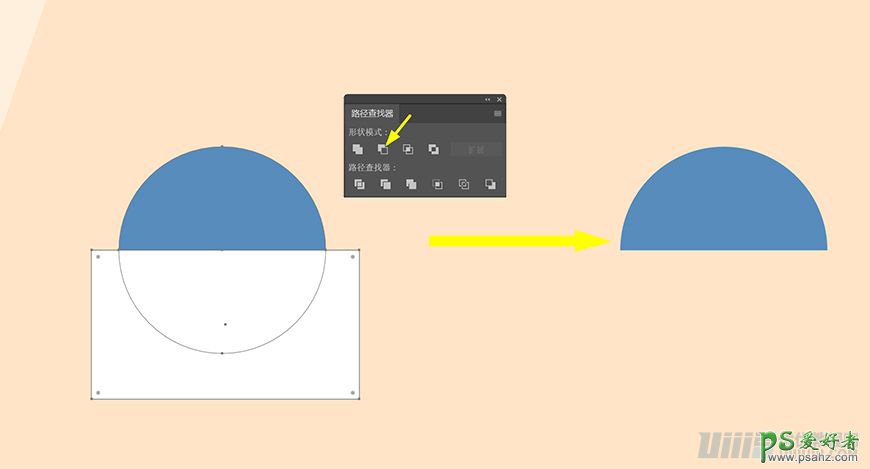
(2)画个长方形,点击圆,减去顶层,得到半圆,命名灯,如图

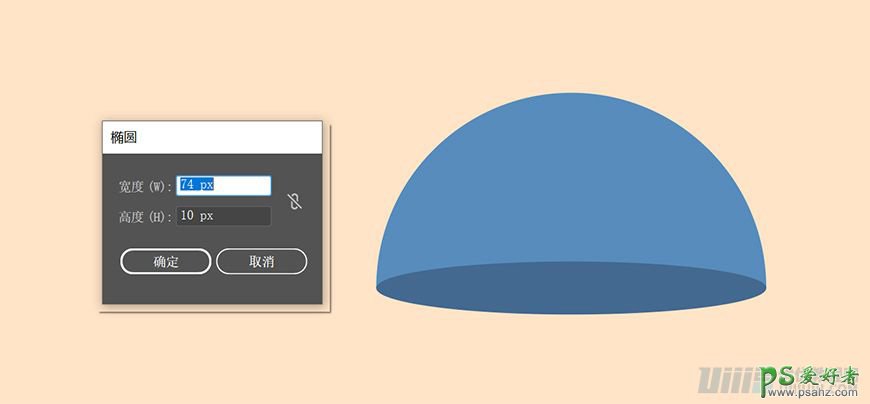
(3)打开椭圆工具,绘制74*10的圆形,填充# 446990,命名灯内投影,如图

(4)打开矩形工具,绘制宽为2PX的矩形,命名灯线,如图

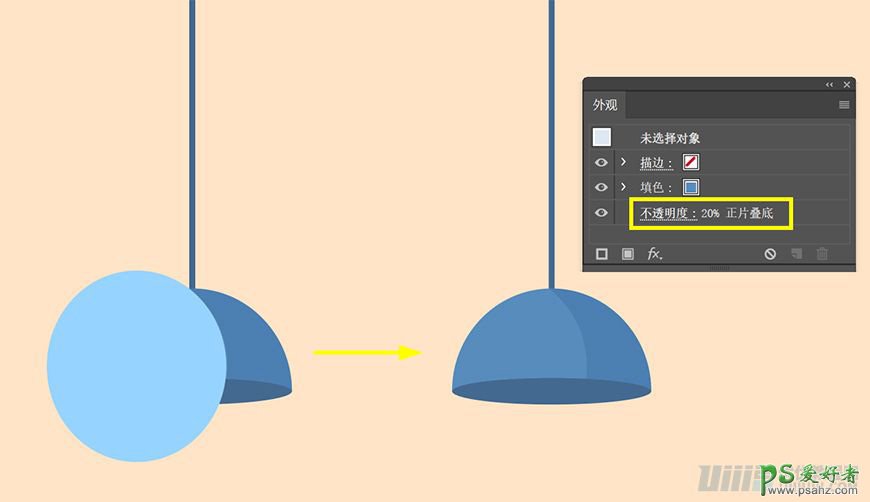
(5)复制一层灯,绘制一个椭圆,与灯减去顶层,命名为灯外投影,外观改为正片叠底,不透明度为20%,把全部框选CTRL+G(编组),组名为灯外,如图

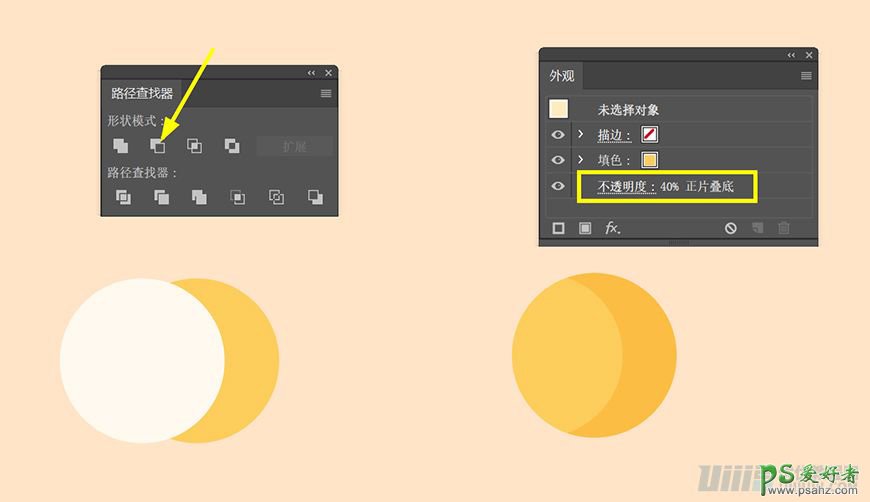
(6)用椭圆工具,绘制20*20的圆形,填充# fdcd5c,命名灯芯,复制一层灯芯,为了方便你们看清楚,填充改为白色,移动位置,框选2个圆,减去顶层,留下的填充# fdcd5c,并且把外观改为正片叠底,不透明度40%,命名灯芯投影,并且CTRL+G(编组),组名为灯芯,如图

(7)把灯外组与灯芯组对齐,框选全部图层,然后复制2个,并且分别命名灯2、灯3,如图

步骤三:绘制插画–主体
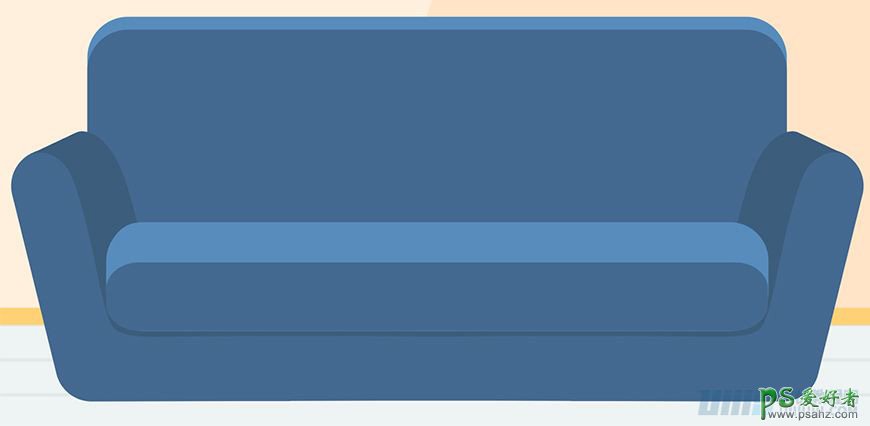
3.1绘制–沙发
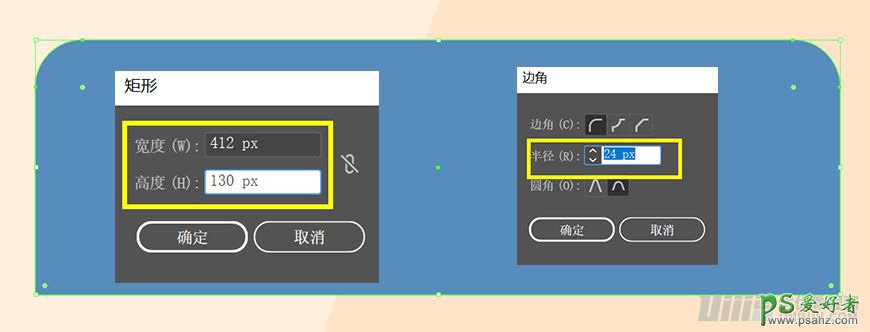
(1)新建图层,命名沙发,用矩形工具绘制412*130的矩形,用直接选择工具店上面2点的边角,填充#578cbc,命名沙发-1,参数如下

(2)复制一层,填充# 446990,命名沙发-1投影,如图

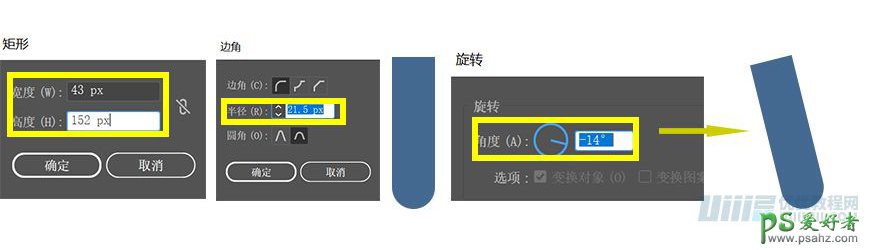
(3)用矩形工具,绘制43*152矩形,填充#446990,下面用直接选择工具点击边角到顶,旋转14度,命名沙发-2,如图

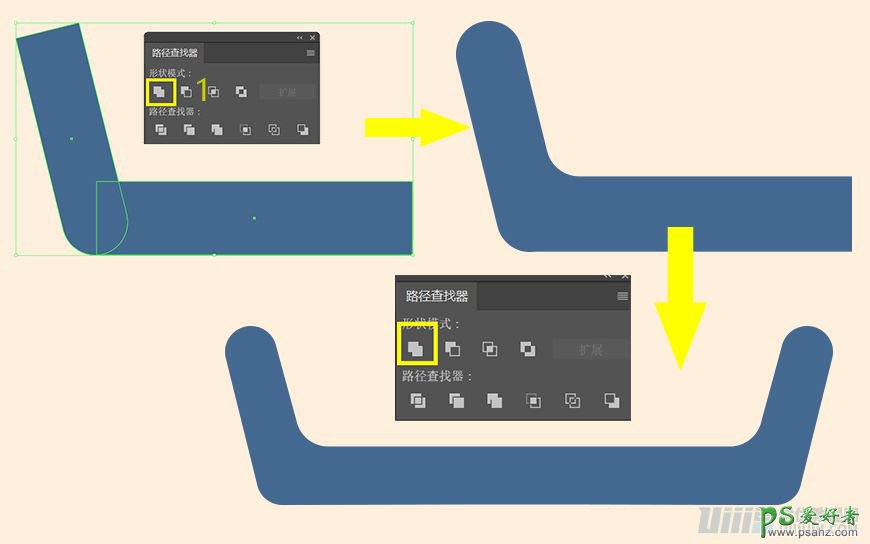
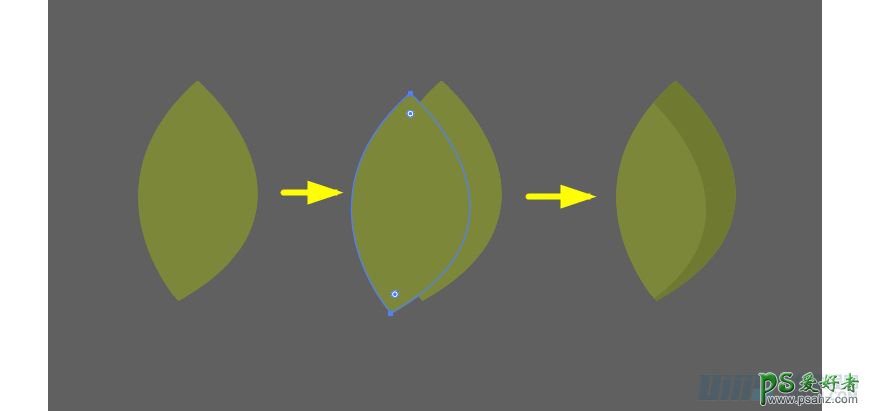
(4)用矩形工具,绘制202*48.5,填充#446990,移动到合适的位置,然后让他跟沙发-2,联集,然后用直接选择工具调整边角,然后复制,右键–对称,移到合适位置,然后框选2个图层,让他们联集,如图

(5)用钢笔工具,填充#3c5d7c,绘制如下形状,

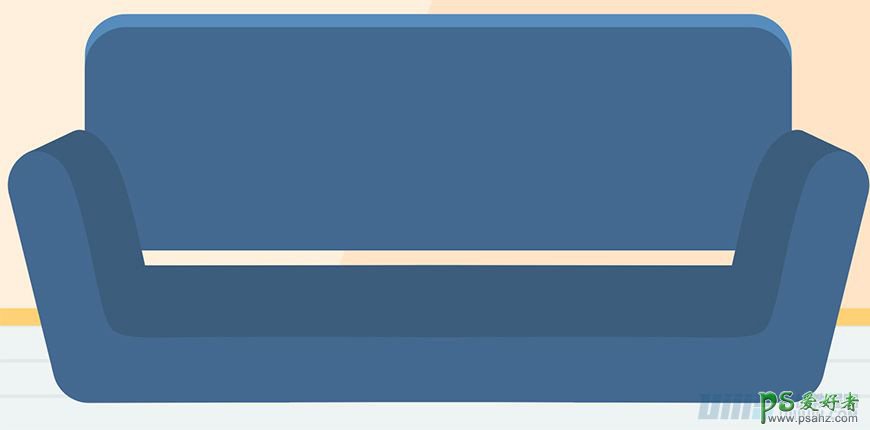
(6)用矩形工具,绘制390*64的矩形,填充# 578cbc,用直接选择工具,边角改为23,命名沙发面,复制沙发面,用选择工具拉下来,填充#446990,如图

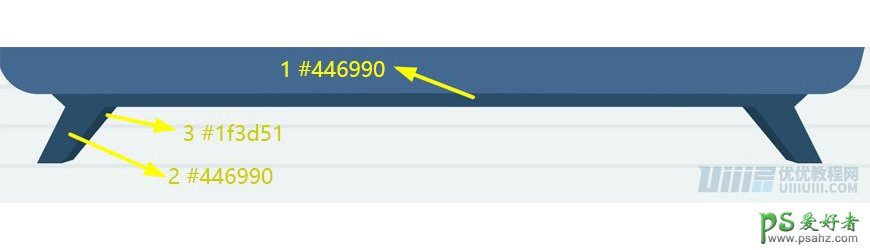
(7)用钢笔工具绘制,做投影,填充#446990,如图:1,用钢笔工具绘制,填充#446990,如图:2,用钢笔工具绘制,填充# 1f3d51,如图:3,然后框选2和3,复制,然后右键–对称,得到如图

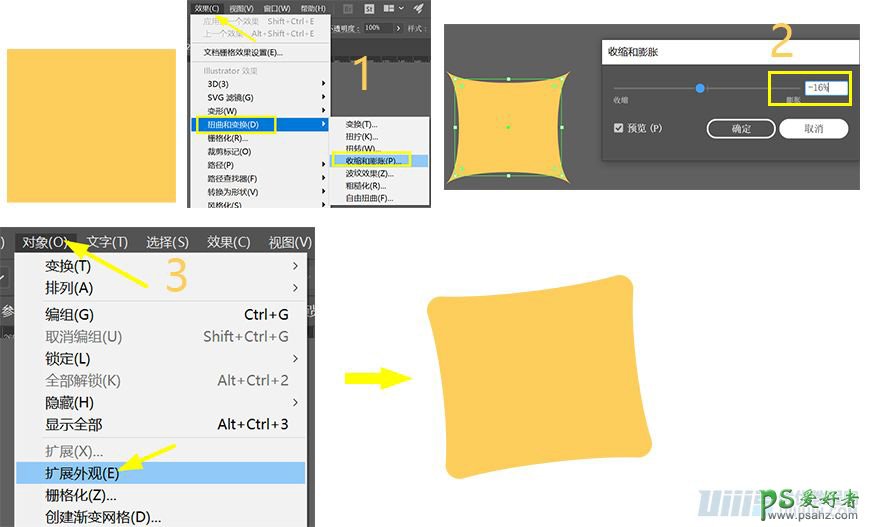
(8)用矩形工具,绘制一个矩形,大小随意,填充#fdcd5c,效果–扭曲和变换–收缩和膨胀,参数如下,然后在对象–扩展外观,然后在用直接选择工具把边角弄圆,命名抱枕1,如图

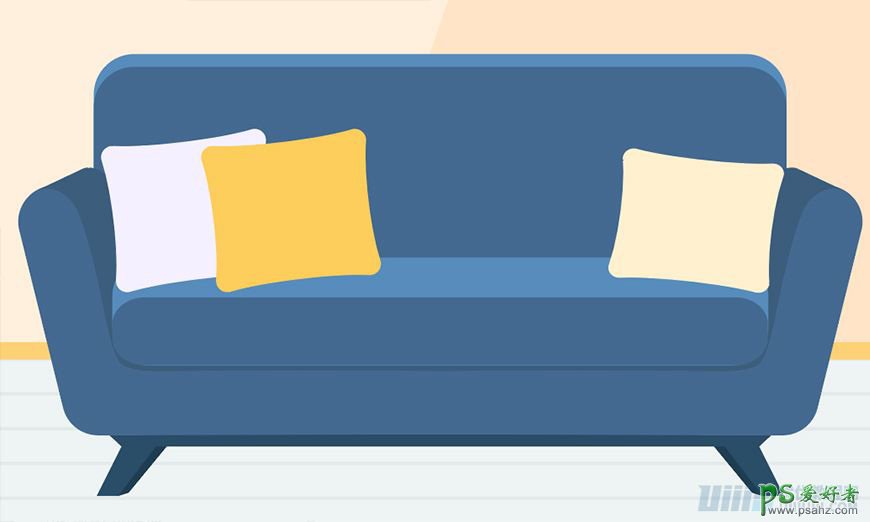
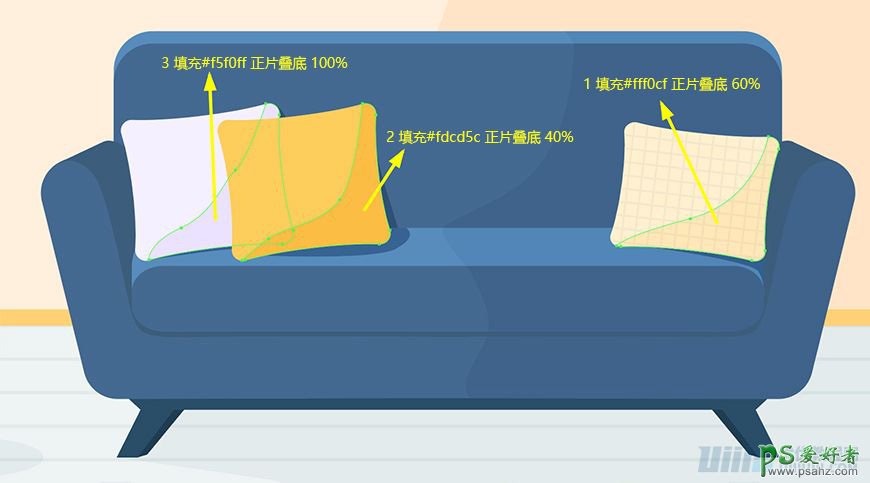
(9)用同样的办法去做抱枕2和3,分别填充#f5f0ff和fff0cf,旋转移动到合适的位置,如图

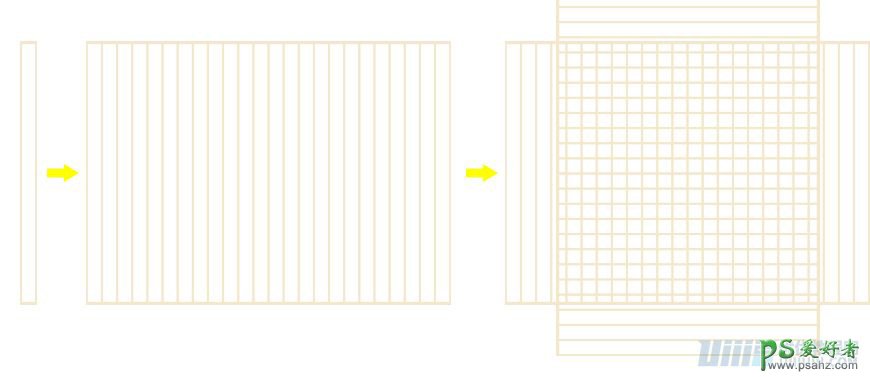
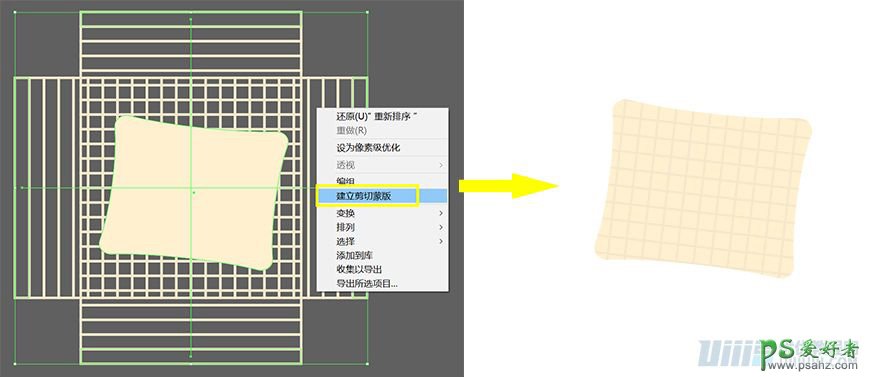
(10)用矩形工具,绘制宽为8PX,填充去掉,描边为1PX,填充#f4e7cb,复制一个,拉开距离,然后用混合工具(ctrl+alt+b),在复制一层旋转90度,然后复制一层抱枕3,置顶,在右键,剪切蒙版,得到如图


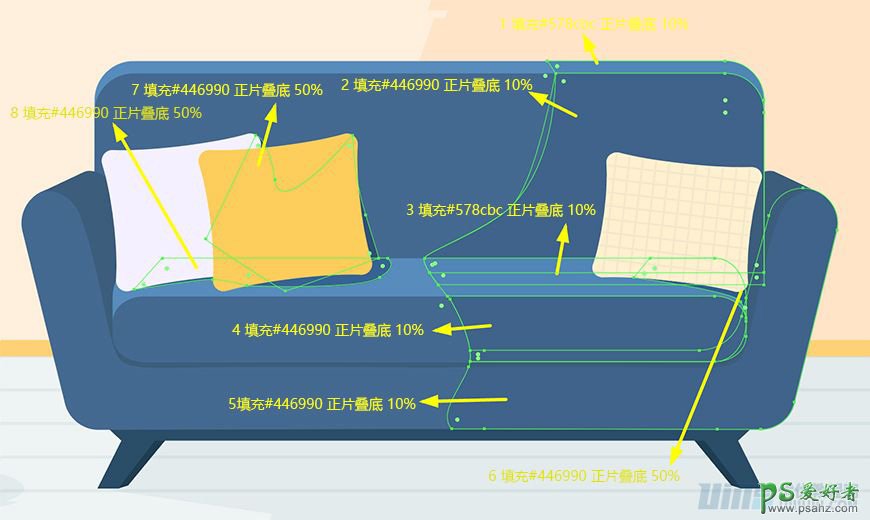
(11)然后用钢笔工具,把需要投影的地方,绘制形状,然后分别和需要投影沙发的形状别分割,然后把不要的去掉,如图


步骤四:绘制插画–周边装饰
4.1绘制–茶几
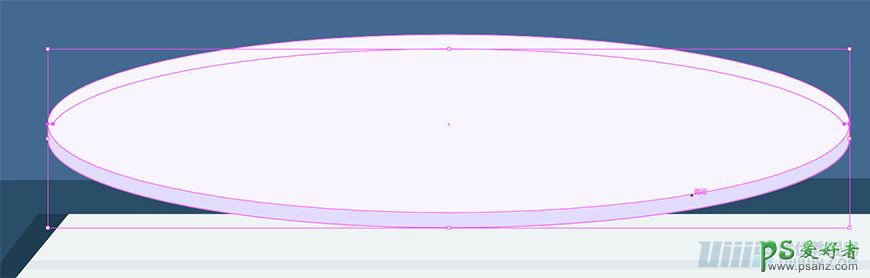
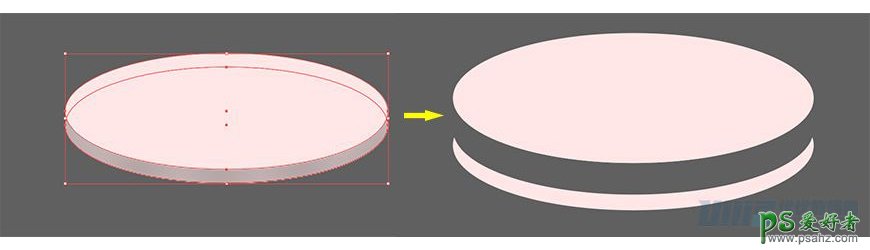
(1)新建图层,命名茶几1,用椭圆工具,绘制160*36的椭圆,填充# f8f5ff,然后复制一层,拉下来,填充# e2dcff,用添加锚点工具在2边分别点2点拉直,如图

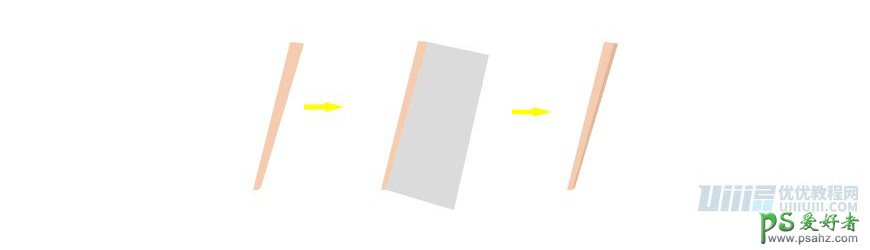
(2)用钢笔工具,绘制形状,填充#f4ccb0,在选择钢笔工具绘制个形状,与其分割,然后把不要的去掉,填充#e2b698,命名椅脚1,如图

(3)椅脚1复制一层,命名椅脚2,然后右键–变化–对称,移到适合的位置,然后在用钢笔工具绘制一个矩形,填充#e2b698,如图

(4)复制茶几1,用选择工具,将其拉大,放置合适的位置,命名茶几2,如图

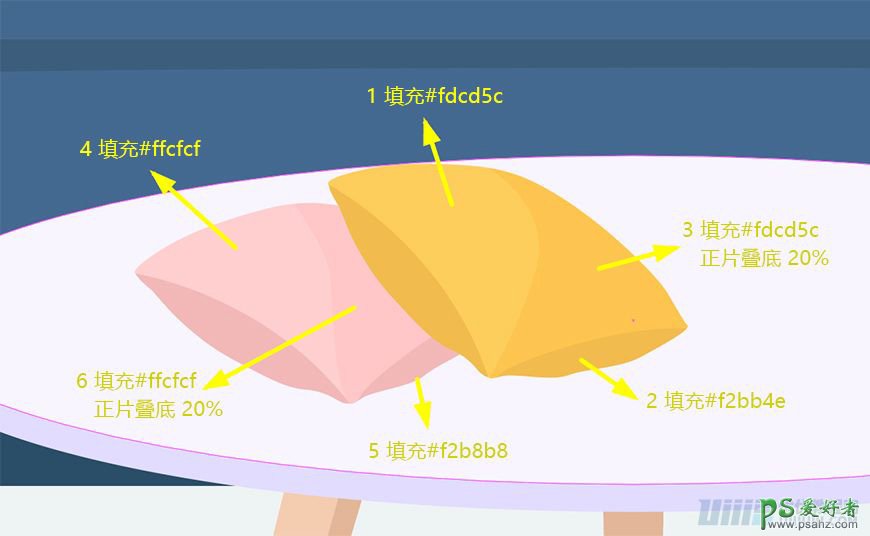
(5) 在茶几1图层,用钢笔工具,绘制沙包形状,并且为其添加阴影,命名沙包1,复制一个,选择工具旋转一下,用钢笔改下阴影,如图

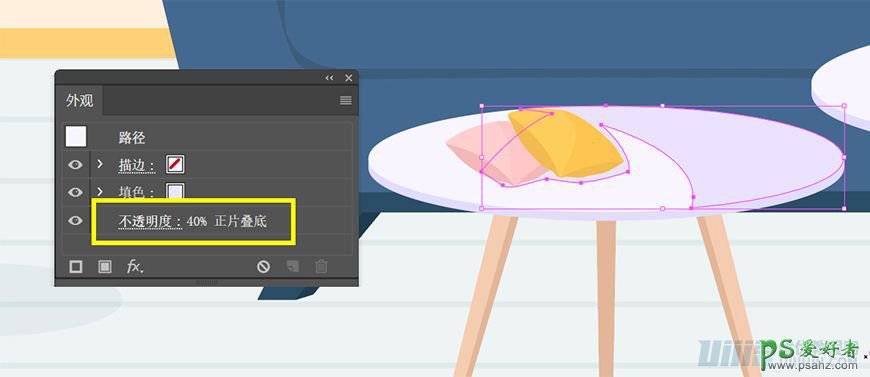
(6)在茶几1图层,用钢笔工具绘制阴影,填充# ece6ff,外观改为正片叠底,不透明度40%,如图

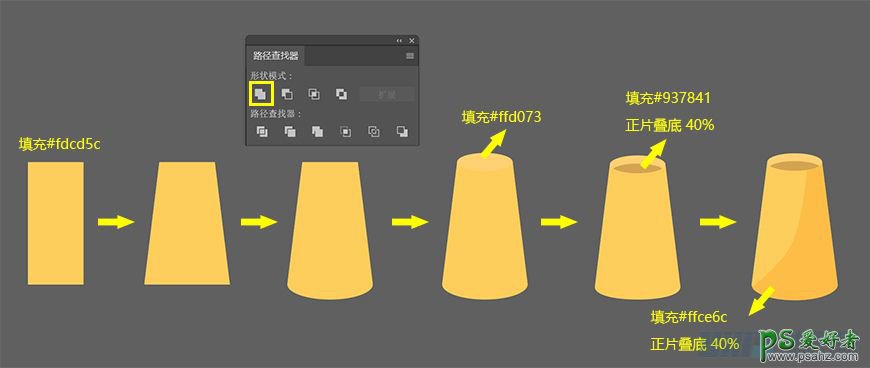
(7)在茶几2图层,用矩形工具,绘制18.5*21的矩形,填充# fdcd5c,用直接选择工具,分别点击键盘左右键5PX,用椭圆工具,绘制28.5*10的圆,将其放置合适位置,跟矩形联集,用椭圆工具,绘制18.5*6的圆,填充#ffd073,再用椭圆工具,绘制16.3*3.2的圆,填充# 937841,外观改为正片叠底,不透明度40%,用钢笔工具绘制瓶子的阴影,与瓶子分割,不要的去掉,填充#ffce6c,外观改为正片叠底,不透明度40%,如图

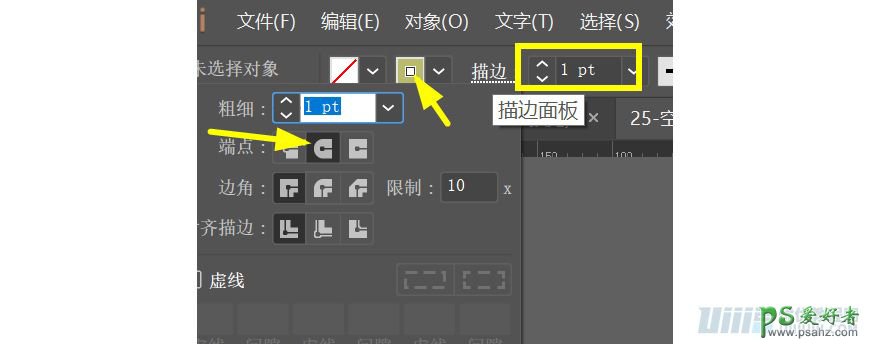
(8)用钢笔工具,填充去掉,描边改为1PX,填充#baba6c,绘制如图


(9)用椭圆工具,按住shift,随意绘制几个圆,填充#ffeeee,将其放置合适的位置,并且用钢笔工具绘制阴影,填充#ece6ff,外观改为正片叠底,不透明度40%,如图

(10)用钢笔工具画2个茶几的阴影,填充#eef3f4,外观改为正片叠底,不透明底70%,然后复制一层,和布垫的重叠的部分,交集,然后填充# ffefdc,外观改为正片叠底,不透明底70%,如图

4.2绘制–盆栽
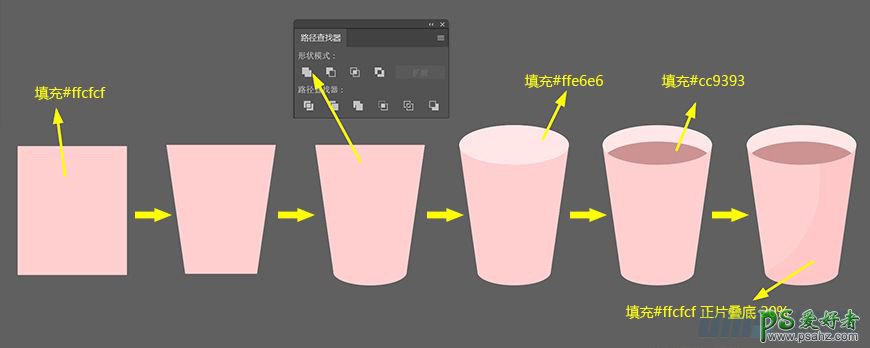
(1)新建图层,命名盆栽,用矩形工具,绘制81.5*96的矩形,填充# ffcfcf,用直接选择工具,分别点击键盘左右键14PX,用椭圆工具,绘制54.6*19.4的圆,将其放置合适位置,跟矩形联集,用椭圆工具,绘制81.5*29.5的圆,填充# ffe6e6,再用椭圆工具,绘制74.3*17.2的圆,填充# cc9393,用钢笔工具绘制瓶子的阴影,与瓶子分割,不要的去掉,填充#ffcfcf,外观改为正片叠底,不透明度20%,如图

(2)用椭圆工具,绘制81.5*29.5的圆,复制一层,用形状生成器生成形状,然后放置合适的位置,多复制一层,拉下来,各复制1层,分别与盆栽身和盆栽阴影,分割,不要的去掉,填充# #ffe6e6,阴影部分的交集,外观改为正片叠底,不透明度50%,如图


(3)用钢笔工具绘制形状,填充#7c873a,然后复制一个形状,让他们产生分割,不要的去掉,剩下的填充#6c7c29,外观改为正片叠底,不透明底30%,如图,

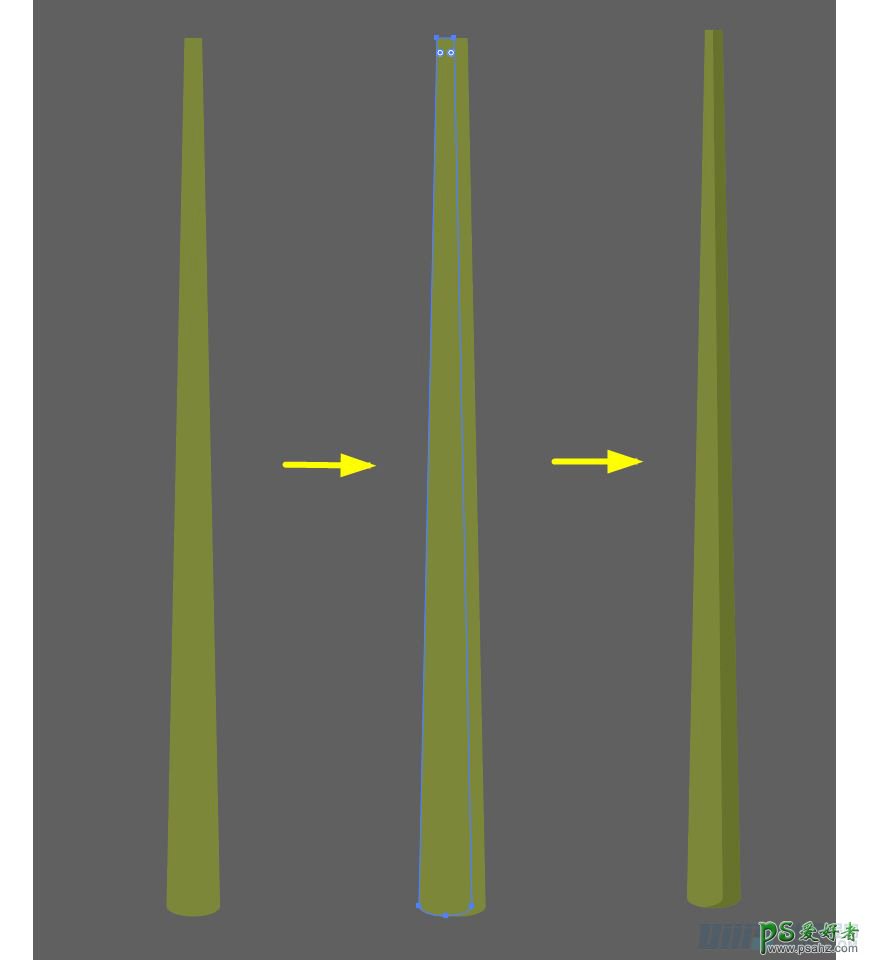
(4)用钢笔工具,填充去掉,描边1px,填充#6c7c29,画植干,如图

(5)用钢笔工具,画叶子,填充#7c873a,然后在复制一层,让他们产生分割,不要的去掉,剩下的填充#7c873a,外观改为正片叠底,不透明底20%,如图,

(6)叶子多复制几个,用选择工具选择,然后放置合适的位置,用椭圆工具,绘制盆栽的阴影,填充#eef3f4,外观改为正片叠底,不透明底70%,如图

4.3绘制–柜子
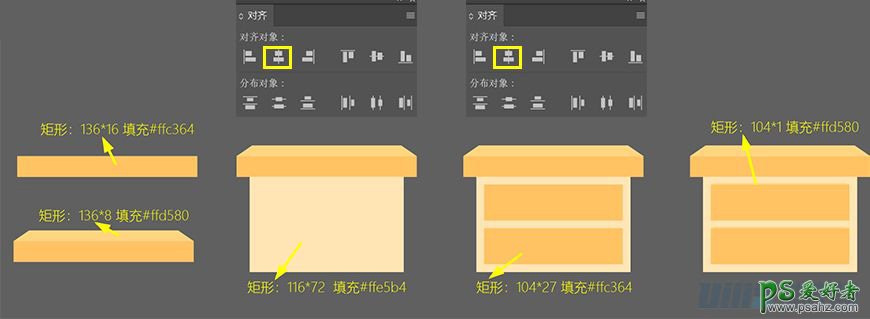
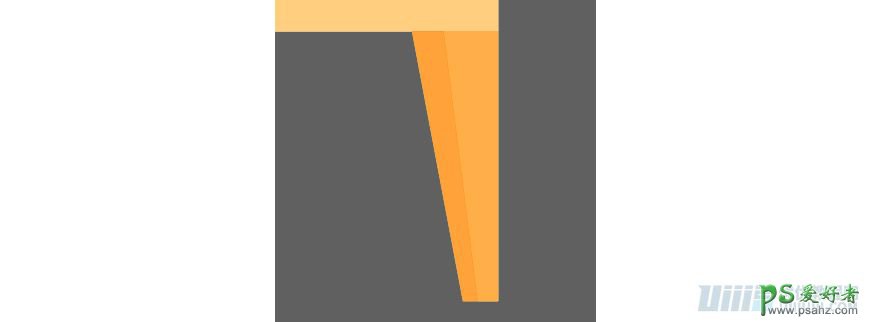
(1)用矩形工具,绘制136*16的矩形,填充#ffc364,在绘制136*8的矩形,填充ffd580,用直接选择工具点上面2个点,分别点击键盘左右键,移动12PX,在绘制116*72的矩形,填充ffe5b4,对齐矩形,在绘制2个104*27的矩形,填充#ffc364,放置合适的位置对齐,再绘制104*1的矩形,填充#ffd580,合适的位置,如图

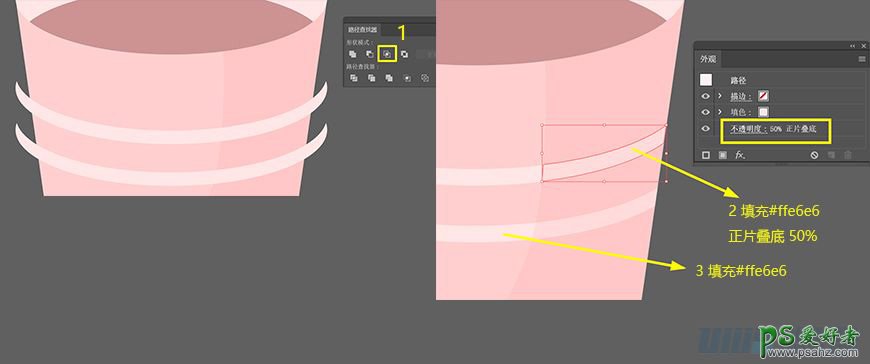
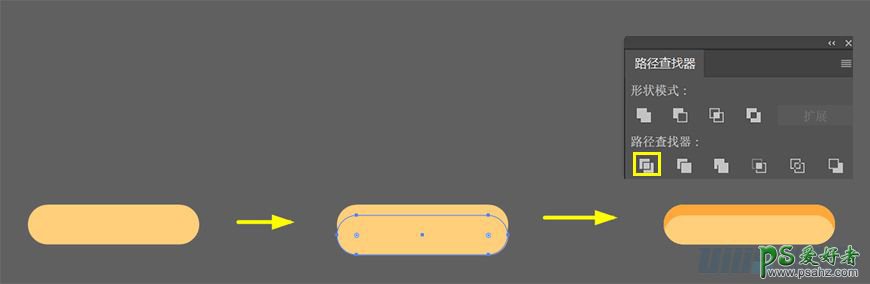
(2)用矩形工具,绘制22.5*5的矩形,填充#ffcf7b,用直接选择工具,把角变圆,在复制一层,移动合适位置,然后让他们分割,不要的去掉,剩下的填充# ffcf7b,外观为正片叠底,不透明度100&,如图

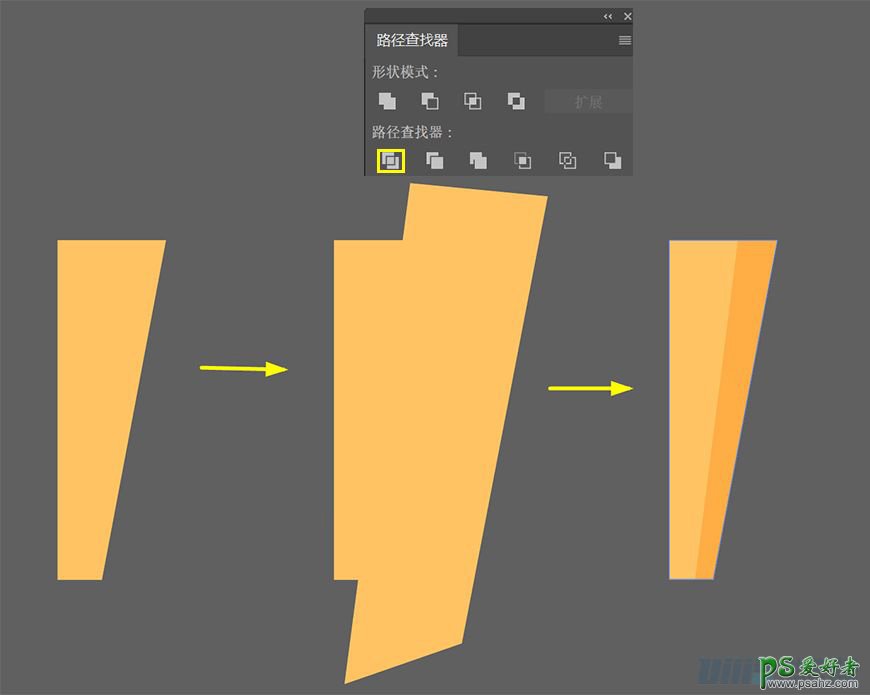
(3)跟上面的同样办法,用钢笔绘制,填充#ffc364,在复制一层,移动合适位置,然后让他们分割,不要的去掉,剩下的填充# ffc364,外观为正片叠底,不透明度40&,命名为柜子角–左,如图

(4)然后椅子角–左,复制一个,移到合适的位置,命名椅子角–右,如图

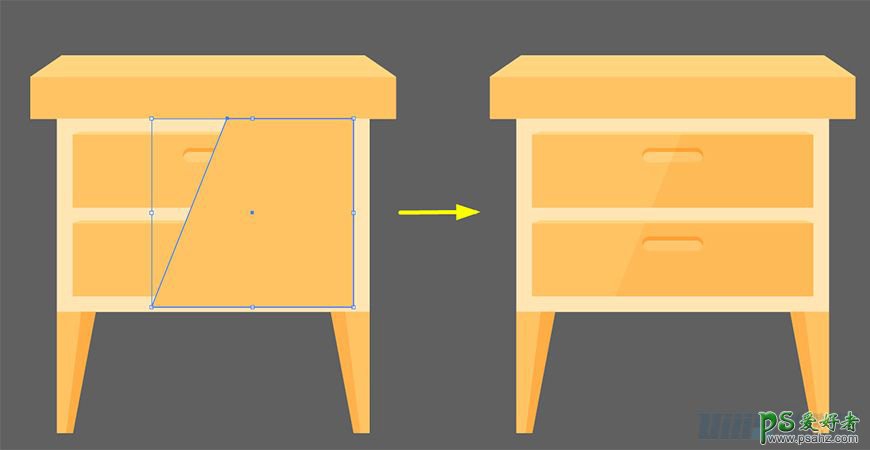
(5)用矩形工具绘制一个矩形,然后用直接选择工具移动点到合适的位置,让矩形跟2个抽屉产生分割,不要的去掉,填充#ffc364,外观为正片叠底,不透明度20&,如图

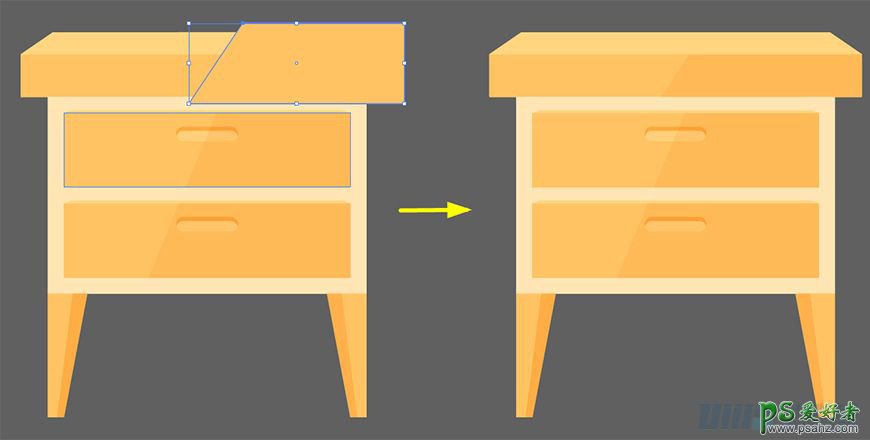
(6)同样的方法,绘制一个矩形,然后用直接选择工具移动点到合适的位置,让他跟柜子面产生分割,不要的去掉填充# ffc255,外观为正片叠底,不透明度20&,如图

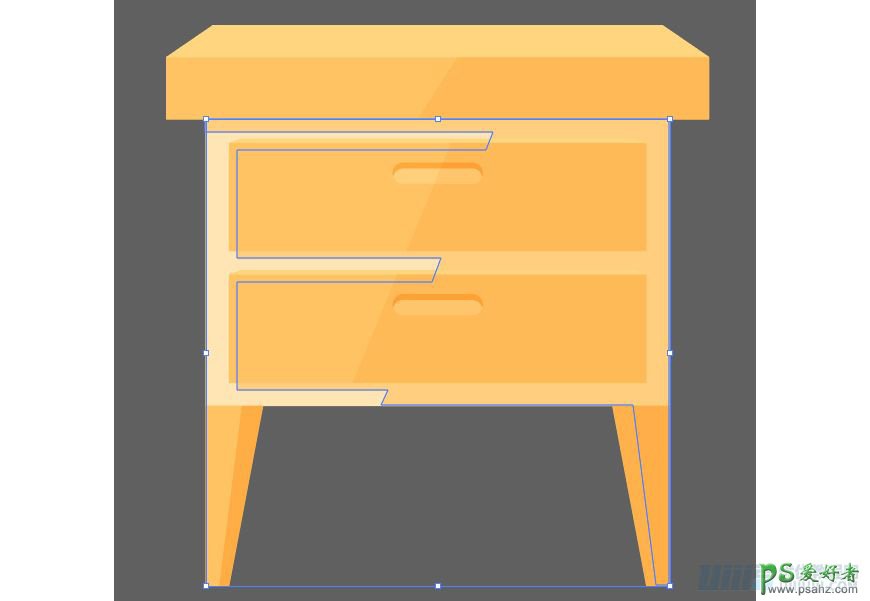
(7)用钢笔工具绘制柜子的阴影,填充# ffe5b4,外观为正片叠底,不透明度100%,如图

(8)由于阴影加上了,把椅子角–右内面的外观改为正片叠底,不透明度70%

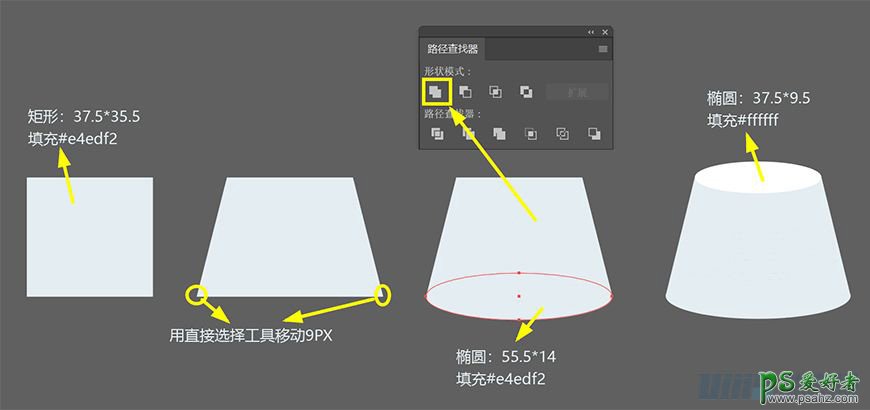
(9)用矩形工具,绘制37.5*35.5的矩形,填充#e4edf2,用直接选择工具分别移动9PX,用椭圆工具,绘制55.5*14的椭圆,填充#e4edf2,让他产生联集,在用椭圆工具,绘制37.5*9.5的椭圆,填充#ffffff,如图

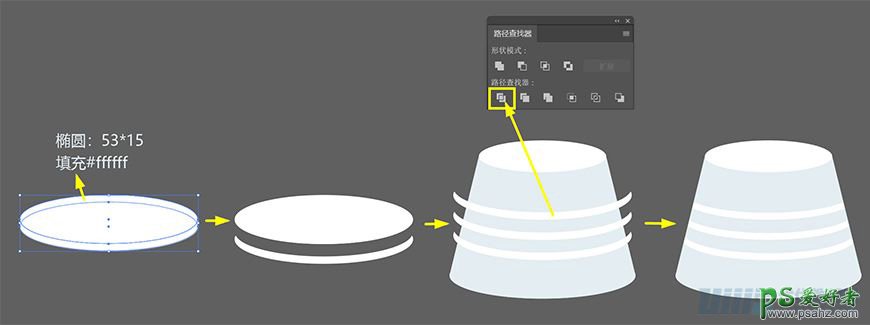
(10)用椭圆工具,绘制37.5*9.5的椭圆,填充#ffffff,然后用形状生成器生成形状,复制2个,移动到合适的位置,让他们产生分割,不要的去掉,如图

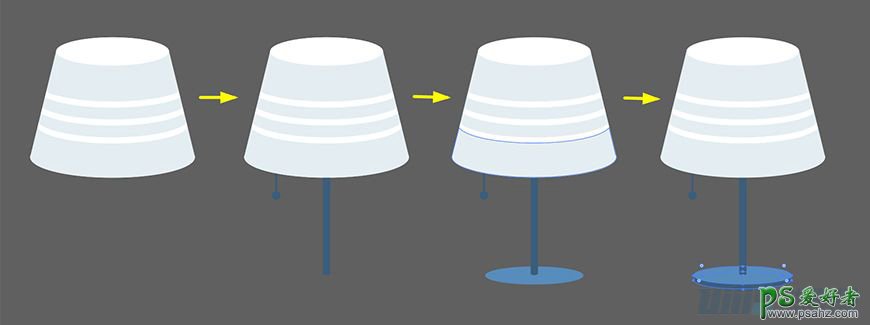
(11)用矩形工具,绘制0.6*7.5的矩形,填充#3c5d7c,用椭圆工具,绘制2.6*2.6的圆,填充#3c5d7c,在用矩形工具,绘制宽2.5*54的矩形,填充#3c5d7c, 放置适当的位置,用添加锚点适当修饰一下,再用椭圆工具,绘制33*6的圆,填充#578cbc,复制一个,移动到合适的位置,填充#3c5d7c,用添加锚点添加2个点,拉直, 如图

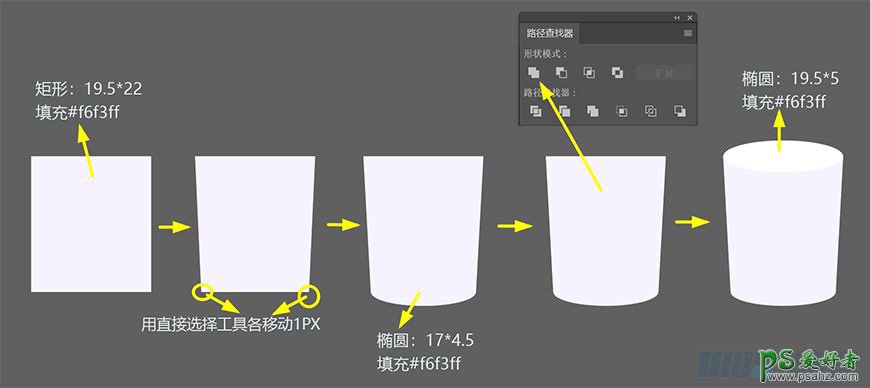
(12)用矩形工具,绘制19.5*22的矩形,填充#f6f3ff,用直接选择工具分别移动1PX,用椭圆工具,绘制17.5*4.5的椭圆,填充#f6f3ff,与矩形产生联集,再用椭圆工具,绘制19.5*5的圆,填充#ffffff,移动到合适的位置,如图

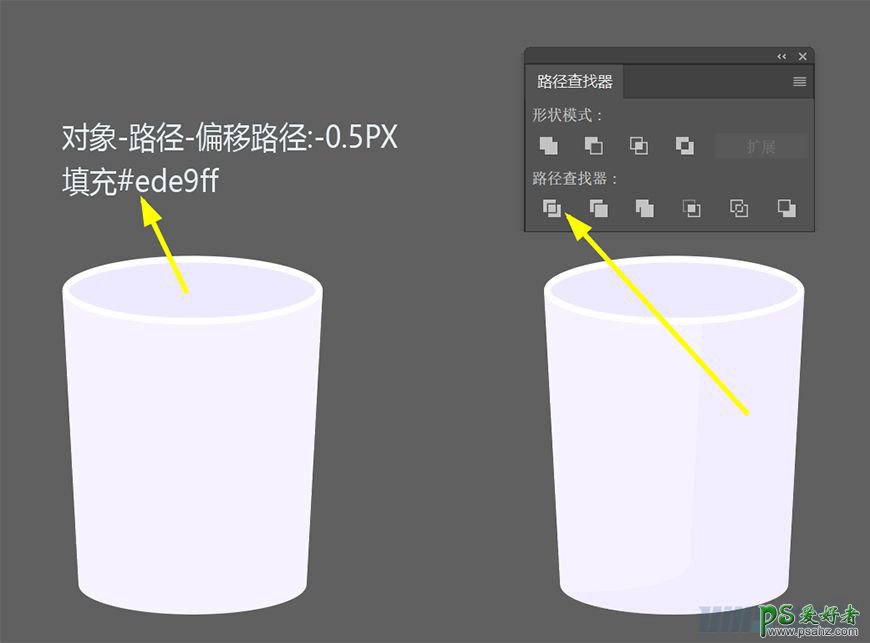
(13)用选择工具选择椭圆,对象–路径–偏移路径–数值:-0.5PX,然后用钢笔工具绘制杯子的阴影,让阴影跟杯子产生分割,不要的去掉,填充#f6f3ff,外观正片叠底,不透明度为50%,如图

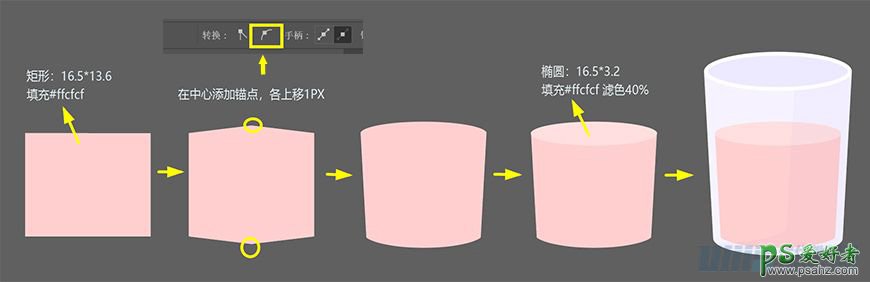
(14)用矩形工具,绘制16.5.*13.6的矩形,填充#ffcfcf,同添加锚点再中的各添加一个锚点,锚点键盘像是移动1PX,然后点属性栏的,将所选锚点转换为平滑,适当的弧形,再用椭圆工具,绘制16.5*3.2的圆,填充#ffcfcf,外观改为滤色,不透明度40%,移动到杯子合适的位置,如图

(15)因为杯子跟台灯会再柜子上形成投影,用钢笔工具绘制阴影,填充#ffd580,外观改为正片叠底,不透明度30%,如图

步骤五:给室内插画添加躁点
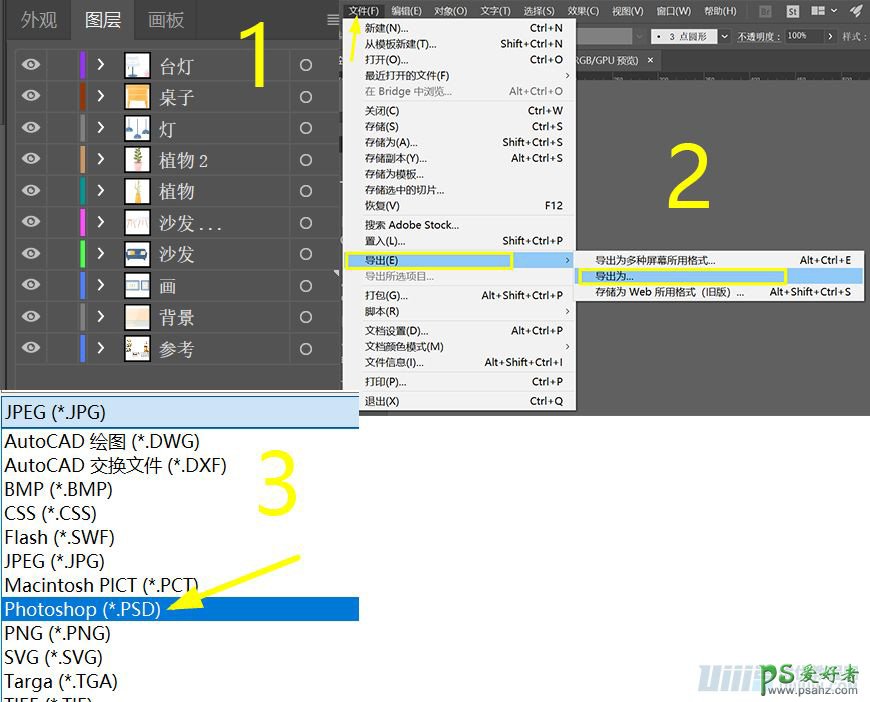
5.1 分好AI的图层,点击文件–导出–导出为–选择PSD格式,如图

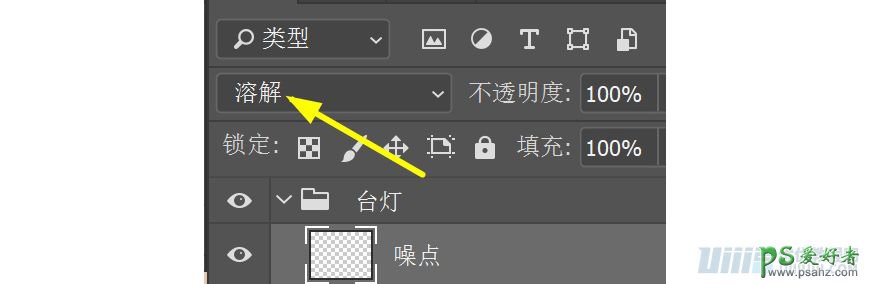
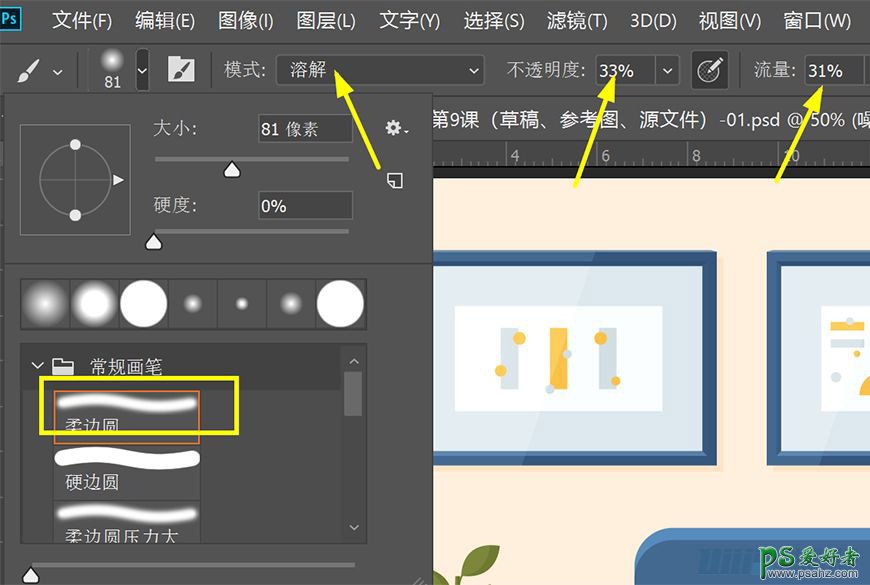
5.2 把PSD格式拉入PS,再所需要的图层上新建图层,模式改为溶解,用画笔工具,选择柔边圆画笔、调整大小、不透明度、流量,(时不时的需要调整,不是固定)然后在新建图层上绘制,如图



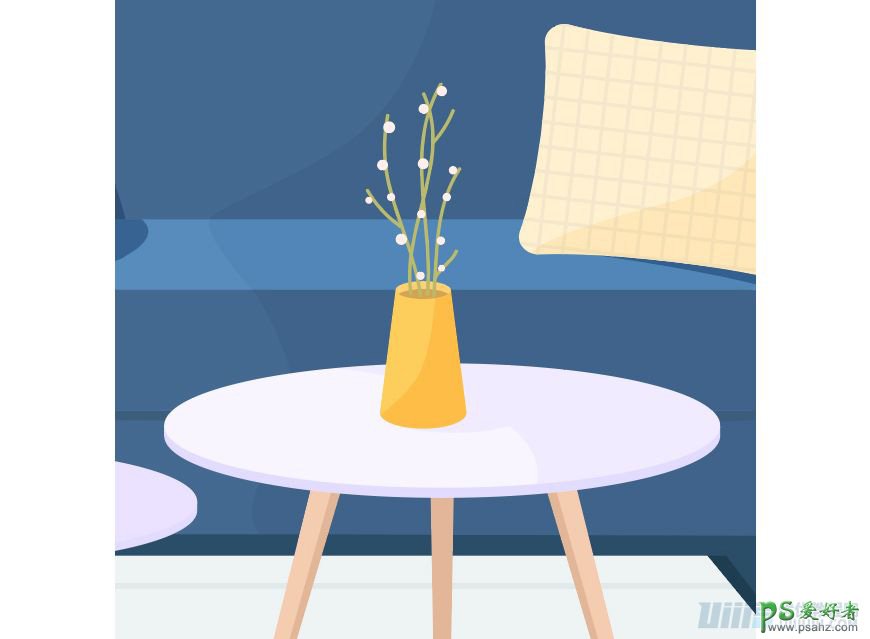
最终效果

加载全部内容