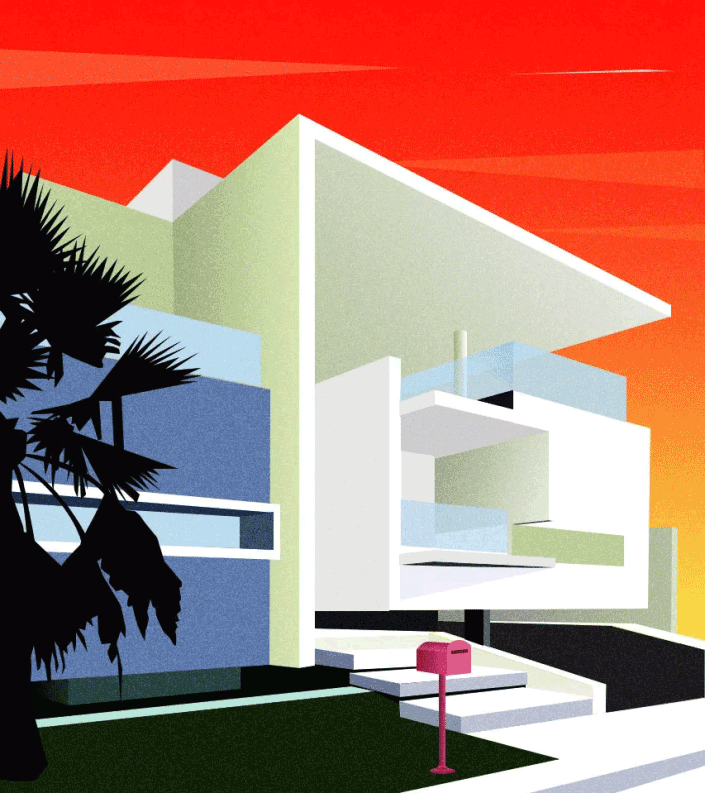
Photoshop手工绘制扁平化风格的建筑物插画图片
新像素教育 人气:0

操作步骤:
步骤1 选择场景参考
很多小伙伴画插画时总是为不知道怎样构建场景而发愁,这其实是因为日常积累不够,缺乏创意思维造成的,那么我们可以降低一下难度,从现实场景进行着手创作。

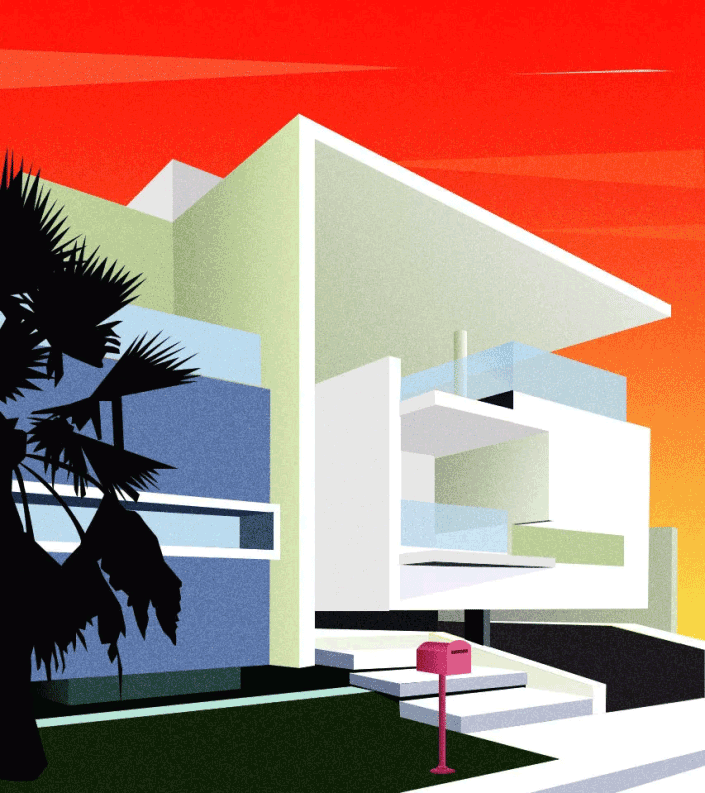
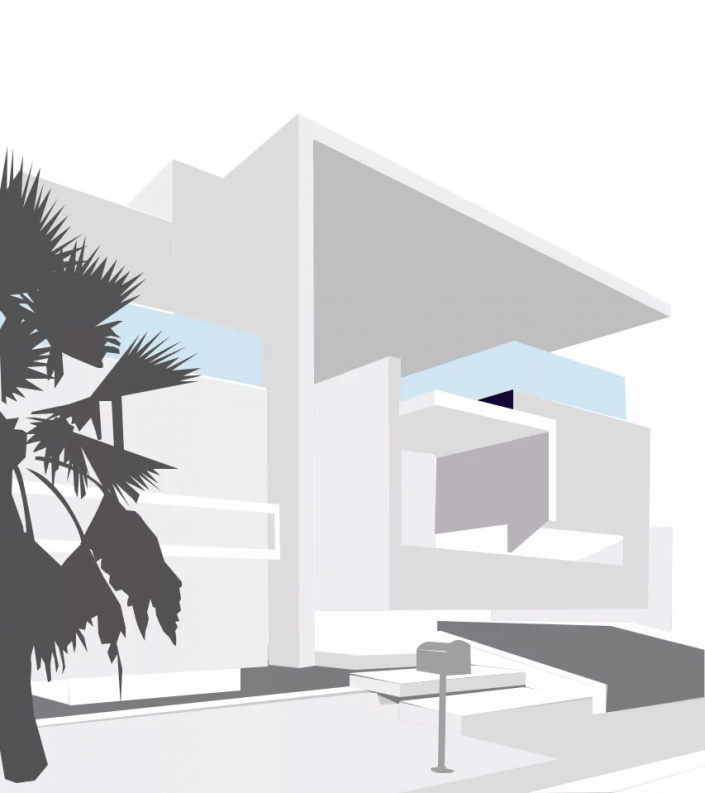
在这里我选择了一副建筑摄影照片,选择的依据是首先是因为优秀的摄影图片在构图、光影和色彩等方面已经做的非常好,不需要我们再去进行调整,其次建筑类的元素用到了大量直线,对于一些钢笔使用不熟练的小伙伴来说不会出现造型方面的问题。
步骤2 绘制基本框架
使用钢笔工具将建筑物、植物、收件箱等画面主要物体勾画出来,为下一步填色和其他操作建立基础。
①启动PS,点击欢迎页面左侧的打开按钮,在资源管理器中找到我们需要的参考图片后点击打开,将图片导入PS内;

②选择钢笔工具,调整钢笔属性为形状,填充设置为无填充,描边设置为1像素黑色;

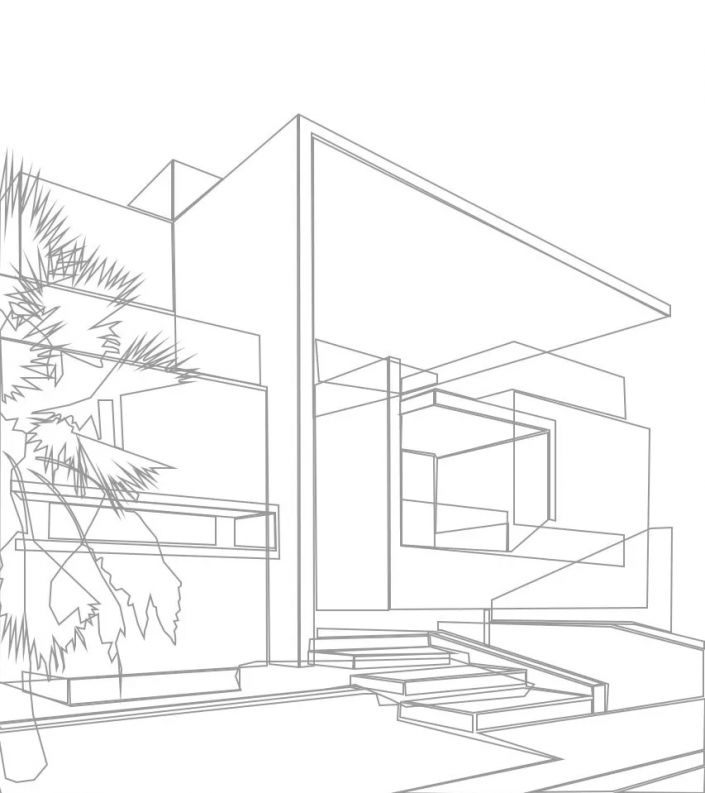
③沿着建筑物边缘将建筑物主体的各面勾画出来;

④将主要元素勾画完成后隐藏参考图片,得到整体的基本框架;

这里需要注意的是勾画这些元素时不要特别在意某些细节,因为我们创作的风格偏向简洁,过多细节会使页面非常混乱,同时也会对后期操作带来不便。
步骤3 确定基本明暗关系
有了基本框架后我们需要利用黑白灰对其进行大面积填色,这样做不仅可以更好地区分各个元素,也可以为其确定基本的明暗关系。虽然我们的插画是扁平风格,但是适当添加一些明暗关系可以使画面更加富有层次。
①使用路径选择工具,选中一个图形,关闭描边,为其填充灰色;

②选择其他图形,以此完成类似操作,得到整体的明暗关系;

步骤4 为主要物体填色
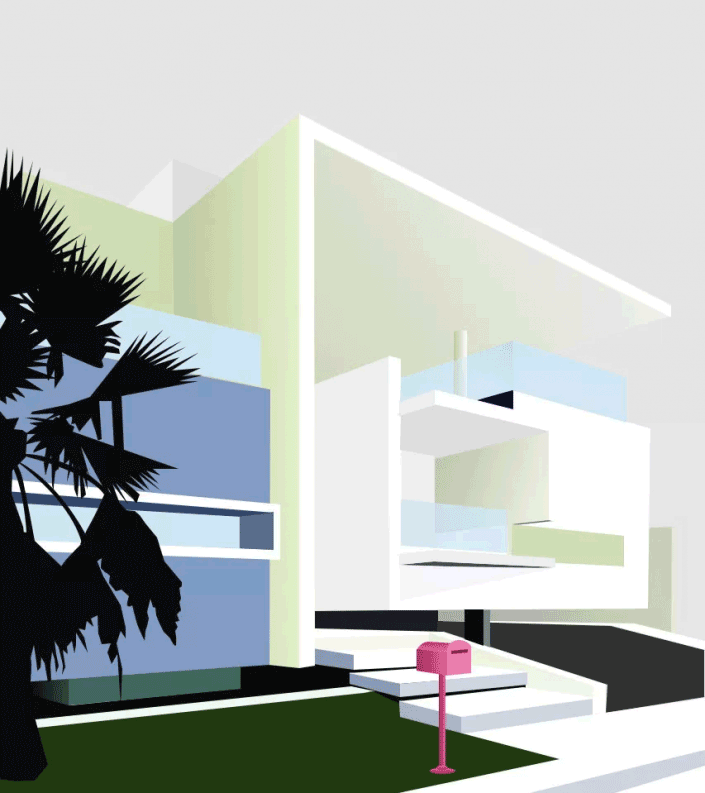
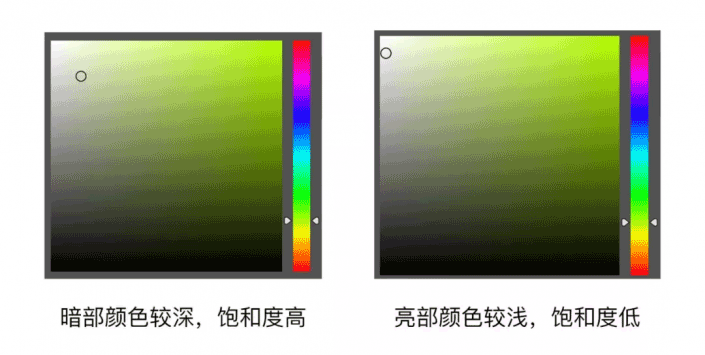
有了基本的明暗关系接下来我们对其进行进一步的上色处理。首先我们选择其固有色,适当调整一下饱和度和明度作为基本色,然后使用渐变模式按照光照方向对齐进行填色。

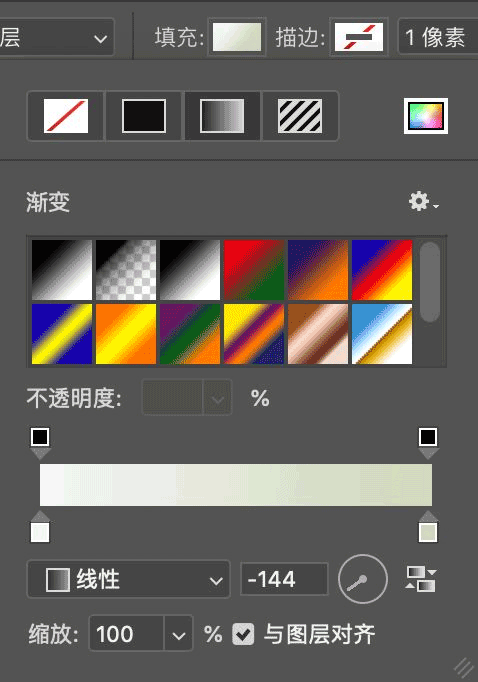
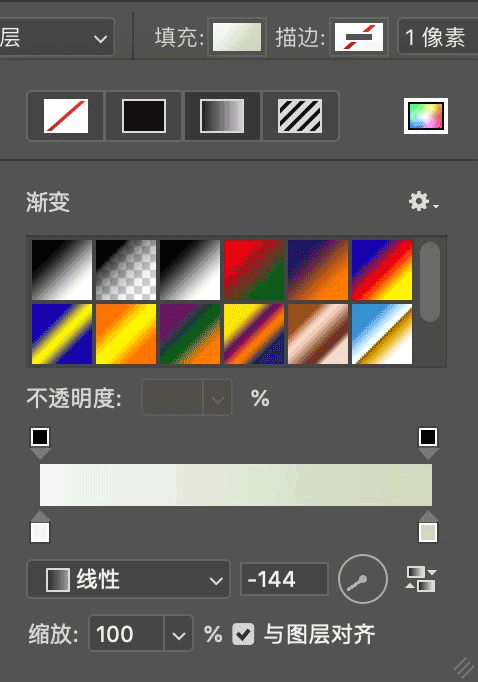
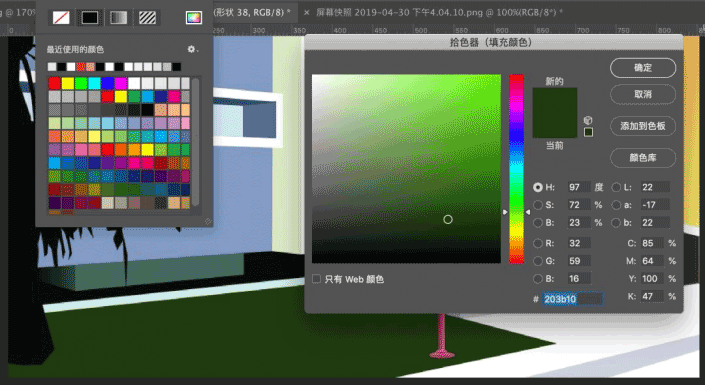
①使用路径选择工具选中图形,点击左上角属性栏中的填充,选择渐变填充;

②双击渐变条上的色标,用吸管工具吸取图片中相对应部分的颜色;

③在拾色器中调整刚才吸取颜色的明度和饱和度,沿着物体表面光照方向填充渐变色;

④草地、台阶等光线变化不明显的地方使用纯色填充即可;

对于配色不太好的小伙伴我建议大家最好能够选择一些色彩感比较强的图片作为参考,这是学习配色的一种非常好的方法。
这里需要注意的地方也是不要过于在意细节,同类型的材质尽量使用相同色相,饱和度和明度的差异也不要过大,尽量减少颜色的使用,保证画面的简洁。
步骤5 优化背景天空
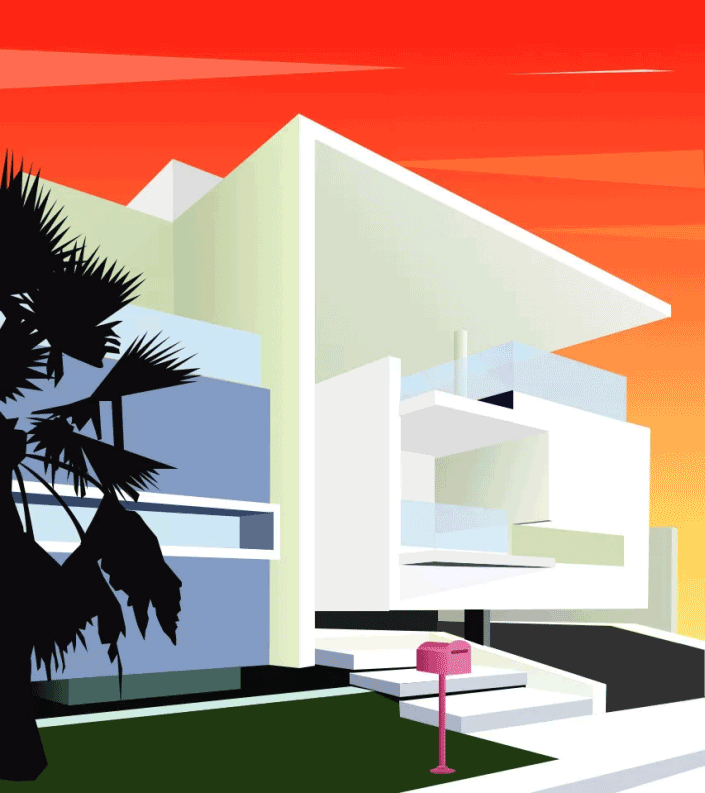
现在我们已经把建筑物的主体处理完毕,接下来重点刻画一天背景部分的天空。
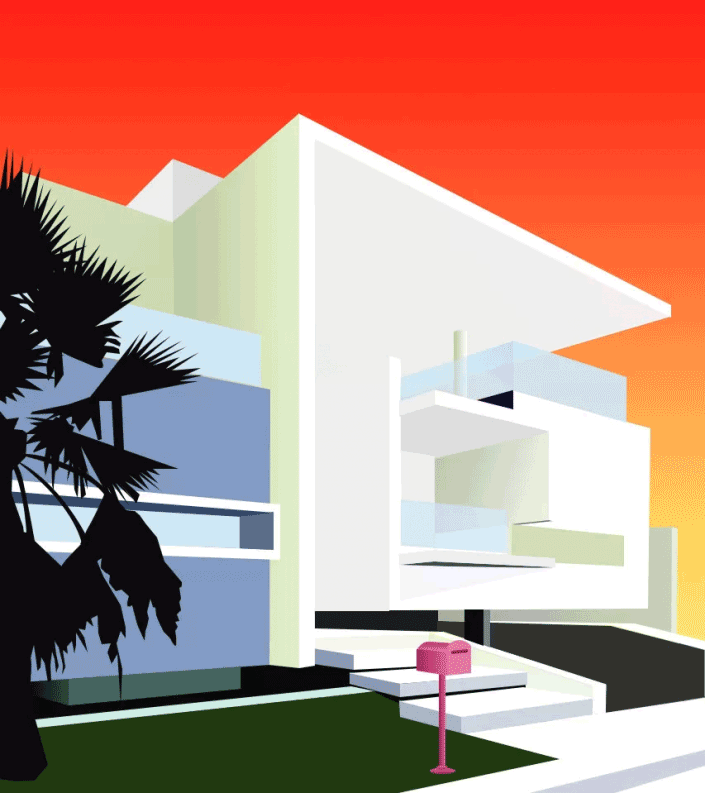
①选中天空图形,填充线性渐变色,色值分别为#F8EA6A和#FF2116;

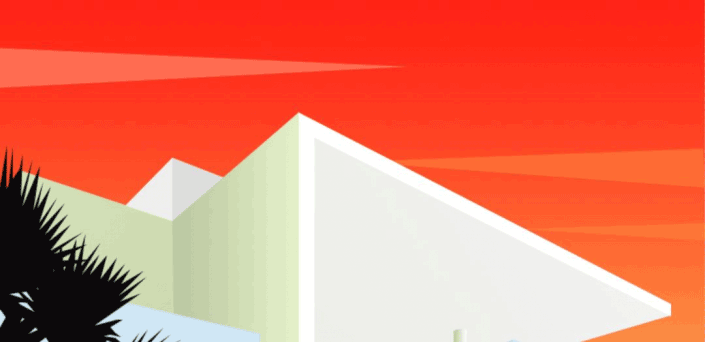
②选择钢笔工具,在天空左侧创建三角形作晚霞,颜色填充#FE8F70,复制两次,调整大小至于画面右侧,设置透明度为65%左右;

③再次使用钢笔工具创建一个较小的三角形,向下移动上部锚点将其压扁,颜色填充#FE8F70,设置透明度100%;

前面的建筑和植物我们使用了大量的冷色,为了突出主体我们选择红和黄的暖色作为天空的背景色,适当的添加一些云彩作为装饰,不至于太过空洞。
步骤6 添加杂色纹理

到这里我们的插画已经基本完成了,但是建筑物表面看起来很光滑,所以我们可以在整个画面上添加一些噪点,使其更加有质感。
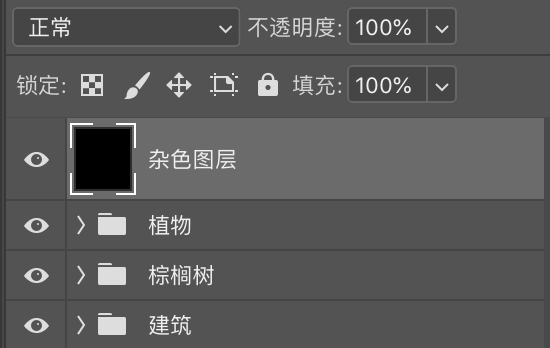
①点击键盘D键将前景色和背景色设置为默认黑白,点击X键切换背景色和前景色;

②新建空白图层,点击OPTION+DELETE键填充为黑色;

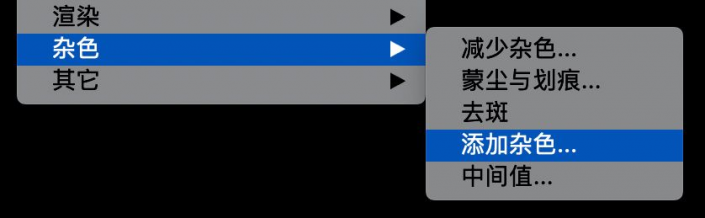
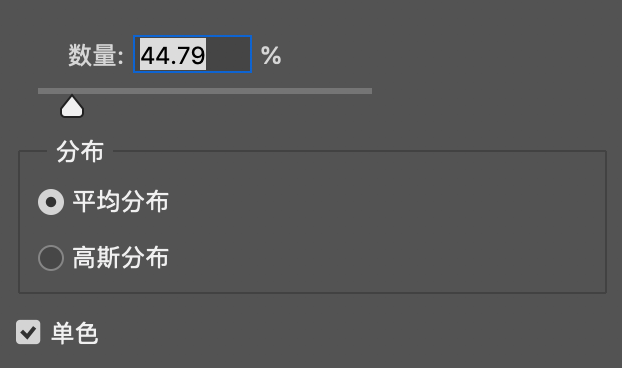
③选择滤镜-杂色-添加杂色;

④数量建议设置为50%一下,选择平均分布和单色,点击确定;

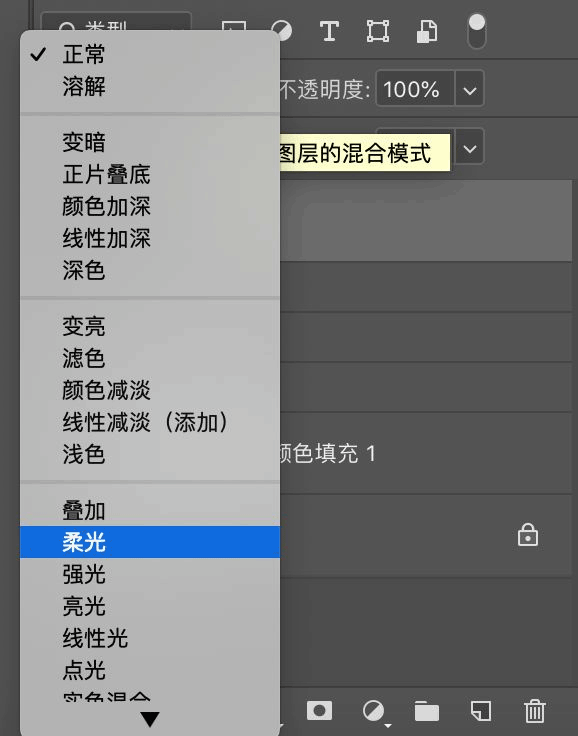
⑤设置杂色图层的混合模式为柔光;

柔光模式可以让杂色图层更自然地融进插画了,并且会让整个画面对比度更强,看起来更加有质感。

加载全部内容