激活 ActiveX 控件
人气:0激活 ActiveX 控件
用户不能与 APPLET、EMBED 或 OBJECT 元素加载的 Microsoft ActiveX 控件直接交互。用户激活这些控件的用户界面后才可以与这些控件交互。本文介绍 Microsoft Internet Explorer 如何处理 ActiveX 控件,显示如何加载 ActiveX 控件才能激活它们的界面,还描述这种行为对辅助工具和宿主 WebBrowser 控件的应用程序的影响。
本主题包含以下部分。
本页内容
| 了解控件激活 | |
| 外部加载交互控件 | |
| 以编程方式确定控件是否未激活 | |
| 辅助影响 | |
| WebBrowser 控件影响 | |
| 附录 A:未激活控件所阻止的 DHTML 事件 |
有关该更新所影响平台的其他信息,请参见Internet Explorer ActiveX 更新。
了解控件激活
交互控件 是提供用户界面的 ActiveX 控件。当 Web 页使用 APPLET、EMBED 或 OBJECT 元素加载某个 ActiveX 控件时,该控件的用户界面在用户激活它之前一直是阻止的。如果一个页面使用这些元素加载多个控件,则每个交互控件必须单独激活。
如果某个控件未激活,就会出现以下结果。
| • |
与用户交互相关的动态 HTML (DHTML) 事件(如 onblur 和 onclick)被阻止。附录 A 列出控件未激活时受阻的 DHTML 事件。 |
| • |
该控件不响应键盘或鼠标生成的窗口消息,如 WM_CLICK、WM_KEYPRESS 等。 |
| • |
覆盖窗口(创建于控件的 OLE 站点)防止键盘和鼠标消息到达未激活的控件。 |
创建了一个未激活控件后,Internet Explorer 使用不同技术防止键盘或鼠标窗口消息到达该控件。如果未激活控件是一个有窗口的控件(如 HTML Help 控件),Internet Explorer 使用 EnableWindow 函数禁用这个未激活控件的窗口。当用户激活一个有窗口的控件时,该函数激活禁用的窗口。如果未激活控件是一个无窗口控件(如 Office Web 组件),则该控件的容器会筛选键盘和鼠标消息。
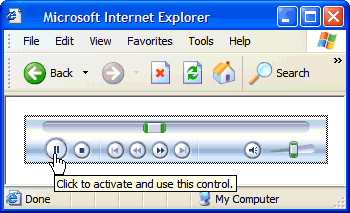
如果某个控件未激活,它不响应用户输入,但执行与交互无关的操作。例如,如果您打开一个使用 Microsoft Windows 媒体播放器播放音乐文件的 Web 页,该页加载后才会播放音乐。只有该控件的用户界面激活后,您才能与 Windows 媒体播放器交互,如下图所示。

注 虽然未激活控件不响应任何直接的用户交互;但它们响应脚本命令。
要激活一个交互控件,可以单击该控件,也可以使用 Tab 键将焦点设置在该控件上,然后按 SPACEBAR 或 ENTER 键。从外部脚本加载的交互控件无需激活即可立即响应用户交互。
某些有窗口的控件使用 Windows API 函数(如 GetKeyState 和 GetCursorPos)确定键盘和鼠标的状态,然后响应函数结果。仅对于这些控件而言,先出现一个提示,然后才会在 Internet Explorer 中运行控件。要运行控件,用户需要先单击消息窗口中的按钮,然后页面才会加载。加载后,控件不需要激活。目前,以下控件具有该行为,但供应商正在继续研发没有该行为的新控件。
| • |
Virtools™Web Player from Virtools SA |
| • |
Macromedia Shockwave Player™from Adobe Systems Inc. |
| • |
QuickTime™from Apple Computer, Inc. |
从外部脚本文件加载时,这些控件不显示提示。
下图显示提示对话框。

外部加载交互控件
要创建加载交互控件(这些控件立即响应用户输入)的 Web 页,使用 Microsoft JScript 从外部脚本文件加载控件。您不能编写与主 HTML 页内联的脚本元素来从外部加载控件。如果脚本是以编程方式内联编写的(例如,用 writeln 函数),加载的控件就像由 HTML 文档本身加载的一样,需要激活。要确保控件在加载后是交互的,使用以下任一技术。
下面的示例使用 document.write 动态加载控件。
// HTML File
<html>
<body leftmargin=0 topmargin=0 scroll=no>
<script src="Embed.js"></script>
</body>
</html>
// embed.js
document.write(' <embed src="examplecontrol">')
外部脚本文件也可以修改某个元素的 outerHTML 属性来达到同样的效果,如下例所示。
// HTML File <html> <body> <div> <script src="embedControlOuterHTML.js"></script> </div> </body> </html> // embedControlOuterHTML.js embedControlLocation.outerHTML = '<embed src="examplecontrol">';
下一示例使用 document.createElement 加载一个使用 OBJECT 元素的 ActiveX 控件。
重要 使用 createElement 向 Web 页加载 Object 元素或 Embed 元素时,请小心创建该元素,初始化其属性,将该元素添加到页面的 DOM,然后再创建要由该新元素加载的 ActiveX 控件。有关详细信息,请参阅 createElement 文档。
// HTML File
<html>
<body>
<div id="DivID">
<script src="createElementExplicit.js"></SCRIPT> PRE html>< < body>>
// createElementExplicit.js
var myObject = document.createElement('object');
DivID.appendChild(myObject);
myObject.width = "200";
myObject.height = "100";
myObject.classid= "clsid:6BF52A52-394A-11d3-B153-00C04F79FAA6";
myObject.URL = "example.wmv";
myObject.uiMode = "none" ;
下一示例使用 innerHTML 和 JScript 函数加载 ActiveX 控件,同时指定参数值。
// HTML File
<html>
<head>
<script src="external_script.js" language="JScript"> </script>
</head>
<body>
<div id="EXAMPLE_DIV_ID">
This text will be replaced by the control
</div>
<script language="JScript">
CreateControl( "EXAMPLE_DIV_ID",
"clsid:6BF52A52-394A-11d3-B153-00C04F79FAA6",
"EXAMPLE_OBJECT_ID", "600", "400", "example.wmv",
"-1")
</script>
</body>
</html>
// external_script.js
function CreateControl(DivID, CLSID, ObjectID,
WIDTH, HEIGHT, URL, AUTOSTART)
{
var d = document.getElementById(DivID);
d.innerHTML =
'<object classid=' + CLSID + ' id=' + ObjectID +
' width=' + WIDTH + ' height=' + HEIGHT +'>
<param name="URL" value=' + URL + '>
<param name="autoStart" value=' + AUTOSTART + '/>';
}
由于下一示例使用 writeln 函数将脚本插入原始的 HTML 文档,因此产生的控件需要激活。要加载一个无需激活的控件,请使用上述示例之一。
// HTML File
<html>
<body>
<div id="embedControlLocation">
<script id="elementid" src="embedControl.js"></script>
</div>
</body>
</html>
// embedControl.js
document.writeln('<script>');
document.write('document.writeln(\'');
document.write( '<object classid =
"clsid:6BF52A52-394A-11D3-B153-00C04F79FAA6"
width="100" height="100" />');
document.write('\');');
document.writeln('</script>');
警告 如果在控制面板的“Internet 选项”的“高级”选项卡中不选“禁用脚本调试 (Internet Explorer)”选项,则使用这些技术创建的控件仍需激活。
以编程方式确定控件是否未激活
您不能使用 JScript 函数或服务器端脚本来确定某个控件是否为激活。宿主 Web 浏览器控件的应用程序不能确定某个控件是否为激活。
控件可以通过 DISPID_AMBIENT_UIDEAD 环境属性确定激活状态,该属性通过 IDispatch::Invoke 调用。该属性通过 IOleControl::OnAmbientPropertyChange 进行更改时,会通知实现 IOleControl 接口的控件。
辅助影响
当辅助工具遇到 ActiveX 控件时,可以使用对象的 IAccessible 接口获取有关该控件的信息。可以用 IAccessible::accDoDefaultAction 方法激活未激活的控件。
下表描述在未激活控件上调用 IAccessible 方法产生的结果。
| 方法 | 说明 |
|
IAccessible::accDoDefaultAction |
激活控件并在 MSAA 树内公开 ActiveX 控件或 Java Applet。 |
|
IAccessible::accHitTest |
返回 CHILDID_SELF |
|
IAccessible::accLocation |
底层 ActiveX 控件或 Java Applet 的位置 |
|
IAccessible::accNavigate |
返回 E_NOTIMPL |
|
IAccessible::accSelect |
返回 E_NOTIMPL |
|
IAccessible::get_accChild |
返回 S_FALSE |
|
IAccessible::get_accChildCount |
返回 0 和 S_OK |
|
IAccessible::get_accDefaultAction |
返回“Select this control” |
|
IAccessible::get_accDescription |
返回 E_NOTIMPL |
|
IAccessible::get_accFocus |
返回 E_NOTIMPL |
|
IAccessible::get_accHelp |
返回“This control is inactive.Select the control to activate and use it.” |
|
IAccessible::get_accHelpTopic |
没有变化 — 返回 E_NOTIMPL |
|
IAccessible::get_accKeyboardShortcut |
没有变化 — 委托该对象。如果没有对象,该方法返回 E_NOTIMPL。 |
|
IAccessible::get_accName |
返回“Inactive Control” |
|
IAccessible::get_accParent |
没有变化 — 返回父链中最近的可访问的元素。 |
|
IAccessible::get_accRole |
返回 ROLE_SYSTEM_PUSHBUTTON |
|
IAccessible::get_accSelection |
返回 E_NOTIMPL |
|
IAccessible::get_accState |
返回对象的当前状态。该状态总是包括 STATE_SYSTEM_FOCUSABLE |
|
IAccessible::get_accValue |
返回 E_NOTIMPL |
|
IAccessible::put_accName |
返回 E_NOTIMPL |
|
IAccessible::put_accValue |
返回 E_NOTIMPL |
有关激活的控件或不需要激活的控件的信息,请参阅 Active Accessibility SDK。
注 辅助工具触发默认操作后应该刷新,这样才能正确显示 ActiveX 控件的数据及其子控件的数据(如果有)。
WebBrowser 控件影响
默认情况下,宿主 WebBrowser Control 的自定义应用程序不会阻止由 APPLET、EMBED 或 OBJECT 元素加载的交互式 ActiveX 控件。未激活控件阻止仅应用于以下应用程序。
| • |
Windows Explorer |
| • |
Internet Explorer |
| • |
MSN Explorer |
| • |
AOL®Explorer |
| • |
AOL®8.0 |
| • |
AOL®9.0 |
| • |
CompuServe 2000 |
| • |
AIM® |
| • |
Maxthon Browser |
| • |
NetCaptor |
| • |
Browse3D |
| • |
Macromedia Dreamweaver |
| • |
Macromedia Contribute |
| • |
Netscape®8(将 Internet Explorer 用作呈现引擎时) |
要与应用程序中 Internet Explorer 的行为匹配,将 DOCHOSTUIFLAG_ENABLE_ACTIVEX_INACTIVATE_MODE 标志添加到 DOCHOSTUIINFO 结构的 dwFlags 参数中,如下例所示。
HRESULT GetHostInfo(DOCHOSTUIINFO *pInfo)
{
...
pInfo->cbSize = sizeof(DOCHOSTUIINFO);
pInfo->dwFlags = { Other DOCHOSTUIFLAGs } |
DOCHOSTUIFLAG_ENABLE_ACTIVEX_INACTIVATE_MODE;
...
return S_OK;
}
还可以通过将应用程序的进程名添加到以下注册表项来启用交互控件阻止。
HKEY_LOCAL_MACHINE (or HKEY_CURRENT_USER) SOFTWARE Microsoft Internet Explorer Main FeatureControl FEATURE_ENABLE_ACTIVEX_INACTIVATE_MODE process_name.exe=(DWORD) 0x00000001
注 因为用户可以修改注册表,所以 DOCHOSTUIINFO 标志是启用交互控件阻止的首选方法。
默认情况下,应用程序可以注册以并入 ActiveX 控件激活。有关详细信息,请咨询您的技术客户经理或与 Microsoft 的产品支持部门联系。
附录 A:未激活控件所阻止的 DHTML 事件
下表列出 ActiveX 控件未激活时所阻止的 DHTML 事件。
|
onactivate |
ondragleave |
onmouseout |
|
onbeforeactivate |
ondragover |
onmouseover |
|
onbeforecopy |
ondragstart |
onmouseup |
|
onbeforecut |
ondrop |
onmousewheel |
|
onbeforedeactivate |
onfocus |
onmove |
|
onbeforepaste |
onfocusin |
onmoveend |
|
onblur |
onfocusout |
onmovestart |
|
onclick |
onhelp |
onpage |
|
oncontextmenu |
onkeydown |
onpaste |
|
oncontrolselect |
onkeypress |
onresize |
|
oncopy |
onkeyup |
onresizeend |
|
oncut |
onlosecapture |
onresizestart |
|
ondblclick |
onmousedown |
onscroll |
|
ondeactivate |
onmouseenter |
onselectstart |
|
ondragend |
onmouseleave |
- |
|
ondragenter |
onmousemove |
- |
加载全部内容