javascript 进度条的几种方法
人气:0
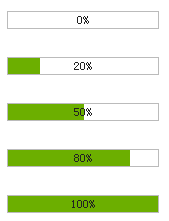
我们先看看最终效果:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
第二步,给进度条增加文字显示
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
他的原理就是采用 相对定位和绝对定位,然后通过背景不同来控制进度。 接下来我们看第二种方式制作进度条。
第三步,制作进度条的第二种方式---直接使用图片+背景图片
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
这种方式的原理就是 利用 一张img图片,然后给img图片又设置背景图,通过背景图的background position 属性 来显示不同的部分。
当然这种方式 对图片有点要求 。你仔细一点就会发现,宽度是img的2倍。
另外图片必须是gif透明的,也就是说空心的。呵呵。看不到进度条。例子中background-position是用的px值,实际可以采用 % 来控制 更精确, 比如: background-position:80% 50%;等。
总的来说,这应该算一个技巧,在实际项目中,也是能使用的。
第四步,应用
最后我们看一个简单的应用:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
通过animate来控制图片的background-position来达到进度条效果。
当然你也可以使用第一种方式做,第一种方式需要改变的是进度条的 width 属性。
文件打包下载

第一步,基本
构建基本的代码,看效果演示:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
第二步,给进度条增加文字显示
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
他的原理就是采用 相对定位和绝对定位,然后通过背景不同来控制进度。 接下来我们看第二种方式制作进度条。
第三步,制作进度条的第二种方式---直接使用图片+背景图片
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
这种方式的原理就是 利用 一张img图片,然后给img图片又设置背景图,通过背景图的background position 属性 来显示不同的部分。
当然这种方式 对图片有点要求 。你仔细一点就会发现,宽度是img的2倍。
另外图片必须是gif透明的,也就是说空心的。呵呵。看不到进度条。例子中background-position是用的px值,实际可以采用 % 来控制 更精确, 比如: background-position:80% 50%;等。
总的来说,这应该算一个技巧,在实际项目中,也是能使用的。
第四步,应用
最后我们看一个简单的应用:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
通过animate来控制图片的background-position来达到进度条效果。
当然你也可以使用第一种方式做,第一种方式需要改变的是进度条的 width 属性。
文件打包下载
加载全部内容