js中鼠标滚轮事件详解(firefox多浏览器)
人气:0
附加事件
其中经我测试,IE/Opera属于同一类型,使用attachEvent即可添加滚轮事件。
/*IE注册事件*/
if(document.attachEvent){
document.attachEvent('onmousewheel',scrollFunc);
}
Firefox使用addEventListener添加滚轮事件
/*Firefox注册事件*/
if(document.addEventListener){
document.addEventListener('DOMMouseScroll',scrollFunc,false);
}
Safari与Chrome属于同一类型,可使用HTML DOM方式添加事件
window.onmousewheel=document.onmousewheel=scrollFunc;//IE/Opera/Chrome
其中除Firefox外其余均可使用HTML DOM方式添加事件,因此添加事件使用以下方式
/*注册事件*/
if(document.addEventListener){
document.addEventListener('DOMMouseScroll',scrollFunc,false);
}//W3C
window.onmousewheel=document.onmousewheel=scrollFunc;//IE/Opera/Chrome
detail与wheelDelta
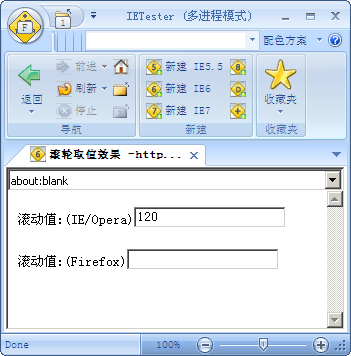
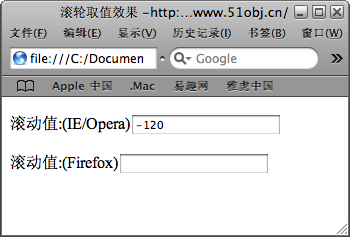
判断滚轮向上或向下在浏览器中也要考虑兼容性,现在五大浏览器(IE、Opera、Safari、Firefox、Chrome)中Firefox 使用detail,其余四类使用wheelDelta;两者只在取值上不一致,代表含义一致,detail与wheelDelta只各取两个 值,detail只取±3,wheelDelta只取±120,其中正数表示为向上,负数表示向下。
<p><label for="wheelDelta"> 滚动值:</label>(IE/Opera)<input type="text" id="wheelDelta" /></p>
<p><label for="detail"> 滚动值:(Firefox)</label><input type="text" id="detail" /></p>
<script type="text/javascript">
var oTxt=document.getElementById("txt");
/***********************
* 函数:判断滚轮滚动方向
* 作者:walkingp
* 参数:event
* 返回:滚轮方向 1:向上 -1:向下
*************************/
var scrollFunc=function(e){
var direct=0;
e=e || window.event;
var t1=document.getElementById("wheelDelta");
var t2=document.getElementById("detail");
if(e.wheelDelta){//IE/Opera/Chrome
t1.value=e.wheelDelta;
}else if(e.detail){//Firefox
t2.value=e.detail;
}
ScrollText(direct);
}
/*注册事件*/
if(document.addEventListener){
document.addEventListener('DOMMouseScroll',scrollFunc,false);
}//W3C
window.onmousewheel=document.onmousewheel=scrollFunc;//IE/Opera/Chrome/Safari </script>
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
其中经我测试,IE/Opera属于同一类型,使用attachEvent即可添加滚轮事件。
复制代码 代码如下:
/*IE注册事件*/
if(document.attachEvent){
document.attachEvent('onmousewheel',scrollFunc);
}
Firefox使用addEventListener添加滚轮事件
复制代码 代码如下:
/*Firefox注册事件*/
if(document.addEventListener){
document.addEventListener('DOMMouseScroll',scrollFunc,false);
}
Safari与Chrome属于同一类型,可使用HTML DOM方式添加事件
window.onmousewheel=document.onmousewheel=scrollFunc;//IE/Opera/Chrome
其中除Firefox外其余均可使用HTML DOM方式添加事件,因此添加事件使用以下方式
复制代码 代码如下:
/*注册事件*/
if(document.addEventListener){
document.addEventListener('DOMMouseScroll',scrollFunc,false);
}//W3C
window.onmousewheel=document.onmousewheel=scrollFunc;//IE/Opera/Chrome
detail与wheelDelta
判断滚轮向上或向下在浏览器中也要考虑兼容性,现在五大浏览器(IE、Opera、Safari、Firefox、Chrome)中Firefox 使用detail,其余四类使用wheelDelta;两者只在取值上不一致,代表含义一致,detail与wheelDelta只各取两个 值,detail只取±3,wheelDelta只取±120,其中正数表示为向上,负数表示向下。
复制代码 代码如下:
<p><label for="wheelDelta"> 滚动值:</label>(IE/Opera)<input type="text" id="wheelDelta" /></p>
<p><label for="detail"> 滚动值:(Firefox)</label><input type="text" id="detail" /></p>
<script type="text/javascript">
var oTxt=document.getElementById("txt");
/***********************
* 函数:判断滚轮滚动方向
* 作者:walkingp
* 参数:event
* 返回:滚轮方向 1:向上 -1:向下
*************************/
var scrollFunc=function(e){
var direct=0;
e=e || window.event;
var t1=document.getElementById("wheelDelta");
var t2=document.getElementById("detail");
if(e.wheelDelta){//IE/Opera/Chrome
t1.value=e.wheelDelta;
}else if(e.detail){//Firefox
t2.value=e.detail;
}
ScrollText(direct);
}
/*注册事件*/
if(document.addEventListener){
document.addEventListener('DOMMouseScroll',scrollFunc,false);
}//W3C
window.onmousewheel=document.onmousewheel=scrollFunc;//IE/Opera/Chrome/Safari </script>
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]

Chrome

Firefox

IE(8)

IE(6)

Opera

Safari
加载全部内容