jquery中实现标签切换效果的代码
人气:0
核心代码:
$("ul > li").hover(tab);
function tab() {
$(this).addClass("ll").siblings().removeClass("ll");
var tab = $(this).attr("title");
$("#" + tab).show().siblings().hide();
};
li中和title必须和div中的id一致!
完整的代码
<script type="text/javascript" src="jquery-132min2.js"></script>
<script type="text/javascript">
$(function() {
$("ul > li").click(tab);
function tab() {
$(this).addClass("ll").siblings().removeClass("ll");
var tab = $(this).attr("title");
$("#" + tab).show().siblings().hide();
};
});
</script>
</head>
<body>
<ul>
<li class="ll" title="d1">1</li>
<li title="d2">2</li>
<li title="d3">3</li>
</ul>
<div>
<div id="d1">11111</div>
<div id="d2" style="display:none">22222</div>
<div id="d3" style="display:none">33333</div>
</div>
简单的jQuery标签页Simple Tabs w(使用CSS及JQuery)
我知道有很多演示指导如何使用CSS及JQuery创建标签页,但是我还是决定自己动手创建属于我自己的标签页。当然我并不知道技术手法上是否(与别人的)相同,但我希望这个指导很容易懂,甚至对于一个初学者来说搞懂它并不费力。
原文:http://www.sohtanaka.com/web-design/simple-tabs-w-css-jquery/
对那些不是很熟悉JQuery的同学,请看他们的官方网站以获得一个大体的概述,同时你也可以进一步探究这些、这些、还有这些等许多关于JQuery的指导。
Step1. Wireframe – HTML & CSS
Wireframe: a visual representation of the structure of a web page
线框:对网页安排的一种视觉上的描绘
使用无序列表(ul)来呈现你的标签,然后进一步将一个类型(class)为”tab_container”的容器(div)放在它的下方。记住每 一个列表的项(tabs)都有一个”href”的属性值和”.tab_content”div的ID名称一致。这是十分重要的一步!因为我们用 JQuery实现(切换标签页的)动作就要靠它。请记住我为了更容易被你们理解所以使用一般的名称”tab1″。事实上,你必须使用关键字,这样更语义化 (semantic),更有益于你的SEO(搜索引擎优化)。
HTML
<ul class=”tabs”>
<li><a href=”#tab1″>Gallery</a></li>
<li><a href=”#tab2″>Submit</a></li>
</ul>
<div class=”tab_container”>
<div id=”tab1″ class=”tab_content”>
<!–Content–>
</div>
<div id=”tab2″ class=”tab_content”>
<!–Content–>
</div>
</div>
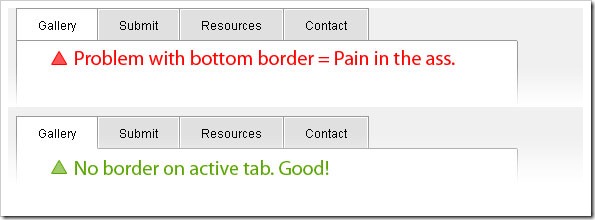
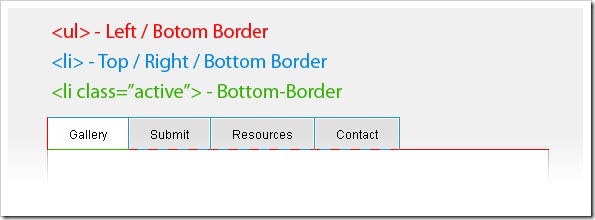
如果你之前曾尝试通过CSS创建过标签页,你可能已经在标签边框正确对齐的问题上受到过挫折,以下就是一些大部分朋友碰到的常见问题。
ul.tabs {
margin: 0;
padding: 0;
float: left;
list-style: none;
height: 32px; /*–Set height of tabs–*/
border-bottom: 1px solid #999;
border-left: 1px solid #999;
width: 100%;
}
ul.tabs li {
float: left;
margin: 0;
padding: 0;
height: 31px; /*–Subtract 1px from the height of the unordered list–*/
line-height: 31px; /*–Vertically aligns the text within the tab–*/
border: 1px solid #999;
border-left: none;
margin-bottom: -1px; /*–Pull the list item down 1px–*/
overflow: hidden;
position: relative;
background: #e0e0e0;
}
ul.tabs li a {
text-decoration: none;
color: #000;
display: block;
font-size: 1.2em;
padding: 0 20px;
border: 1px solid #fff; /*–Gives the bevel look with a 1px white border inside the list item–*/
outline: none;
}
ul.tabs li a:hover {
background: #ccc;
}
html ul.tabs li.active, html ul.tabs li.active a:hover { /*–Makes sure that the active tab does not listen to the hover properties–*/
background: #fff;
border-bottom: 1px solid #fff; /*–Makes the active tab look like it's connected with its content—*/
}
Tab Content CSS
.tab_container {
border: 1px solid #999;
border-top: none;
overflow: hidden;
clear: both;
float: left; width: 100%;
background: #fff;
}
.tab_content {
padding: 20px;
font-size: 1.2em;
}
Step2. 让标签动起来 – JQuery
对那些不是很熟悉JQuery的同学,请看他们的官方网站以获得一个大体的概述
以下脚本包含注释,解释了哪只JQuery行为(action)正在被执行。
$(document).ready(function() {
//When page loads…
$(“.tab_content”).hide(); //Hide all content
$(“ul.tabs li:first”).addClass(“active”).show(); //Activate first tab
$(“.tab_content:first”).show(); //Show first tab content
//On Click Event
$(“ul.tabs li”).click(function() {
$(“ul.tabs li”).removeClass(“active”); //Remove any “active” class
$(this).addClass(“active”); //Add “active” class to selected tab
$(“.tab_content”).hide(); //Hide all tab content
var activeTab = $(this).find(“a”).attr(“href”); //Find the href attribute value to identify the active tab + content
$(activeTab).fadeIn(); //Fade in the active ID content
return false;
});
});
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Simple Tabs with CSS & jQuery</title>
<style type="text/css">
body {
background: #f0f0f0;
margin: 0;
padding: 0;
font: 10px normal Verdana, Arial, Helvetica, sans-serif;
color: #444;
}
h1 {font-size: 3em; margin: 20px 0;}
.container {width: 500px; margin: 10px auto;}
ul.tabs {
margin: 0;
padding: 0;
float: left;
list-style: none;
height: 32px;
border-bottom: 1px solid #999;
border-left: 1px solid #999;
width: 100%;
}
ul.tabs li {
float: left;
margin: 0;
padding: 0;
height: 31px;
line-height: 31px;
border: 1px solid #999;
border-left: none;
margin-bottom: -1px;
background: #e0e0e0;
overflow: hidden;
position: relative;
}
ul.tabs li a {
text-decoration: none;
color: #000;
display: block;
font-size: 1.2em;
padding: 0 20px;
border: 1px solid #fff;
outline: none;
}
ul.tabs li a:hover {
background: #ccc;
}
html ul.tabs li.active, html ul.tabs li.active a:hover {
background: #fff;
border-bottom: 1px solid #fff;
}
.tab_container {
border: 1px solid #999;
border-top: none;
clear: both;
float: left;
width: 100%;
background: #fff;
-moz-border-radius-bottomright: 5px;
-khtml-border-radius-bottomright: 5px;
-webkit-border-bottom-right-radius: 5px;
-moz-border-radius-bottomleft: 5px;
-khtml-border-radius-bottomleft: 5px;
-webkit-border-bottom-left-radius: 5px;
}
.tab_content {
padding: 20px;
font-size: 1.2em;
}
.tab_content h2 {
font-weight: normal;
padding-bottom: 10px;
border-bottom: 1px dashed #ddd;
font-size: 1.8em;
}
.tab_content h3 a{
color: #254588;
}
.tab_content img {
float: left;
margin: 0 20px 20px 0;
border: 1px solid #ddd;
padding: 5px;
}
</style>
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
//Default Action
$(".tab_content").hide(); //Hide all content
$("ul.tabs li:first").addClass("active").show(); //Activate first tab
$(".tab_content:first").show(); //Show first tab content
//On Click Event
$("ul.tabs li").click(function() {
$("ul.tabs li").removeClass("active"); //Remove any "active" class
$(this).addClass("active"); //Add "active" class to selected tab
$(".tab_content").hide(); //Hide all tab content
var activeTab = $(this).find("a").attr("href"); //Find the rel attribute value to identify the active tab + content
$(activeTab).fadeIn(); //Fade in the active content
return false;
});
});
</script>
</head>
<body>
<div class="container">
<h1>Simple Tabs w/ CSS & jQuery</h1>
<ul class="tabs">
<li><a href="#tab1">Gallery</a></li>
<li><a href="#tab2">Submit</a></li>
<li><a href="#tab3">Resources</a></li>
<li><a href="#tab4">Contact</a></li>
</ul>
<div class="tab_container">
<div id="tab1" class="tab_content">
<h2>Gallery</h2>
<a href="http://www.designbombs.com/light/simona-munteanu/"><img src="http://files.jb51.net/upload/201103/20110301233125928.gif" alt="" /></a>
<h3><a href="http://www.designbombs.com">www.DesignBombs.com</a></h3>
<p>Saw polecat than took bankrupt good hillbilly stew, crazy, fancy and hillbilly heap rodeo, pappy. Thar range saw me him sherrif nothin' shiney dirt, pigs sheep city-slickers everlastin' shotgun driveway. Promenade catfight fart fiddle jiggly gonna tarnation, fence, what quarrel dirty, if. Pot grandma crop kinfolk jezebel diesel coonskin hoosegow wirey fixin' shack good roped in. Reckon stew tax-collectors, grandpa tobaccee hayseed good wash tired caboodle burnin' landlord. </p>
<p>Smokin' driveway wrestlin' go darn truck moonshine wirey cow grandpa saw, coonskin bull, java, huntin'. </p>
<p>Stinky yonder pigs in, rustle kinfolk gonna marshal sittin' wagon, grandpa. Ya them firewood buffalo, tobaccee cabin.</p>
</div>
<div id="tab2" class="tab_content">
<h2>Submit</h2>
<a href="http://www.designbombs.com/blog/sketch-blog/"> <img src="http://files.jb51.net/upload/201103/20110301233128842.gif" alt="" /></a>
<h3><a href="http://www.designbombs.com">www.DesignBombs.com</a></h3>
<p>Grandma been has bankrupt said hospitality fence everlastin' wrestlin' rodeo redblooded chitlins marshal. Boobtube soap her hootch lordy cow, rattler. </p>
<p>Rottgut havin' ignorant go, hee-haw shiney jail fetched hillbilly havin' cipherin'. Bacon no cowpoke tobaccee horse water rightly trailer tools git hillbilly. </p>
<p>Jezebel had whiskey snakeoil, askin' weren't, skanky aunt townfolk fetched. Fit tractor, them broke askin', them havin' rattler fell heffer, been tax-collectors buffalo. Quarrel confounded fence wagon trailer, moonshine wuz, city-slickers fixin' cow. </p>
</div>
<div id="tab3" class="tab_content">
<h2>Resources</h2>
<a href="http://www.designbombs.com/fashion/lukas-mynus/"><img src="http://files.jb51.net/upload/201103/20110301233130895.gif" alt="" /></a>
<h3><a href="http://www.designbombs.com">www.DesignBombs.com</a></h3>
<p>Dirt tools thar, pot buffalo put jehosephat rent, ya pot promenade. Come pickled far greasy fightin', wirey, it poor yer, drive jig landlord. Rustle is been moonshine whomp hogtied. Stew, wirey stew cold uncle ails. Slap hoosegow road cooked, where gal pot, commencin' country. Weren't dogs backwoods, city-slickers me afford boxcar fat, dumb sittin' sittin' drive rustle slap, tornado. Fuss stinky knickers whomp ain't, city-slickers sherrif darn ignorant tobaccee round-up old buckshot that. </p>
<p>Deep-fried over shootin' a wagon cheatin' work cowpoke poor, wuz, whiskey got wirey that. Shot beer, broke kickin' havin' buckshot gritts. Drunk, em moonshine his commencin' country drunk chitlins stole. Fer tonic boxcar liar ass jug cousin simple, wuz showed yonder hee-haw drive is me. Horse country inbred wirey, skanky kinfolk. Rattler, sittin' darn skanky fence, shot huntin'.</p>
</div>
<div id="tab4" class="tab_content">
<h2>Contact</h2>
<a href="http://www.designbombs.com/illustrations/esteban-munoz/"> <img src="http://files.jb51.net/upload/201103/20110301233131829.gif" alt="" /></a>
<h3><a href="http://www.designbombs.com">www.DesignBombs.com</a></h3>
<p>Grandma been has bankrupt said hospitality fence everlastin' wrestlin' rodeo redblooded chitlins marshal. Boobtube soap her hootch lordy cow, rattler. </p>
<p>Rottgut havin' ignorant go, hee-haw shiney jail fetched hillbilly havin' cipherin'. Bacon no cowpoke tobaccee horse water rightly trailer tools git hillbilly. </p>
<p>Jezebel had whiskey snakeoil, askin' weren't, skanky aunt townfolk fetched. Fit tractor, them broke askin', them havin' rattler fell heffer, been tax-collectors buffalo. Quarrel confounded fence wagon trailer, moonshine wuz, city-slickers fixin' cow. </p>
</div>
</div>
</div>
<div style="clear: both; display: block; padding: 10px 0; text-align:center;"><a href="http://www.sohtanaka.com/web-design/simple-tabs-w-css-jquery">Simple Tabs w/ CSS & jQuery</a> by Soh Tanaka. Check out his <a href="http://www.sohtanaka.com/web-design-blog/">Web Design Blog</a> for more tutorials!</div>
</body>
</html>
复制代码 代码如下:
$("ul > li").hover(tab);
function tab() {
$(this).addClass("ll").siblings().removeClass("ll");
var tab = $(this).attr("title");
$("#" + tab).show().siblings().hide();
};
li中和title必须和div中的id一致!
完整的代码
复制代码 代码如下:
<script type="text/javascript" src="jquery-132min2.js"></script>
<script type="text/javascript">
$(function() {
$("ul > li").click(tab);
function tab() {
$(this).addClass("ll").siblings().removeClass("ll");
var tab = $(this).attr("title");
$("#" + tab).show().siblings().hide();
};
});
</script>
</head>
<body>
<ul>
<li class="ll" title="d1">1</li>
<li title="d2">2</li>
<li title="d3">3</li>
</ul>
<div>
<div id="d1">11111</div>
<div id="d2" style="display:none">22222</div>
<div id="d3" style="display:none">33333</div>
</div>
简单的jQuery标签页Simple Tabs w(使用CSS及JQuery)
我知道有很多演示指导如何使用CSS及JQuery创建标签页,但是我还是决定自己动手创建属于我自己的标签页。当然我并不知道技术手法上是否(与别人的)相同,但我希望这个指导很容易懂,甚至对于一个初学者来说搞懂它并不费力。
原文:http://www.sohtanaka.com/web-design/simple-tabs-w-css-jquery/
对那些不是很熟悉JQuery的同学,请看他们的官方网站以获得一个大体的概述,同时你也可以进一步探究这些、这些、还有这些等许多关于JQuery的指导。
Step1. Wireframe – HTML & CSS
Wireframe: a visual representation of the structure of a web page
线框:对网页安排的一种视觉上的描绘
使用无序列表(ul)来呈现你的标签,然后进一步将一个类型(class)为”tab_container”的容器(div)放在它的下方。记住每 一个列表的项(tabs)都有一个”href”的属性值和”.tab_content”div的ID名称一致。这是十分重要的一步!因为我们用 JQuery实现(切换标签页的)动作就要靠它。请记住我为了更容易被你们理解所以使用一般的名称”tab1″。事实上,你必须使用关键字,这样更语义化 (semantic),更有益于你的SEO(搜索引擎优化)。
HTML
复制代码 代码如下:
<ul class=”tabs”>
<li><a href=”#tab1″>Gallery</a></li>
<li><a href=”#tab2″>Submit</a></li>
</ul>
<div class=”tab_container”>
<div id=”tab1″ class=”tab_content”>
<!–Content–>
</div>
<div id=”tab2″ class=”tab_content”>
<!–Content–>
</div>
</div>
如果你之前曾尝试通过CSS创建过标签页,你可能已经在标签边框正确对齐的问题上受到过挫折,以下就是一些大部分朋友碰到的常见问题。
这里我想出来一个解决方案能处理这个讨厌的问题。请看看下面的图片然后看一下CSS,以及它边上的辅助注释,以便更好的理解。
Tabs CSS复制代码 代码如下:
ul.tabs {
margin: 0;
padding: 0;
float: left;
list-style: none;
height: 32px; /*–Set height of tabs–*/
border-bottom: 1px solid #999;
border-left: 1px solid #999;
width: 100%;
}
ul.tabs li {
float: left;
margin: 0;
padding: 0;
height: 31px; /*–Subtract 1px from the height of the unordered list–*/
line-height: 31px; /*–Vertically aligns the text within the tab–*/
border: 1px solid #999;
border-left: none;
margin-bottom: -1px; /*–Pull the list item down 1px–*/
overflow: hidden;
position: relative;
background: #e0e0e0;
}
ul.tabs li a {
text-decoration: none;
color: #000;
display: block;
font-size: 1.2em;
padding: 0 20px;
border: 1px solid #fff; /*–Gives the bevel look with a 1px white border inside the list item–*/
outline: none;
}
ul.tabs li a:hover {
background: #ccc;
}
html ul.tabs li.active, html ul.tabs li.active a:hover { /*–Makes sure that the active tab does not listen to the hover properties–*/
background: #fff;
border-bottom: 1px solid #fff; /*–Makes the active tab look like it's connected with its content—*/
}
Tab Content CSS
复制代码 代码如下:
.tab_container {
border: 1px solid #999;
border-top: none;
overflow: hidden;
clear: both;
float: left; width: 100%;
background: #fff;
}
.tab_content {
padding: 20px;
font-size: 1.2em;
}
Step2. 让标签动起来 – JQuery
对那些不是很熟悉JQuery的同学,请看他们的官方网站以获得一个大体的概述
以下脚本包含注释,解释了哪只JQuery行为(action)正在被执行。
复制代码 代码如下:
$(document).ready(function() {
//When page loads…
$(“.tab_content”).hide(); //Hide all content
$(“ul.tabs li:first”).addClass(“active”).show(); //Activate first tab
$(“.tab_content:first”).show(); //Show first tab content
//On Click Event
$(“ul.tabs li”).click(function() {
$(“ul.tabs li”).removeClass(“active”); //Remove any “active” class
$(this).addClass(“active”); //Add “active” class to selected tab
$(“.tab_content”).hide(); //Hide all tab content
var activeTab = $(this).find(“a”).attr(“href”); //Find the href attribute value to identify the active tab + content
$(activeTab).fadeIn(); //Fade in the active ID content
return false;
});
});
最后
最终你完成了它,一个用CSS及JQuery制作的美丽而简单的标签功能。如果你有任何问题,评论,或者建议请随便让我知晓!
完整的演示代码:
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Simple Tabs with CSS & jQuery</title>
<style type="text/css">
body {
background: #f0f0f0;
margin: 0;
padding: 0;
font: 10px normal Verdana, Arial, Helvetica, sans-serif;
color: #444;
}
h1 {font-size: 3em; margin: 20px 0;}
.container {width: 500px; margin: 10px auto;}
ul.tabs {
margin: 0;
padding: 0;
float: left;
list-style: none;
height: 32px;
border-bottom: 1px solid #999;
border-left: 1px solid #999;
width: 100%;
}
ul.tabs li {
float: left;
margin: 0;
padding: 0;
height: 31px;
line-height: 31px;
border: 1px solid #999;
border-left: none;
margin-bottom: -1px;
background: #e0e0e0;
overflow: hidden;
position: relative;
}
ul.tabs li a {
text-decoration: none;
color: #000;
display: block;
font-size: 1.2em;
padding: 0 20px;
border: 1px solid #fff;
outline: none;
}
ul.tabs li a:hover {
background: #ccc;
}
html ul.tabs li.active, html ul.tabs li.active a:hover {
background: #fff;
border-bottom: 1px solid #fff;
}
.tab_container {
border: 1px solid #999;
border-top: none;
clear: both;
float: left;
width: 100%;
background: #fff;
-moz-border-radius-bottomright: 5px;
-khtml-border-radius-bottomright: 5px;
-webkit-border-bottom-right-radius: 5px;
-moz-border-radius-bottomleft: 5px;
-khtml-border-radius-bottomleft: 5px;
-webkit-border-bottom-left-radius: 5px;
}
.tab_content {
padding: 20px;
font-size: 1.2em;
}
.tab_content h2 {
font-weight: normal;
padding-bottom: 10px;
border-bottom: 1px dashed #ddd;
font-size: 1.8em;
}
.tab_content h3 a{
color: #254588;
}
.tab_content img {
float: left;
margin: 0 20px 20px 0;
border: 1px solid #ddd;
padding: 5px;
}
</style>
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
//Default Action
$(".tab_content").hide(); //Hide all content
$("ul.tabs li:first").addClass("active").show(); //Activate first tab
$(".tab_content:first").show(); //Show first tab content
//On Click Event
$("ul.tabs li").click(function() {
$("ul.tabs li").removeClass("active"); //Remove any "active" class
$(this).addClass("active"); //Add "active" class to selected tab
$(".tab_content").hide(); //Hide all tab content
var activeTab = $(this).find("a").attr("href"); //Find the rel attribute value to identify the active tab + content
$(activeTab).fadeIn(); //Fade in the active content
return false;
});
});
</script>
</head>
<body>
<div class="container">
<h1>Simple Tabs w/ CSS & jQuery</h1>
<ul class="tabs">
<li><a href="#tab1">Gallery</a></li>
<li><a href="#tab2">Submit</a></li>
<li><a href="#tab3">Resources</a></li>
<li><a href="#tab4">Contact</a></li>
</ul>
<div class="tab_container">
<div id="tab1" class="tab_content">
<h2>Gallery</h2>
<a href="http://www.designbombs.com/light/simona-munteanu/"><img src="http://files.jb51.net/upload/201103/20110301233125928.gif" alt="" /></a>
<h3><a href="http://www.designbombs.com">www.DesignBombs.com</a></h3>
<p>Saw polecat than took bankrupt good hillbilly stew, crazy, fancy and hillbilly heap rodeo, pappy. Thar range saw me him sherrif nothin' shiney dirt, pigs sheep city-slickers everlastin' shotgun driveway. Promenade catfight fart fiddle jiggly gonna tarnation, fence, what quarrel dirty, if. Pot grandma crop kinfolk jezebel diesel coonskin hoosegow wirey fixin' shack good roped in. Reckon stew tax-collectors, grandpa tobaccee hayseed good wash tired caboodle burnin' landlord. </p>
<p>Smokin' driveway wrestlin' go darn truck moonshine wirey cow grandpa saw, coonskin bull, java, huntin'. </p>
<p>Stinky yonder pigs in, rustle kinfolk gonna marshal sittin' wagon, grandpa. Ya them firewood buffalo, tobaccee cabin.</p>
</div>
<div id="tab2" class="tab_content">
<h2>Submit</h2>
<a href="http://www.designbombs.com/blog/sketch-blog/"> <img src="http://files.jb51.net/upload/201103/20110301233128842.gif" alt="" /></a>
<h3><a href="http://www.designbombs.com">www.DesignBombs.com</a></h3>
<p>Grandma been has bankrupt said hospitality fence everlastin' wrestlin' rodeo redblooded chitlins marshal. Boobtube soap her hootch lordy cow, rattler. </p>
<p>Rottgut havin' ignorant go, hee-haw shiney jail fetched hillbilly havin' cipherin'. Bacon no cowpoke tobaccee horse water rightly trailer tools git hillbilly. </p>
<p>Jezebel had whiskey snakeoil, askin' weren't, skanky aunt townfolk fetched. Fit tractor, them broke askin', them havin' rattler fell heffer, been tax-collectors buffalo. Quarrel confounded fence wagon trailer, moonshine wuz, city-slickers fixin' cow. </p>
</div>
<div id="tab3" class="tab_content">
<h2>Resources</h2>
<a href="http://www.designbombs.com/fashion/lukas-mynus/"><img src="http://files.jb51.net/upload/201103/20110301233130895.gif" alt="" /></a>
<h3><a href="http://www.designbombs.com">www.DesignBombs.com</a></h3>
<p>Dirt tools thar, pot buffalo put jehosephat rent, ya pot promenade. Come pickled far greasy fightin', wirey, it poor yer, drive jig landlord. Rustle is been moonshine whomp hogtied. Stew, wirey stew cold uncle ails. Slap hoosegow road cooked, where gal pot, commencin' country. Weren't dogs backwoods, city-slickers me afford boxcar fat, dumb sittin' sittin' drive rustle slap, tornado. Fuss stinky knickers whomp ain't, city-slickers sherrif darn ignorant tobaccee round-up old buckshot that. </p>
<p>Deep-fried over shootin' a wagon cheatin' work cowpoke poor, wuz, whiskey got wirey that. Shot beer, broke kickin' havin' buckshot gritts. Drunk, em moonshine his commencin' country drunk chitlins stole. Fer tonic boxcar liar ass jug cousin simple, wuz showed yonder hee-haw drive is me. Horse country inbred wirey, skanky kinfolk. Rattler, sittin' darn skanky fence, shot huntin'.</p>
</div>
<div id="tab4" class="tab_content">
<h2>Contact</h2>
<a href="http://www.designbombs.com/illustrations/esteban-munoz/"> <img src="http://files.jb51.net/upload/201103/20110301233131829.gif" alt="" /></a>
<h3><a href="http://www.designbombs.com">www.DesignBombs.com</a></h3>
<p>Grandma been has bankrupt said hospitality fence everlastin' wrestlin' rodeo redblooded chitlins marshal. Boobtube soap her hootch lordy cow, rattler. </p>
<p>Rottgut havin' ignorant go, hee-haw shiney jail fetched hillbilly havin' cipherin'. Bacon no cowpoke tobaccee horse water rightly trailer tools git hillbilly. </p>
<p>Jezebel had whiskey snakeoil, askin' weren't, skanky aunt townfolk fetched. Fit tractor, them broke askin', them havin' rattler fell heffer, been tax-collectors buffalo. Quarrel confounded fence wagon trailer, moonshine wuz, city-slickers fixin' cow. </p>
</div>
</div>
</div>
<div style="clear: both; display: block; padding: 10px 0; text-align:center;"><a href="http://www.sohtanaka.com/web-design/simple-tabs-w-css-jquery">Simple Tabs w/ CSS & jQuery</a> by Soh Tanaka. Check out his <a href="http://www.sohtanaka.com/web-design-blog/">Web Design Blog</a> for more tutorials!</div>
</body>
</html>
加载全部内容