JQuery操作表格(隔行着色,高亮显示,筛选数据)
人气:0
查了些资料,写了4个Demo:
1. 隔行着色
$('#table1 tr:odd').addClass('odd');
$('#table1 tr:even').addClass('even');
$("#table2 tr:contains('Fuck')").addClass("selected");
$("#filter").click(
function(){
$("#table3 .datarow").hide().filter(":contains('ABCDEFG')").show();
}
);
4. 根据用户输入,即时筛选数据
$("#keyword").keyup(function(){
$("#table3 .datarow").hide().filter(":contains('" + ($(this).val()) + "')").show();
}).keyup();
1. 隔行着色
复制代码 代码如下:
$('#table1 tr:odd').addClass('odd');
$('#table1 tr:even').addClass('even');
效果:

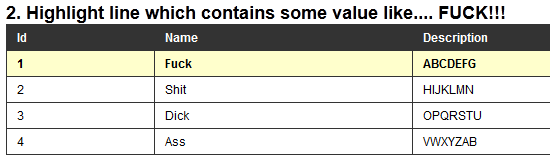
2. 高亮含有特定数据的行
复制代码 代码如下:
$("#table2 tr:contains('Fuck')").addClass("selected");

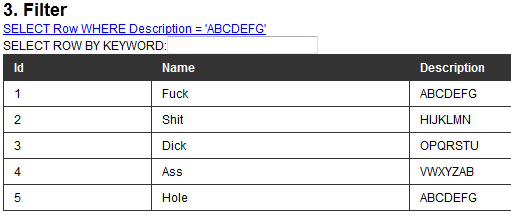
3. 筛选数据
复制代码 代码如下:
$("#filter").click(
function(){
$("#table3 .datarow").hide().filter(":contains('ABCDEFG')").show();
}
);
4. 根据用户输入,即时筛选数据
复制代码 代码如下:
$("#keyword").keyup(function(){
$("#table3 .datarow").hide().filter(":contains('" + ($(this).val()) + "')").show();
}).keyup();
筛选前:

输入ck:

在线演示 http:/https://img.qb5200.com/download-x/demo.jb51.net/js/2012/JQueryTableExample/
打包下载 JQueryTableExample_Edi.rar
加载全部内容