20行代码实现的一个CSS覆盖率测试脚本
人气:0document.styleSheets里保存了当前页面上所有CSS规则的集合。通过它可以遍历出页面<style>里定义的所有selector,访问selectorText属性可得选择器的匹配规则。然后将规则规则传递给 document.querySelectorAll 即可获取页面内匹配此规则的元素列表。
这里我们只求CSS规则的覆盖率,所以访问 querySelectorAll().length 即可。通过排序就可看出各个CSS使用情况。
代码很简单。
var usage = [];
var sheets = document.styleSheets;
for(var i = sheets.length - 1; i != -1; i--) {
var rules = sheets[i].rules;
for(var j = rules.length - 1; j != -1; j--) {
var rule = rules[j];
var text = rule.selectorText;
usage.push({name: text, count: document.querySelectorAll(text).length});
}
}
usage.sort(function(a, b){return a.count - b.count});
for(var i = usage.length - 1; i != -1; i--) {
console.log("选择器:" + usage[i].name + "\n\t匹配数:" + usage[i].count);
}
呼出F12,把代码粘到console里回车即可。
当然由于权限问题,外部导入的CSS无论如何都访问不到,暂时先不考虑了。至于不支持styleSheets的破IE嘛,可以考虑用expression或者behaviour.htc,改天试试看。
纯JS实现就到此。以后配合本地程序实现外部CSS的分析。
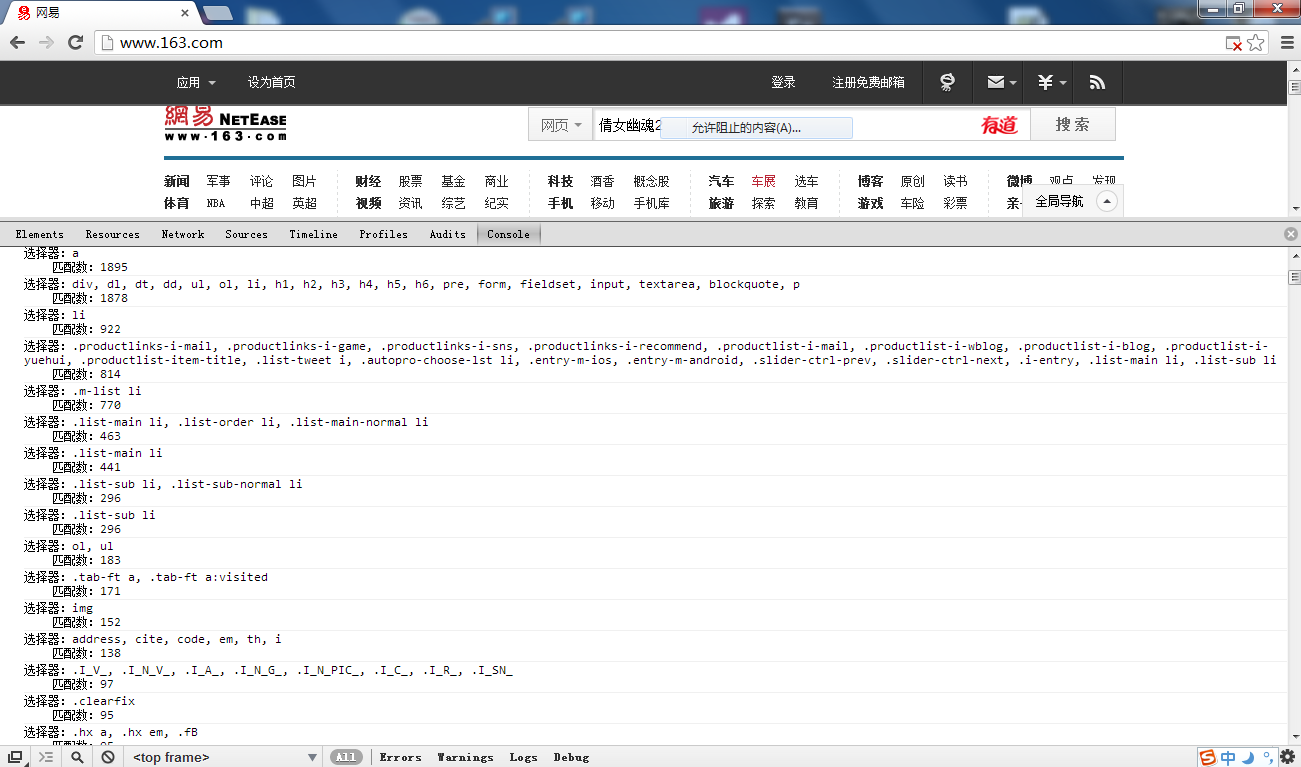
顺便贴个测试结果:

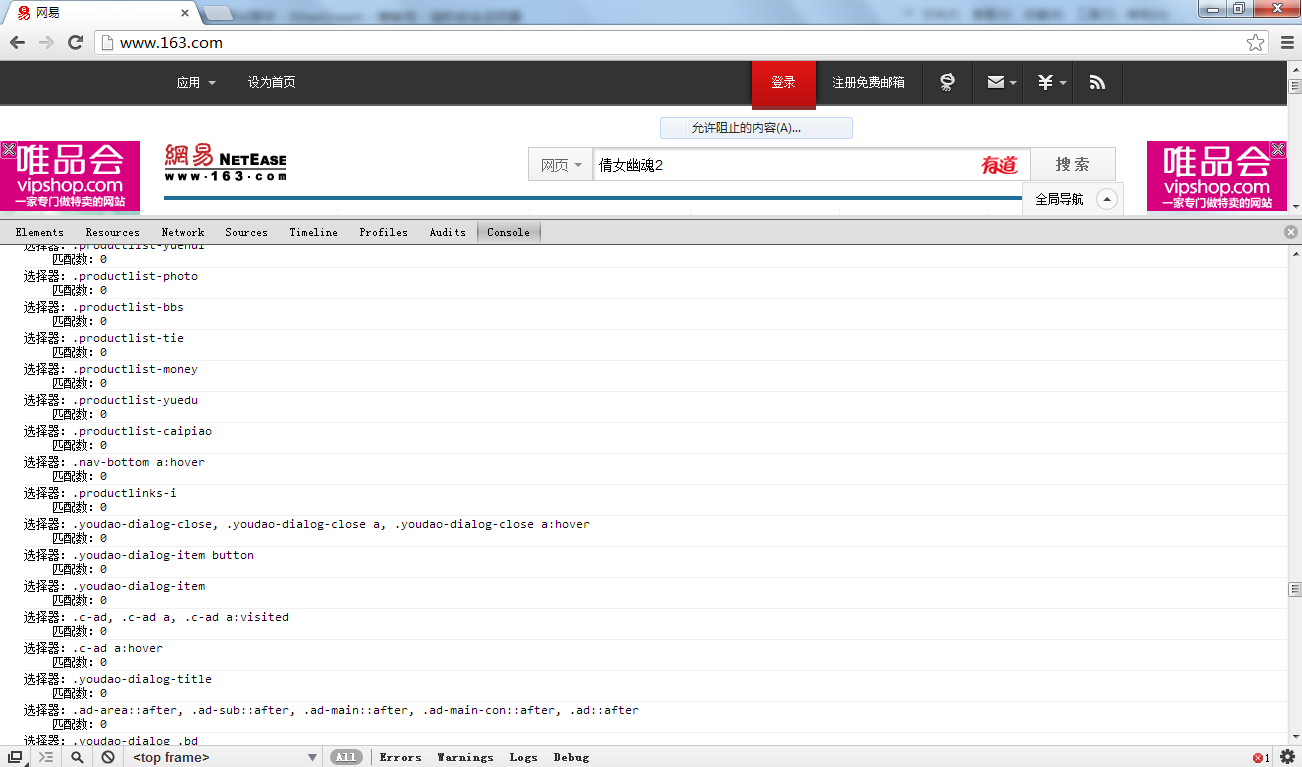
哪些CSS没用到一目了然:

当然,0匹配并不代表它就是没用的。最典型的例子就是:hover,只有鼠标移上去才会匹配。还有通过className控制,[attr=],#动态ID,动态元素。。。。等等等等的样式都不是轻易能匹配到。
所以以上代码意义并不大,而且目前主流浏览器都内置Profiles功能,并且能实时跟踪选择器匹配的元素数,所以做个IE版本的才有些意义:)
加载全部内容