js左侧三级菜单导航实例代码
人气:0
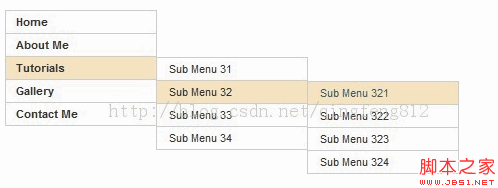
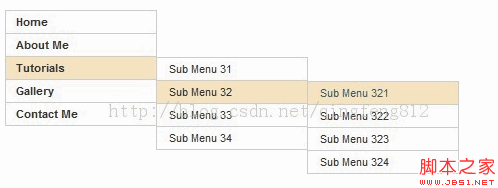
效果演示:

实例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>demo</title>
<style type="text/css">
<!--
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
}
#nav, #nav ul {
list-style: none;
background: #F9F9F9;
font-weight: bold;
padding: 0px;
margin: 0px;
border: solid 1px #CCCCCC;
border-bottom: 0px;
width: 150px;
text-align: left;
}
#nav ul ul{
border: solid 1px #CCCCCC;
border-bottom: 0px;
}
#nav a {
display: block;
width: 150px;
w\idth: 140px;
color: #333333;
text-decoration: none;
text-align: center;
border-bottom: solid 1px #CCCCCC;
text-align: left;
padding-left: 10px;
}
#nav a:hover{
color: #336666;
}
#nav a.selected{
background: url(http://bbs.blueidea.com/images/common/bb_expand.gif) no-repeat right 50%;
}
#nav li {
line-height: 22px;
position: relative;
}
#nav li ul {
position: absolute;
left: -999em;
width: 150px;
font-weight: normal;
margin: 0px;
padding: 0px;
}
#nav li li {
width: 150px;
}
#nav li ul a {
width: 150px;
w\idth: 126px;
padding: 0px 12px;
line-height: 22px;
text-align: left;
}
#nav li ul ul {
margin: 0px 0 0 150px;
}
#nav li:hover ul ul,#nav li.sfhover ul ul{
left: -999em;
}
#nav li:hover ul, #nav li li:hover ul,#nav li.sfhover ul, #nav li li.sfhover ul{
left: auto;
}
#nav li:hover ul,#nav li.sfhover ul{
left: 150px;
top: 0px;
}
#nav li:hover, #nav li.sfhover {
background: #F5E3C0;
}
* html #nav li {
float: left;
height: 1%;
}
* html #nav li a {
height: 1%;
}
-->
</style>
</head>
<body>
<p><a href="javascript:history.back()">Back</a></p>
<ul id="nav">
<li><a href="">Home</a></li>
<li><a href="/aboutme.html">About Me</a></li>
<li><a class="selected" href="/tutorials.html">Tutorials</a>
<ul>
<li><a href="#">Sub Menu 31</a></li>
<li><a class="selected" href="#">Sub Menu 32</a>
<ul>
<li><a href="#">Sub Menu 321</a></li>
<li><a href="#">Sub Menu 322</a></li>
<li><a href="#">Sub Menu 323</a></li>
<li><a href="#">Sub Menu 324</a></li>
</ul>
</li>
<li><a href="#">Sub Menu 33</a></li>
<li><a href="#">Sub Menu 34</a></li>
</ul>
</li>
<li><a class="selected" href="/gallery/gallery.html">Gallery</a>
<ul>
<li><a href="#">Sub Menu 41</a></li>
<li><a class="selected" href="#">Sub Menu 42</a>
<ul>
<li><a href="#">Sub Menu 421</a></li>
<li><a href="#">Sub Menu 422</a></li>
<li><a href="#">Sub Menu 423</a></li>
<li><a href="#">Sub Menu 424</a></li>
</ul>
</li>
<li><a href="#">Sub Menu 43</a></li>
<li><a href="#">Sub Menu 44</a></li>
</ul>
</li>
<li><a href="#">Contact Me</a></li>
</ul>
</body>
</html>

实例代码:
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>demo</title>
<style type="text/css">
<!--
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
}
#nav, #nav ul {
list-style: none;
background: #F9F9F9;
font-weight: bold;
padding: 0px;
margin: 0px;
border: solid 1px #CCCCCC;
border-bottom: 0px;
width: 150px;
text-align: left;
}
#nav ul ul{
border: solid 1px #CCCCCC;
border-bottom: 0px;
}
#nav a {
display: block;
width: 150px;
w\idth: 140px;
color: #333333;
text-decoration: none;
text-align: center;
border-bottom: solid 1px #CCCCCC;
text-align: left;
padding-left: 10px;
}
#nav a:hover{
color: #336666;
}
#nav a.selected{
background: url(http://bbs.blueidea.com/images/common/bb_expand.gif) no-repeat right 50%;
}
#nav li {
line-height: 22px;
position: relative;
}
#nav li ul {
position: absolute;
left: -999em;
width: 150px;
font-weight: normal;
margin: 0px;
padding: 0px;
}
#nav li li {
width: 150px;
}
#nav li ul a {
width: 150px;
w\idth: 126px;
padding: 0px 12px;
line-height: 22px;
text-align: left;
}
#nav li ul ul {
margin: 0px 0 0 150px;
}
#nav li:hover ul ul,#nav li.sfhover ul ul{
left: -999em;
}
#nav li:hover ul, #nav li li:hover ul,#nav li.sfhover ul, #nav li li.sfhover ul{
left: auto;
}
#nav li:hover ul,#nav li.sfhover ul{
left: 150px;
top: 0px;
}
#nav li:hover, #nav li.sfhover {
background: #F5E3C0;
}
* html #nav li {
float: left;
height: 1%;
}
* html #nav li a {
height: 1%;
}
-->
</style>
</head>
<body>
<p><a href="javascript:history.back()">Back</a></p>
<ul id="nav">
<li><a href="">Home</a></li>
<li><a href="/aboutme.html">About Me</a></li>
<li><a class="selected" href="/tutorials.html">Tutorials</a>
<ul>
<li><a href="#">Sub Menu 31</a></li>
<li><a class="selected" href="#">Sub Menu 32</a>
<ul>
<li><a href="#">Sub Menu 321</a></li>
<li><a href="#">Sub Menu 322</a></li>
<li><a href="#">Sub Menu 323</a></li>
<li><a href="#">Sub Menu 324</a></li>
</ul>
</li>
<li><a href="#">Sub Menu 33</a></li>
<li><a href="#">Sub Menu 34</a></li>
</ul>
</li>
<li><a class="selected" href="/gallery/gallery.html">Gallery</a>
<ul>
<li><a href="#">Sub Menu 41</a></li>
<li><a class="selected" href="#">Sub Menu 42</a>
<ul>
<li><a href="#">Sub Menu 421</a></li>
<li><a href="#">Sub Menu 422</a></li>
<li><a href="#">Sub Menu 423</a></li>
<li><a href="#">Sub Menu 424</a></li>
</ul>
</li>
<li><a href="#">Sub Menu 43</a></li>
<li><a href="#">Sub Menu 44</a></li>
</ul>
</li>
<li><a href="#">Contact Me</a></li>
</ul>
</body>
</html>
加载全部内容