JS+CSS 制作的超级简单的下拉菜单附图
人气:0
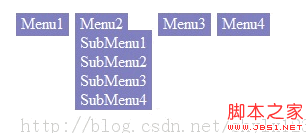
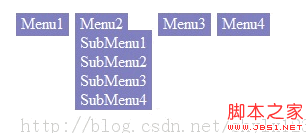
先看效果:

代码:
<html>
<head>
<title>Good Test</title>
<script>
function showSubMenu(SubMenu) {
document.getElementById(SubMenu).style.display = "inline";
}
function HideSubMenu(SubMenu) {
document.getElementById(SubMenu).style.display = "none";
}
</script>
<style>
.menu{
margin:1px 1px 1px 1px;
padding:3px 5px 3px 5px;
background-color:#8080C0;
color:white;
}
.submenu {
margin:1px 1px 1px 1px;
padding:3px 5px 3px 5px;
background-color:#8080C0;
color:white;
}
</style>
</head>
<body>
<div>
<table>
<tr>
<td style="vertical-align:top;">
<span class="menu" id="Menu1" onmousemove="showSubMenu('SubMenu1')" onmouseout="HideSubMenu('SubMenu1')" >Menu1</span>
<br />
<div id="SubMenu1" style="display:none" onmousemove="showSubMenu('SubMenu1')" onmouseout="HideSubMenu('SubMenu1')">
<span class="submenu">SubMenu1</span><br />
<span class="submenu">SubMenu2</span><br />
<span class="submenu">SubMenu3</span><br />
<span class="submenu">SubMenu4</span>
</div>
</td>
<td style="vertical-align:top;">
<span class="menu" id="Menu2" onmousemove="showSubMenu('SubMenu2')" onmouseout="HideSubMenu('SubMenu2')">Menu2</span>
<br />
<div id="SubMenu2" style="display:none" onmousemove="showSubMenu('SubMenu2')" onmouseout="HideSubMenu('SubMenu2')">
<span class="submenu">SubMenu1</span><br />
<span class="submenu">SubMenu2</span><br />
<span class="submenu">SubMenu3</span><br />
<span class="submenu">SubMenu4</span>
</div>
</td>
<td style="vertical-align:top;">
<span class="menu" id="Menu3" onmousemove="showSubMenu('SubMenu3')" onmouseout="HideSubMenu('SubMenu3')">Menu3</span>
<br />
<div id="SubMenu3" style="display:none" onmousemove="showSubMenu('SubMenu3')" onmouseout="HideSubMenu('SubMenu3')">
<span class="submenu">SubMenu1</span><br />
<span class="submenu">SubMenu2</span><br />
<span class="submenu">SubMenu3</span><br />
<span class="submenu">SubMenu4</span>
</div>
</td>
<td style="vertical-align:top;">
<span class="menu" id="Menu4" onmousemove="showSubMenu('SubMenu4')" onmouseout="HideSubMenu('SubMenu4')">Menu4</span>
<br />
<div id="SubMenu4" style="display:none" onmousemove="showSubMenu('SubMenu4')" onmouseout="HideSubMenu('SubMenu4')">
<span class="submenu">SubMenu1</span><br />
<span class="submenu">SubMenu2</span><br />
<span class="submenu">SubMenu3</span><br />
<span class="submenu">SubMenu4</span>
</div>
</td>
</tr>
</table>
</div>
</body>
</html>

代码:
复制代码 代码如下:
<html>
<head>
<title>Good Test</title>
<script>
function showSubMenu(SubMenu) {
document.getElementById(SubMenu).style.display = "inline";
}
function HideSubMenu(SubMenu) {
document.getElementById(SubMenu).style.display = "none";
}
</script>
<style>
.menu{
margin:1px 1px 1px 1px;
padding:3px 5px 3px 5px;
background-color:#8080C0;
color:white;
}
.submenu {
margin:1px 1px 1px 1px;
padding:3px 5px 3px 5px;
background-color:#8080C0;
color:white;
}
</style>
</head>
<body>
<div>
<table>
<tr>
<td style="vertical-align:top;">
<span class="menu" id="Menu1" onmousemove="showSubMenu('SubMenu1')" onmouseout="HideSubMenu('SubMenu1')" >Menu1</span>
<br />
<div id="SubMenu1" style="display:none" onmousemove="showSubMenu('SubMenu1')" onmouseout="HideSubMenu('SubMenu1')">
<span class="submenu">SubMenu1</span><br />
<span class="submenu">SubMenu2</span><br />
<span class="submenu">SubMenu3</span><br />
<span class="submenu">SubMenu4</span>
</div>
</td>
<td style="vertical-align:top;">
<span class="menu" id="Menu2" onmousemove="showSubMenu('SubMenu2')" onmouseout="HideSubMenu('SubMenu2')">Menu2</span>
<br />
<div id="SubMenu2" style="display:none" onmousemove="showSubMenu('SubMenu2')" onmouseout="HideSubMenu('SubMenu2')">
<span class="submenu">SubMenu1</span><br />
<span class="submenu">SubMenu2</span><br />
<span class="submenu">SubMenu3</span><br />
<span class="submenu">SubMenu4</span>
</div>
</td>
<td style="vertical-align:top;">
<span class="menu" id="Menu3" onmousemove="showSubMenu('SubMenu3')" onmouseout="HideSubMenu('SubMenu3')">Menu3</span>
<br />
<div id="SubMenu3" style="display:none" onmousemove="showSubMenu('SubMenu3')" onmouseout="HideSubMenu('SubMenu3')">
<span class="submenu">SubMenu1</span><br />
<span class="submenu">SubMenu2</span><br />
<span class="submenu">SubMenu3</span><br />
<span class="submenu">SubMenu4</span>
</div>
</td>
<td style="vertical-align:top;">
<span class="menu" id="Menu4" onmousemove="showSubMenu('SubMenu4')" onmouseout="HideSubMenu('SubMenu4')">Menu4</span>
<br />
<div id="SubMenu4" style="display:none" onmousemove="showSubMenu('SubMenu4')" onmouseout="HideSubMenu('SubMenu4')">
<span class="submenu">SubMenu1</span><br />
<span class="submenu">SubMenu2</span><br />
<span class="submenu">SubMenu3</span><br />
<span class="submenu">SubMenu4</span>
</div>
</td>
</tr>
</table>
</div>
</body>
</html>
加载全部内容