javascript:FF/Chrome与IE动态加载元素的区别说明
人气:0复制代码 代码如下:
<!doctype html>
<html>
<head>
<title>ff 与 ie 动态加载元素的区别</title>
<script type="text/javascript" src="jquery-1.4.4.min.js"></script>
<style type="text/css">
li{margin:0;padding:0;list-style:none}
</style>
<script type="text/javascript">
function add(){
var liTemplate = $("#template");
liTemplate.find("input[name='awbpre']").val("999");
liTemplate.find("input[name='awbno']").val("12312311");
$("#box").append("<li>" + liTemplate.html() + "</li>");
}
</script>
</head>
<body>
<ul id="box">
<li id="template" style="display:none">
awbpre:
<input type="text" value="#awbno#" name="awbpre"/>
awbno:
<input type="text" value="#awbno#" name="awbno"/>
</li>
</ul>
<input type="button" value="add" onclick="return add()"/>
</body>
</html>
代码本意为:点击Add按钮时,动态向页面添加二个输入框,同时给二个新加的输入框赋值。IE 6,7,8,9(兼容模式)下运行正常,见下面的截图:

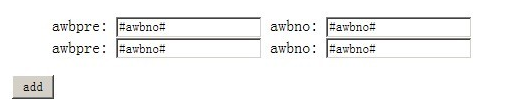
但是在FF,Chrome,IE9(非兼容模式)下,就不对了:

把add()方法改成
复制代码 代码如下:
<script type="text/javascript">
function add(){
var liTemplate = $("#template");
$("#box").append("<li>" + liTemplate.html() + "</li>")
var new_li = $("#box li:last");
new_li.find("input[name='awbpre']").val("999");
new_li.find("input[name='awbno']").val("12312311");
}
</script>
就对了,二者的区别在于:第一种是先做赋值处理,再添加到dom树中;第二种写法是先加到dom树中,再找出对应的处理赋值。我对于前端技术实属菜鸟,个人理解:第一种写法类似"按值传递",var liTemplate = $("#template");后,不管再对liTemplate里的元素做何处理,因为liTemplate尚未加入到dom树中,最终调用liTemplate.html()时,返回的html代码,还是最初处理前的html代码(有点按值传递,使用的是一个副本,不管怎么处理,不影响原值的意味);而第二种写法,先加入到dom树后,再从dom中查找到该元素时,这时相当于得到的对象的指针引用,对“指针”指向的对象做任何修改,都会直接影响对象本身(有点按"引用传递"的意味)
加载全部内容