js写出遮罩层登陆框和对联广告并自动跟随滚动条滚动
人气:0
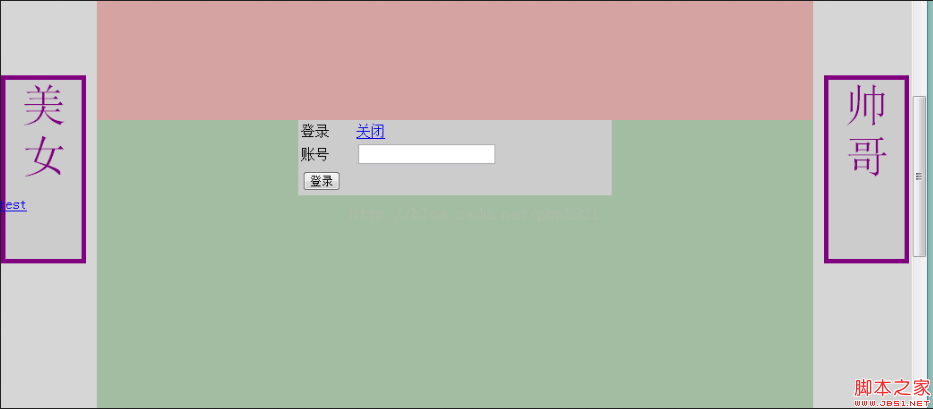
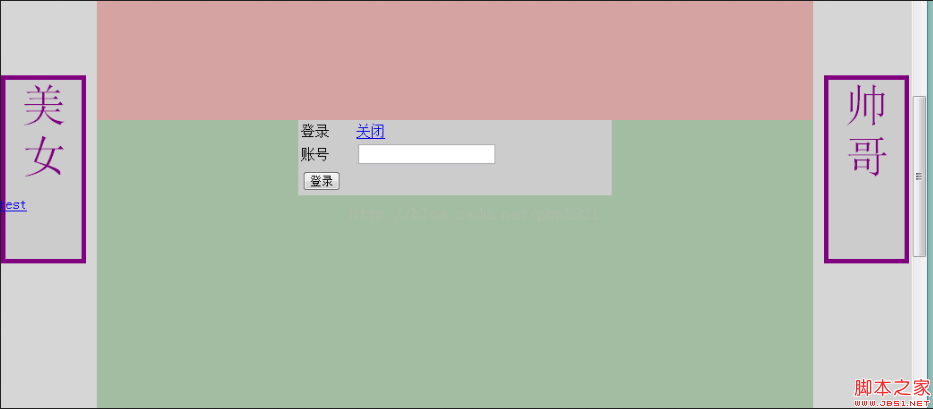
用JS写出遮罩层登陆框和对联广告并自动跟随滚动条滚动保持让用户一直可以看到
好了,天色已晚废话不多说,代码特别详细 有注释,请看代码。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>越狱的囚徒</title>
<style type="text/css">
#zhezhao{ /*遮罩层 先隐藏起来 后面我会通过JS修改display: 为block 让他显示出来*/
position:absolute;
z-index:1000;
background:#ccc;
width:100%;
height:100%;
opacity: 0.8;
filter:alpha(opacity=80);
display:none;
}
#denglu{ /*登陆层 先隐藏起来 后面我会通过JS修改display: 为block 让他显示出来*/
position:absolute;
z-index:2000;
width:100%;
height:200px;
margin:150px auto;
display:none;
}
#denglu table{ /*居中显示*/
margin:auto;
}
.content{
width:800px;
margin:0 auto;
}
#zuo{ /*这个是两边浮动的广告对联,一(左)一右*/
position:absolute;
left:3px;
top:100px;
border:5px solid purple;
background:#ccc;
color:purple;
font-size:50px;
text-align:center;
height:200px;
width:85px;
z-index:2000;
}
#you{ /*这个是两边浮动的广告对联,一左一(右)*/
position:absolute;
right:3px;
top:100px;
border:5px solid purple;
background:#ccc;
color:purple;
font-size:50px;
text-align:center;
height:200px;
width:85px;
z-index:2000;
}
</style>
<script type="text/javascript">
var h=0;
function fun1(){ //这里让登陆框 和 广告框 随着滚动条也自动滚动 保持一直可以让用户看到
h=document.body.clientHeight;
document.getElementById('zhezhao').style.height=h+"px";
window.onscroll=function(){
//改变登录框的位置
//获取滚动条离开上方的距离
var t=document.body.scrollTop+document.documentElement.scrollTop;//兼容谷歌和火狐浏览器
//把这个值,交给denglu这div的margin-top
document.getElementById('denglu').style.marginTop=150+t+"px";
document.getElementById('zuo').style.top=100+t+"px";
document.getElementById('you').style.top=100+t+"px";
}
}
function show(){ //激活他们
//遮罩层
document.getElementById('zhezhao').style.display='block';
//登录层
document.getElementById('denglu').style.display='block';
}
function hide(){ //隐藏他们
//遮罩层
document.getElementById('zhezhao').style.display='none';
//登录层
document.getElementById('denglu').style.display='none';
}
</script>
</head>
<body style="margin:0;" onload="fun1();">
<div id="zuo">美<br/>女</div>
<div id="you">帅<br/>哥</div>
<div id="zhezhao"></div>
<div id="denglu">
<div>
<table bgcolor="#ccc" width="350">
<tr>
<td>登录</td><td><a href="javascript:hide();">关闭</a></td>
</tr>
<tr>
<td>账号</td>
<td><input type="text"/></td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="登录"/></td>
</tr>
</table>
<a id="a-1" href="javascript:void();">test</a>
</div>
</div>
<a href="javascript:show();">登录</a>
<div class="content" style="background:red;">
<br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
</div>
<div class="content" style="background:green;">
<br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
</div>
<div class="content" style="background:blue;">
<br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
</div>
<br/>
<br/>
</body>
</html>
可以自己试一试 多完善下,这个还是比较好玩的。

好了,天色已晚废话不多说,代码特别详细 有注释,请看代码。
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>越狱的囚徒</title>
<style type="text/css">
#zhezhao{ /*遮罩层 先隐藏起来 后面我会通过JS修改display: 为block 让他显示出来*/
position:absolute;
z-index:1000;
background:#ccc;
width:100%;
height:100%;
opacity: 0.8;
filter:alpha(opacity=80);
display:none;
}
#denglu{ /*登陆层 先隐藏起来 后面我会通过JS修改display: 为block 让他显示出来*/
position:absolute;
z-index:2000;
width:100%;
height:200px;
margin:150px auto;
display:none;
}
#denglu table{ /*居中显示*/
margin:auto;
}
.content{
width:800px;
margin:0 auto;
}
#zuo{ /*这个是两边浮动的广告对联,一(左)一右*/
position:absolute;
left:3px;
top:100px;
border:5px solid purple;
background:#ccc;
color:purple;
font-size:50px;
text-align:center;
height:200px;
width:85px;
z-index:2000;
}
#you{ /*这个是两边浮动的广告对联,一左一(右)*/
position:absolute;
right:3px;
top:100px;
border:5px solid purple;
background:#ccc;
color:purple;
font-size:50px;
text-align:center;
height:200px;
width:85px;
z-index:2000;
}
</style>
<script type="text/javascript">
var h=0;
function fun1(){ //这里让登陆框 和 广告框 随着滚动条也自动滚动 保持一直可以让用户看到
h=document.body.clientHeight;
document.getElementById('zhezhao').style.height=h+"px";
window.onscroll=function(){
//改变登录框的位置
//获取滚动条离开上方的距离
var t=document.body.scrollTop+document.documentElement.scrollTop;//兼容谷歌和火狐浏览器
//把这个值,交给denglu这div的margin-top
document.getElementById('denglu').style.marginTop=150+t+"px";
document.getElementById('zuo').style.top=100+t+"px";
document.getElementById('you').style.top=100+t+"px";
}
}
function show(){ //激活他们
//遮罩层
document.getElementById('zhezhao').style.display='block';
//登录层
document.getElementById('denglu').style.display='block';
}
function hide(){ //隐藏他们
//遮罩层
document.getElementById('zhezhao').style.display='none';
//登录层
document.getElementById('denglu').style.display='none';
}
</script>
</head>
<body style="margin:0;" onload="fun1();">
<div id="zuo">美<br/>女</div>
<div id="you">帅<br/>哥</div>
<div id="zhezhao"></div>
<div id="denglu">
<div>
<table bgcolor="#ccc" width="350">
<tr>
<td>登录</td><td><a href="javascript:hide();">关闭</a></td>
</tr>
<tr>
<td>账号</td>
<td><input type="text"/></td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="登录"/></td>
</tr>
</table>
<a id="a-1" href="javascript:void();">test</a>
</div>
</div>
<a href="javascript:show();">登录</a>
<div class="content" style="background:red;">
<br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
</div>
<div class="content" style="background:green;">
<br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
</div>
<div class="content" style="background:blue;">
<br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
</div>
<br/>
<br/>
</body>
</html>
可以自己试一试 多完善下,这个还是比较好玩的。

加载全部内容