CSS3,HTML5和jQuery搜索框集锦
人气:2添加搜素框或网站搜索功能是为了方便用户能够轻松、快捷地找到自己需要的信息。因此,在网站中添加一个搜索框已经成为网页设计的主流元素之一。添加一个搜索框到网站会使得用户界面更加友好,也能帮助用户轻松愉快地浏览。
输入搜索框带有边框和类似脉冲的阴影跳动。
这是一个使用纯CSS构建扩展建议搜索框的简单教程。
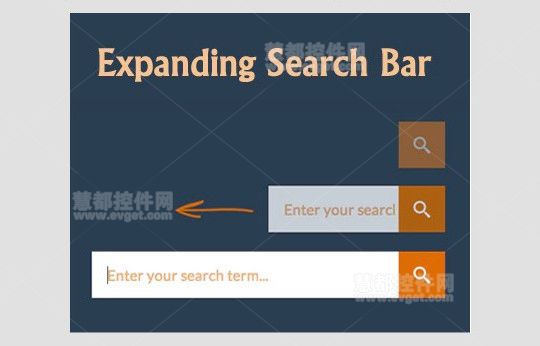
扩大搜索框是一个点击或输入东西时会变宽的一个简单搜索框。
我们将利用CSS转换扩展了的搜索栏。搜索栏最初在视图中隐藏的,当点击搜索标签时它能顺利地扩展到视图。
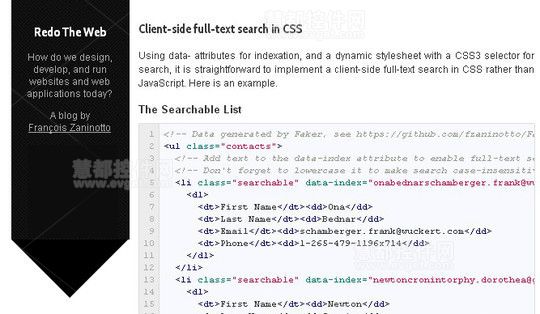
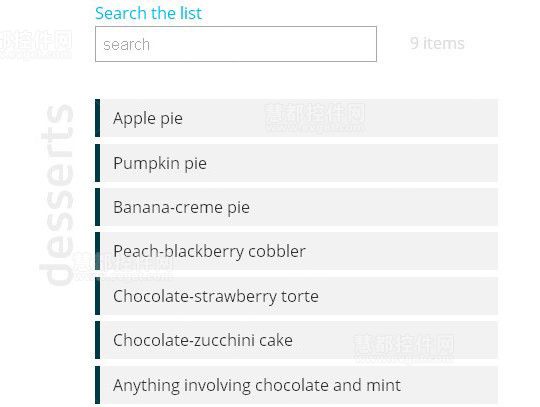
使用指数化数据属性、动态样式和CSS3选择器的搜索功能,可以直接实现在CSS的全文检索,而不是JavaScript客户端。
在本教程中,我们将创建一个平面式的导航和Square UI的搜索下拉菜单。
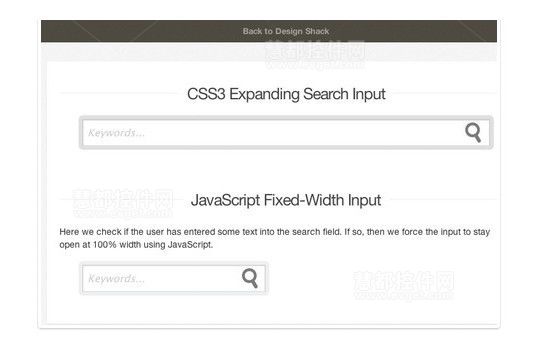
在本教程中我们使用两种不同的方法来构建一个扩大搜索字段。
这是一个奇特的搜索框,非常有意思!
一种提示选择搜索,像商店类别的搜索框。
一个灵活的搜索输入和内部固定宽度的提交按钮来固定边界的宽度。
加载全部内容