分享33个jQuery与CSS3实现的绚丽鼠标悬停效果
人气:0Animated Opening Type(教程)
漂亮的文字翻开效果,很有意思。
Direction-Aware Hover Effect With Css3 And Jquery(教程)
鼠标跟随悬停效果教程,话说以前看到这个很流行呢。
Css3 Hover Effects With Websymbols Tutorial(教程)
Magnifying Glass For Image Zoom Using Jquery And CSS3
通过Jquery 和 CSS3.实现放大镜效果。
Social Media Icons With CSS3 Hover Effects
通过CSS3实现3D旋转的社会化媒体图标。
Image Highlighting And Preview With Jquery(教程)
图像放大效果,适合文章用。
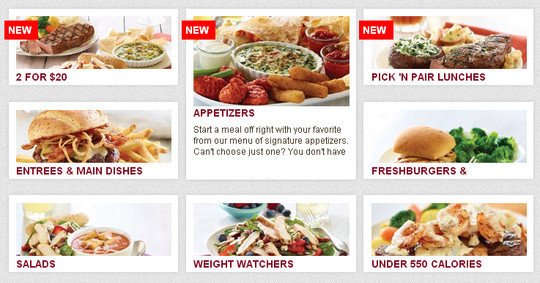
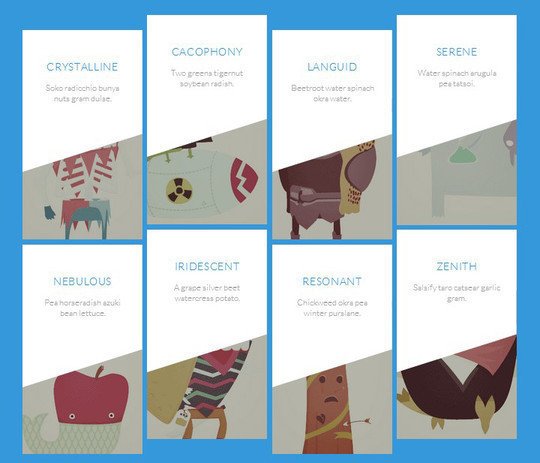
CSS3 HOver Effects style Restaurant Menus(教程)
使用CSS3实现的hover效果,鼠标结过列表图像时会显示简介。
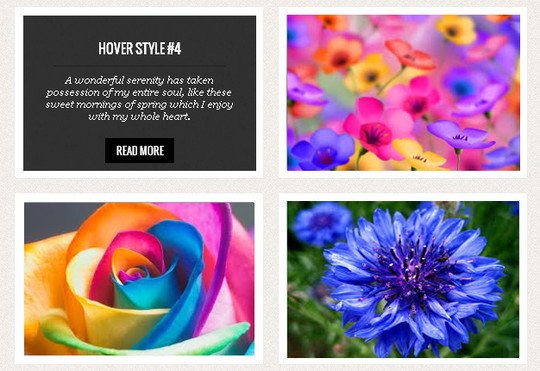
Original Hover Effects with CSS3(教程)
超过10种鼠标悬停图像动画效果,酷、弦!
Simple Icon Hover Effects(教程)
简单的鼠标悬停效果
Shape Hover Effect With Svg(教程)
配合SVG实现的悬停动效。
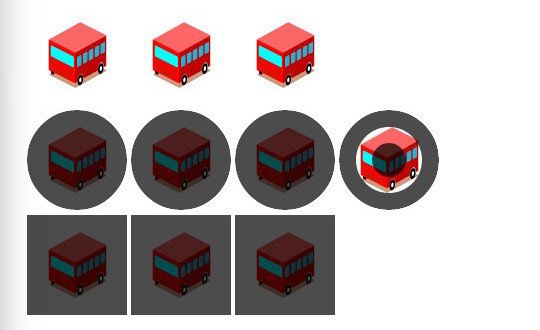
3D Hover Effect for Thumbnails and Images
一个3D感的hover特效,连阴影也实现了。
Simple yet Amazing CSS3 Aorder Transition Effects
CSS3 边框过度效果。
Make a Simple Navigation With Hover Transitions
简单的导航菜单。
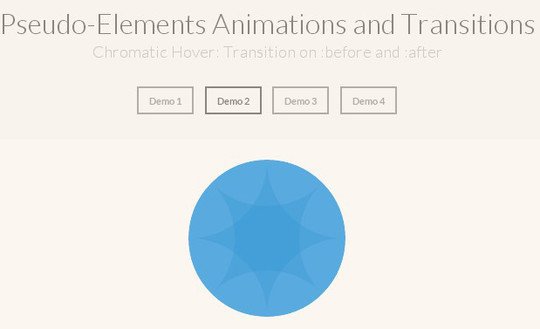
Examples of Pseudo-Elements Animtions And Transitions(教程)
看似很复杂的动效,但效果很弦。
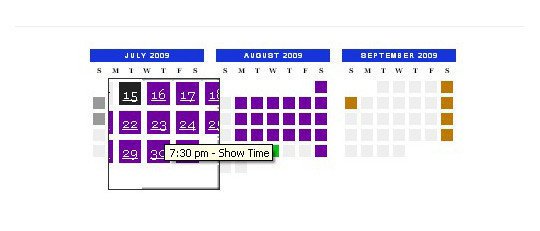
Jquery Mouseover Effect Using Parallax Style Tutorial(教程)
这个教程可以实现带视差感的特效。
Css3 Hover Effect Tutorial With Image Circle(教程)
圆形鼠标hover特效。
Make a Swinging Hover Effect With CSS3 Animations(教程)
CSS3实现按钮旋转教程。
AnythingZoomer jQuery Plugin
加载全部内容