jQuery入门介绍之基础知识
人气:0JavaScript 库作用及对比
为了简化JavaScript 的开发, 一些 JavsScript 库诞生了. JavaScript 库封装了很多预定义的对象和实用函数。能帮助使用者建立有高难度交互的Web2.0 特性的富客户端页面, 并且兼容各大浏览器
当前流行的JavaScript 库有:

jQuery 简介
jQuery 是继 Prototype 之后又一个优秀的 JavaScript 库
jQuery 理念: 写得少, 做得多. 优势如下:
轻量级
强大的选择器
出色的 DOM 操作的封装
可靠的事件处理机制
完善的 Ajax
出色的浏览器兼容性
链式操作方式
……
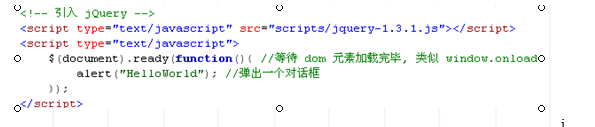
jQuery: HelloWorld

jQuery 对象
jQuery 对象就是通过 jQuery ($()) 包装 DOM 对象后产生的对象
jQuery 对象是 jQuery 独有的. 如果一个对象是 jQuery对象, 那么它就可以使用 jQuery 里的方法: $(“#persontab”).html();
jQuery 对象无法使用 DOM 对象的任何方法, 同样 DOM 对象也不能使用 jQuery 里的任何方法
约定:如果获取的是jQuery 对象, 那么要在变量前面加上 $.
var $variable = jQuery 对象
var variable = DOM 对象
DOM 对象转成 jQuery 对象
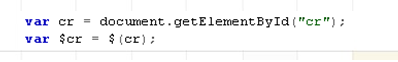
对于一个 DOM 对象, 只需要用 $() 把 DOM 对象包装起来(jQuery 对象就是通过 jQuery 包装 DOM 对象后产生的对象), 就可以获得一个 jQuery 对象.

转换后就可以使用 jQuery 中的方法了
jQuery 对象转成 DOM 对象
jQuery 对象不能使用 DOM 中的方法, 但如果 jQuery 没有封装想要的方法, 不得不使用 DOM 对象的时候, 有如下两种处理方法:
(1) jQuery 对象是一个数组对象, 可以通过 [index] 的方法得到对应的 DOM对象.
(2) 使用 jQuery 中的 get(index) 方法得到相应的 DOM 对象
jQuery 选择器
选择器是 jQuery 的根基, 在 jQuery 中, 对事件处理, 遍历 DOM 和 Ajax 操作都依赖于选择器
jQuery 选择器的优点:
简洁的写法
完善的事件处理机制
基本选择器
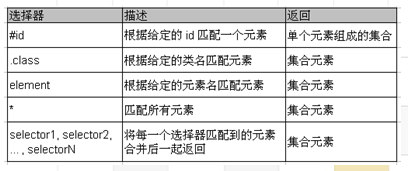
基本选择器是 jQuery 中最常用的选择器, 也是最简单的选择器, 它通过元素 id, class 和标签名来查找 DOM 元素(在网页中 id 只能使用一次, class 允许重复使用).

基本选择器示例
改变 id 为 one 的元素的背景色为 # bbffaa
改变 class 为 mini 的所有元素的背景色为 # bbffaa
改变元素名为<div> 的所有元素的背景色为 #bbffaa
改变所有元素的背景色为 #bbffaa
改变所有的<span>元素和 id 为 two 的元素的背景色为 # bbffaa
层次选择器
如果想通过 DOM 元素之间的层次关系来获取特定元素, 例如后代元素, 子元素, 相邻元素, 兄弟元素等, 则需要使用层次选择器.

注意: (“prev ~ div”) 选择器只能选择“# prev ” 元素后面的同辈元素; 而 jQuery 中的方法 siblings() 与前后位置无关, 只要是同辈节点就可以选取
层次选择器示例
改变<body> 内所有<div> 的背景色为 # bbffaa
改变<body> 内子 <div>的背景色为 # bbffaa
改变 id 为 one 的下一个 <div> 的背景色为 # bbffaa
改变 id 为 two 的元素后面的所有兄弟<div>的元素的背景色为 # bbffaa
改变 id 为 two 的元素所有 <div> 兄弟元素的背景色为 # bbffaa
加载全部内容