kindeditor编辑器点中图片滚动条往上顶的bug
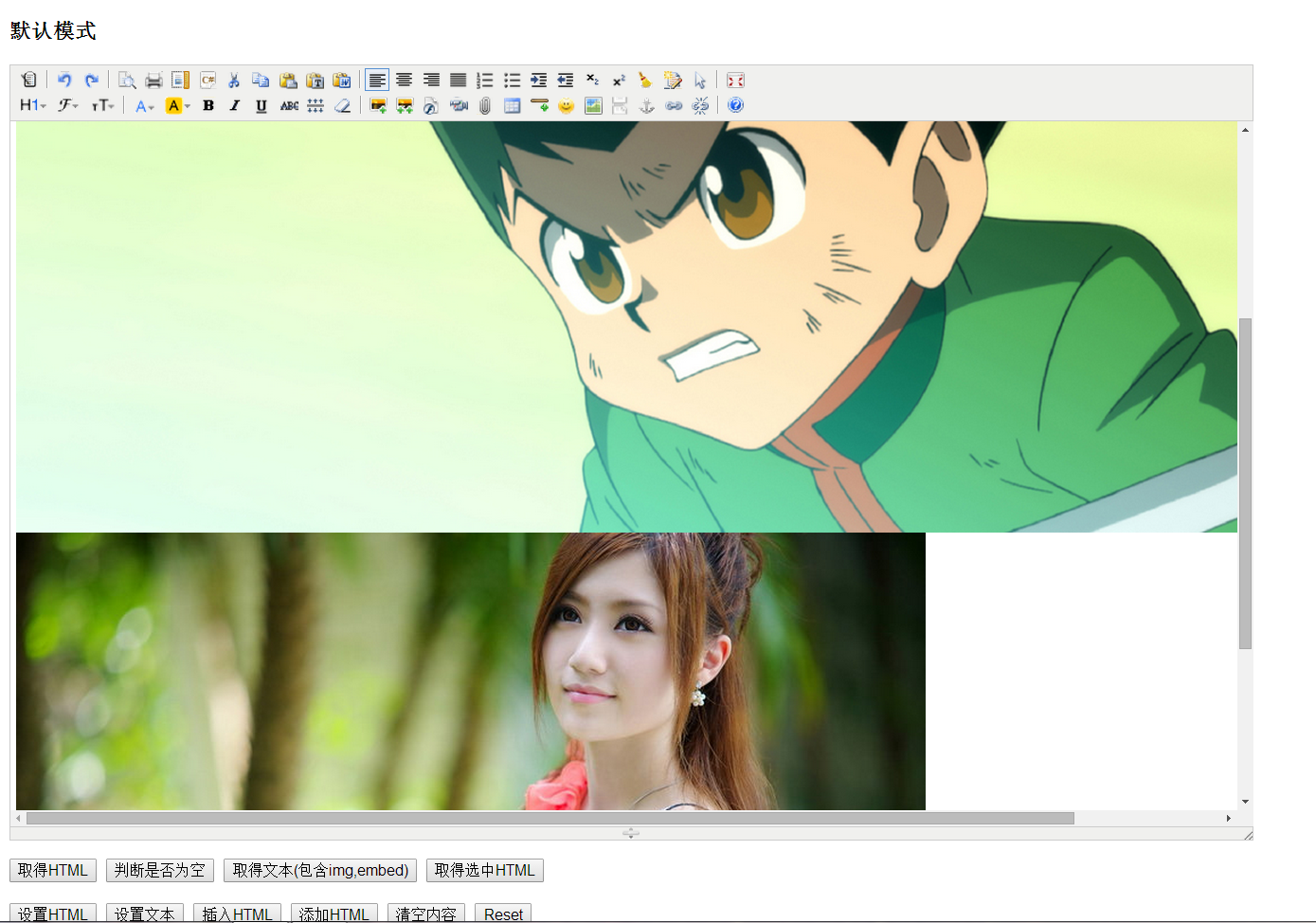
人气:0比如现在我插入两张图片,

无论我点击哪张图片,里边的滚动条都会往上顶。
本来以为往上会有解决方法,一查结果没有;然后想着去官网查查,然而什么都没有,想到官网提交这个bug,结果没地方提交。
怎么解决,如果单是解决这个bug,去研究源码,我觉的是吃力不讨好的。
然后我就直接从 click、mousedown 这两个事件找起,找它们获得高度的地方,然后 感觉是的话就console.log下,看是不是。然后就找到了。
在这个函数里
pos : function() {
var self = this, node = self[0], x = 0, y = 0;
if (node) {
if (node.getBoundingClientRect) {
var box = node.getBoundingClientRect(),
pos = _getScrollPos(self.doc);
x = box.left + pos.x;
y = box.top + pos.y;
} else {
while (node) {
x += node.offsetLeft;
y += node.offsetTop;
node = node.offsetParent;
}
}
}
return {x : _round(x), y : _round(y)};
},
主要就是 那个box.top这里,不知道为什么,其他调用的时候都没问题,就是点击图片的时候它就变成负数,估计它是获得img的距离document的高度,而不是当前鼠标点击的地方距离document的高度,或者其他。
所以我就在得到y之前去判断box.top是否>0,然后将其等于0。然而并没有效果。即:box.top= box.top<0 ? 0 : box.top;
不行我就直接在y=box.top + pos.y 这改, y = (parseInt(box.top) < 0 ? 0 : box.top) +pos.y;
这个bug解决了,但不知道哪里会出现问题。所以 改的时候 请多测测。反正 我是没找到有问题的地方,有的话,记得提醒哦。谢谢。
以上所述就是本文的全部内容了,希望能给有相同需求的小伙伴们一些帮助。
加载全部内容