浅谈javascript获取元素transform参数
人气:0之前写页面的时候有试过想用js获取某些元素的translate的数值什么的,但是translate又是transform的子样式(勉强说说),理所当然就是先获取transform样式,再读里面的值。
body{-webkit-transform: translateX(20px);}
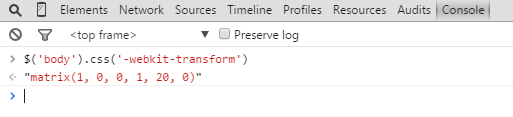
但当我尝试这样做的时候,奇迹出现了:

当时我的内心几乎是崩溃的,我只想安安静静的获取translate的值而已啊,谁知给我弹出这货,虽然上高数课的时候也有讲到所有变化(二维、三维)效果都可以浓缩在一个矩阵里面的,但如果要逆向解析矩阵得到我想要的值就不是这么简单了。
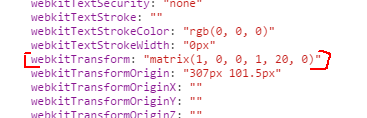
一次偶然的机会,我再次想用js获取translate的值,这次的结果出乎意料:

看到这一幕,简直是泪如雨下,虽然不能直接就得到我要的值,但是拿正则匹配一下就可以了。
你是不是以为是jq做了手脚?其实不然,我比对了一下,发现两次body样式的写法是不一样的:
第一次:
第二次:
没错,第一次是通过css设置,第二次是通过body的style属性设置的,按照我的理解,css和style属性虽然都可以对页面元素进行渲染,但是两者的地位是不一样的。(以下含推测成分)
当页面加载时,css和style对渲染树产生了作用,都会影响元素的变现,不同的地方在于style是元素的属性,用户设置了什么就应该保存什么,就想一个烙印深深烙在了特定元素上,所以当body通过style设置‘-webkit-transform'时,我们可以通过document.body.style.webkitTransform 原样获取设置的值。也许你会有疑问,那直接获取css设置的值不就好了嘛。但我觉得这是做不到的(除去解析css文件的方法),因为css文件被加载完,形成渲染树后它的任务就完成了,css和style所产生的最终对元素进行渲染的规则都可以通过window.getComputedStyle(element) 找到。通过这个方法我们可以看到,transform最终产生的渲染规则是以矩阵maxrix(x,x,x,x,x)的形式保存的(也许是方便计算机的运算),

这就解释了为什么$('body').css('-webkit-transform') 这货会返回矩阵了,而且也看出了$().css()方法是从浏览器最终渲染规则中返回结果的(就是window.getComputedStyle(element)),所以它是读取不了你的css设置参数的,而且当你用$().css()给元素设置样式时,其实它是通过设置元素style属性(内联)设置的,试试你就知道了。虽然这个$().css()有‘css'字样,但是它和‘css文件'没有半毛钱关系,或许这就能证明上面我说的:‘不能直接获取css设置的值'吧。
总结:
1.css和style共同作用渲染树,且style设置的值会原样保存为元素的style属性的子属性,最终渲染规则可以通过window.getComputedStyle(element) 找到
2.jq$().css()方法获取的是最终渲染规则,设置的是style属性(内联样式)
建议:
1.当我们需要实时获取并修改元素transform各参数的时候(例如用translate实现各种滑动效果),应该把transform设置成元素的内联属性(通过style设置),这样方便读取
2.矩阵虽吓人,但若不想成为平凡的页面仔,还是需要搞懂
以上所述就是本文的全部内容了,希望大家能够喜欢。
加载全部内容