jquery实现选中单选按钮下拉伸缩效果
皮蛋 人气:0本文实例讲述了jquery实现选中单选按钮下拉伸缩效果的方法。分享给大家供大家参考。具体如下:
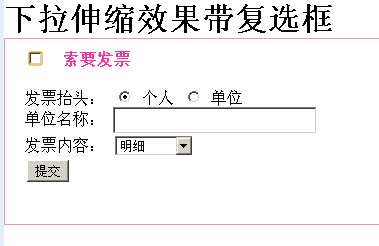
这是一个使用jQuery插件实现的伸缩效果,在网页上,单击单选按钮,也就是Radio元素后,所属的对应内容向下拉出,伸展开来,平时是不显示的,可用在发票打印快递单查询等场合。
运行效果如下图所示:


具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>下拉伸缩效果</title>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<style type="text/css">
body,ul,li,h1,h2,h3{margin:0px; padding:0;}
li{list-style:none;}
.m-collapsed, .m-expanded{margin-bottom: 20px;}
.m-collapsed div{display: none;}
.m-collapsed h3{background-color: #F1F1F1; color: #FF3399; cursor: pointer; font-size: 16px; height: 30px; line-height: 30px; padding-left: 20px;}
.m-collapsed h3 span{color: #333333; font-size: 14px; font-weight: normal; padding-left: 20px;}
.m-expanded{border: 1px solid #F691C3; padding: 10px 20px 20px;}
.m-expanded h3{color: #FF3399; cursor: pointer; font-size: 16px; margin-bottom: 20px;}
.m-expanded h3 span{display: none;}
</style>
<script type="text/javascript">
$(document).ready(function(){
var $tree_li = $("ul.tree li > h3")
$tree_li.click(function(){
var index = $tree_li.index(this);
var $div = $("ul.tree li h3").eq(index).next("div");
if($div.is(":visible")){
$(this).parent().attr("class","m-collapsed");
$div.hide();
$(this).find("input[type='checkbox']").removeAttr("checked","checked");
}else{
$(this).parent().attr("class","m-expanded");
$div.show();
$(this).find("input[type='checkbox']").attr("checked","checked");
}
return false;
})
})
</script>
</head>
<body>
<h1>下拉伸缩效果带复选框</h1>
<div >
<ul class="tree">
<li class="m-collapsed">
<h3><input name="" type="checkbox" value="" /> 索要发票</h3>
<div class="mt20">
<div style="height:116px" class="pop-red-content noborder">
<div class="mt5 receipt-option"> <span>发票抬头:</span> <span>
<input type="radio" checked="checked" value="P" name="radio-title" id="title-p">
<label class="ml5" for="title-p">个人</label>
</span> <span class="ml20">
<input type="radio" value="C" name="radio-title" id="title-g">
<label class="ml5" for="title-g">单位</label>
</span> </div>
<div class="mt10 gname clearfix">
<div id="div1">
<label class="fl" for="g-name">单位名称:</label>
<input type="text" maxlength="50" name="g-name" id="g-name" style="width:200px; height:21px; line-height:21px;">
<span class="ml5 lower "></span> </div>
</div>
<div class="mt10 receipt-option clearfix">
<label class="fl" for="receipt-cata">发票内容:</label>
<select id="drpInvoiceType" name="drpInvoiceType">
<option value="">明细</option>
<option value="FS">服装服饰</option>
<option value="BG">办公用品</option>
</select>
</div>
<div class="ml60 mt10">
<input type="submit" value="提交">
</div>
</div>
</div>
</li>
</ul>
</div>
</body>
</html>
希望本文所述对大家的jquery程序设计有所帮助。
加载全部内容