avalon js实现仿微博拖动图片排序
TheViper_ 人气:0下文针对仿微博图片随意拖动,调整图片的顺序,讲解的很详细,文章肯定还有欠缺的地方,欢迎提出批评改正。废话不多说了,看具体内容吧。
点击此处进入源码下载
什么是拖动图片排序?
就像微博这种,上传后允许用户通过拖动图片,调整几张图片的顺序。

可以看到微博在这里把每张图片固定了尺寸,稍微严谨点的话,就需要像上一篇文章那样,外面是响应式的等高等宽的若干div容器,里面则是等比例缩放的响应式图片。
下面说下要求。
1.当然首先图片要可以拖动。
2.图片移出其原本的位置,拖动到目标位置并且未松开鼠标完成拖动前,需要在目标位置设置占位符,让用户预览拖动完成后的效果。
3.响应式。尺寸改变后,仍然可以完成上面要求。
4.尽可能兼容更多的浏览器。实际上,写上一篇文章就是为这篇做铺垫的,所以这里也是兼容到ie7.
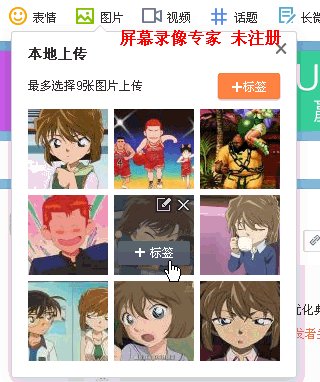
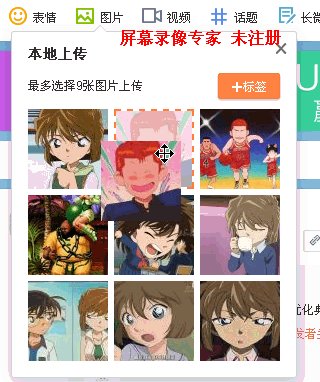
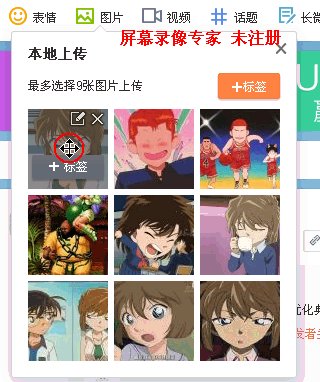
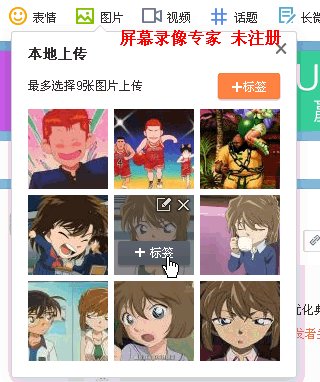
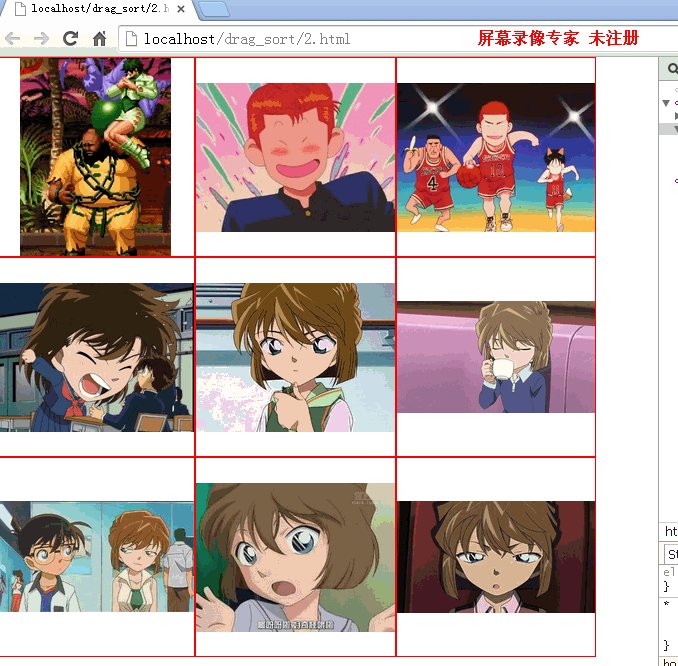
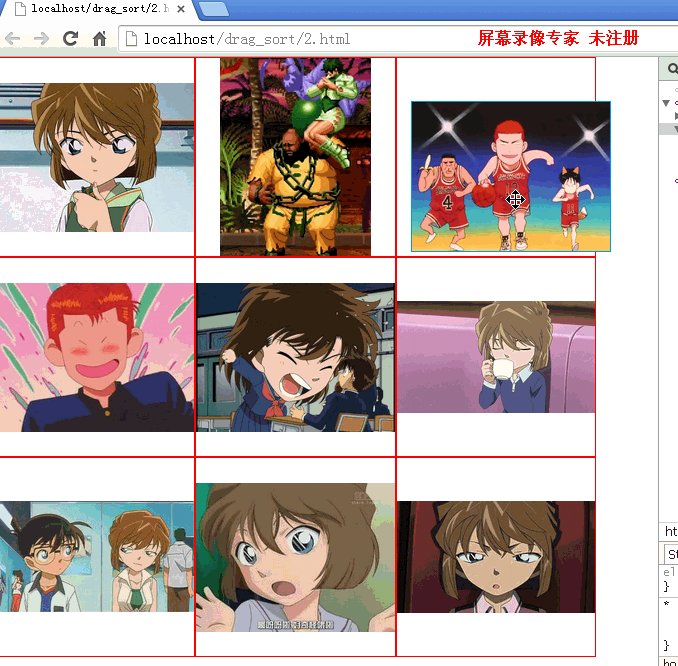
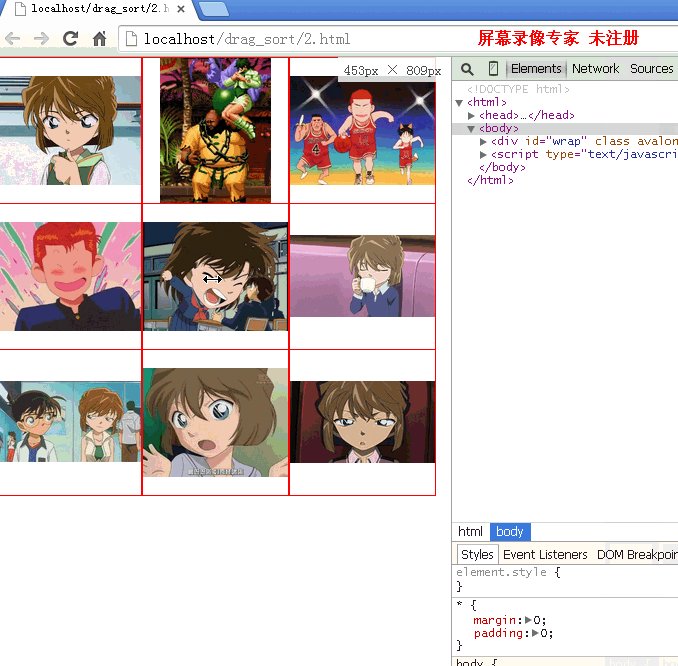
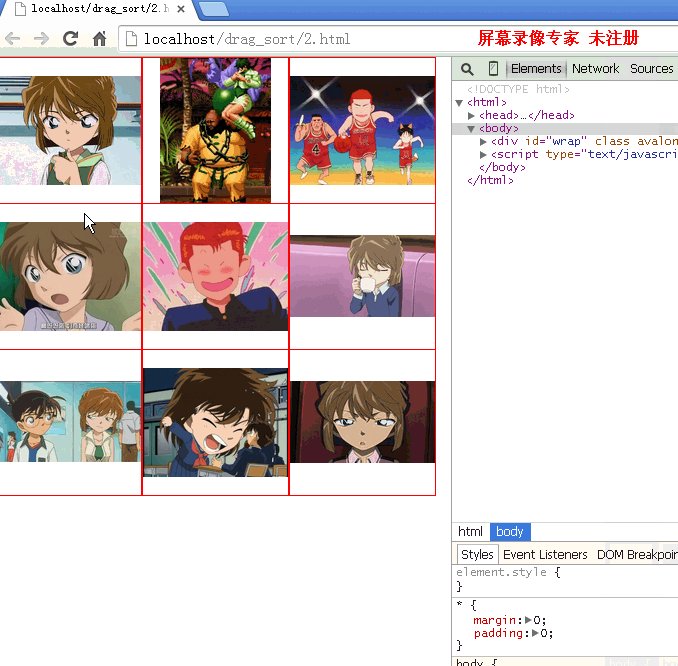
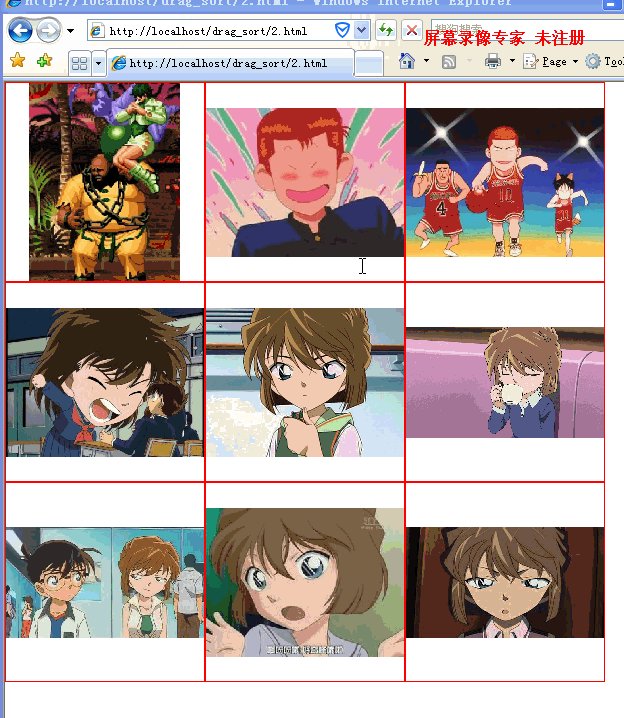
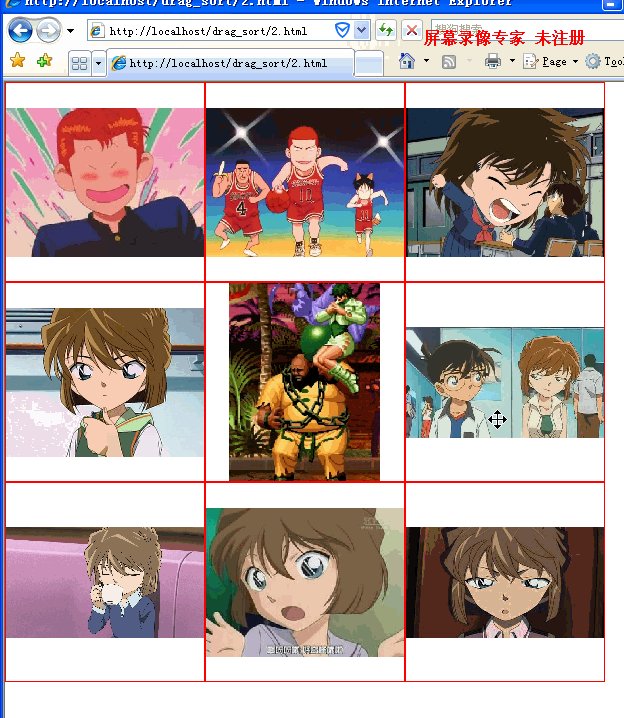
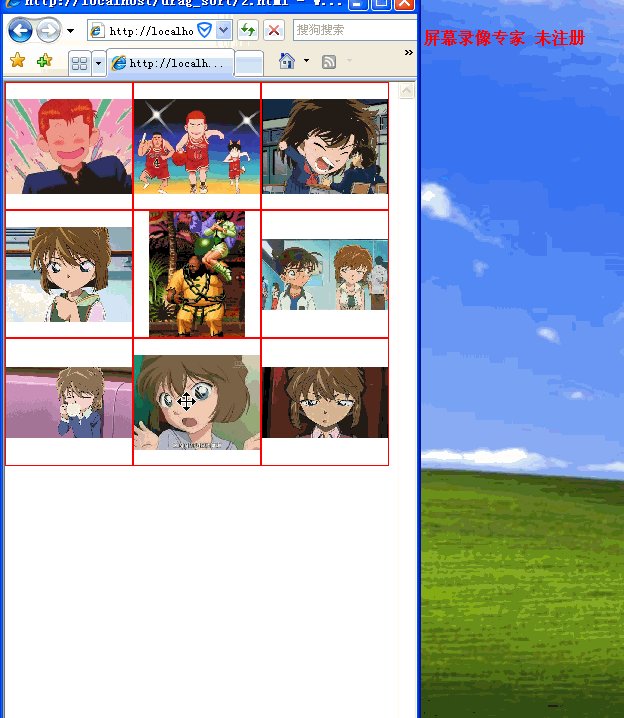
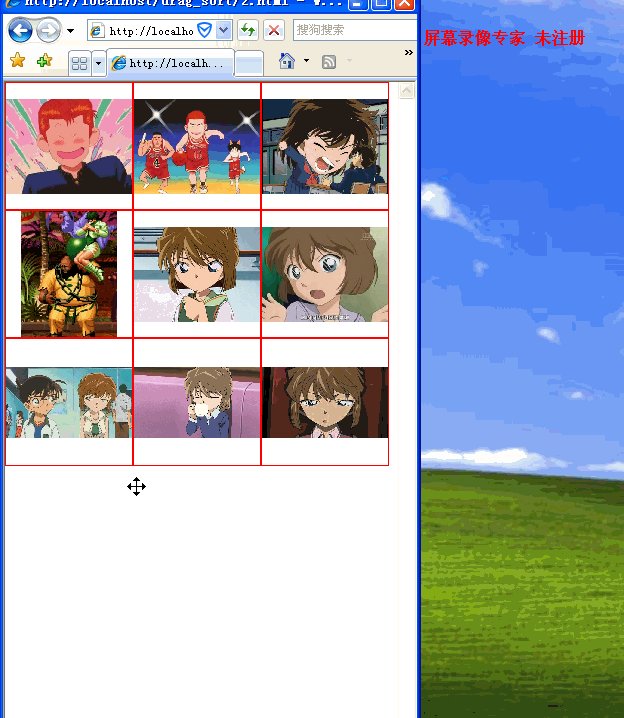
最终效果
chrome

ie8

ie7

首先是拖动。
这里用的代理,即在原本的布局中多了个div,实际拖动的对象就是这个div.具体的,
<div id='wrap' ms-controller='drag_sort' class='ms-controller'>
<ul ms-mousemove='drag_move($event)'>
<li ms-repeat='photo_list'>
<div ms-mousedown='start_drag($event,$index,el)'>
<div class="dummy"></div>
<p ms-attr-id='wrap_img{{$index}}'><img ms-attr-src="el.src"><i></i></p>
</div>
</li>
</ul>
<div id='drag_proxy'></div>
</div>
对每个单元格绑定mousedown,触发start_drag时,把单元格里的img放到代理<div id='drag_proxy'></div>里面,同时获取图片的大小,记下当前鼠标点击的位置,并以点击位置为代理div矩形(图片)的中心点,显示代理,隐藏点击的图片。

start_drag:function(e,i,el){
var img=$('wrap_img'+i).firstChild,target_img_width=img.clientWidth,target_img_height=img.clientHeight;
drag_sort.cell_size=$('wrap_img0').clientWidth;
var xx=e.clientX-target_img_width/2,yy=e.clientY-target_img_height/2,offset=avalon($(drag_sort.container)).offset(),target=e.target.parentNode.parentNode.parentNode;
$('drag_proxy').style.top=yy+avalon(window).scrollTop()-offset.top+'px';
$('drag_proxy').style.left=xx-offset.left+'px';
$('drag_proxy').style.width=target_img_width+'px';
$('drag_proxy').style.height=target_img_height+'px';
if(target&&target.nodeName=='LI'){
ori_src=el;
// $('drag_proxy').innerHTML=target.querySelector('p').innerHTML;
$('drag_proxy').innerHTML=$('wrap_img'+i).innerHTML;
$('drag_proxy').style.display='block';
drag_sort.target_index=i;
drag_flag=true;
}
if(isIE)
target.setCapture();
avalon.bind(document,'mouseup',function(){
up(target);
});
e.stopPropagation();
e.preventDefault();
}
注意几点:
1.drag_sort.cell_size记录当前单元格的尺寸,这里宽高比是1:1,因为布局是响应式,所以需要记录。后面可以看到这个怎么用。
2.事件的target需要判断是不是img标签触发的,因为有可能点击位置是单元格与图片间的空白区域。
3.ori_src用来保存当前单元格的图片,因为后面mousemove的时候会删除图片原本位置的单元格。
4.drag_sort.target_index记录当前单元格的index,后面会比较这个index和代理移动到的单元格的index.
5.drag_flag表示是否可以mousemove了。
6.对于ie,必须target.setCapture();,否则

可以看到拖动的时候会执行浏览器的默认行为。
7.event.preventDefault();也必须加上,否则也会出现浏览器的默认行为,比如firefox拖动图片时,会打开新标签页,显示图片。
然后是mousemove,这里绑定在ul标签上。像mousemove,mouseup事件通常都绑定在若干需要触发元素的公共父元素上,这样就减少了事件绑定的对象了。
具体的
drag_move:function(e){
if(drag_flag){
var xx=e.clientX,yy=e.clientY,offset=avalon($(drag_sort.container)).offset();
var x=xx-offset.left,y=avalon(window).scrollTop()+yy-offset.top;
var x_index=Math.floor(xhttps://img.qb5200.com/download-x/drag_sort.cell_size),y_index=Math.floor(yhttps://img.qb5200.com/download-x/drag_sort.cell_size),move_to=3*y_index+x_index;
$('drag_proxy').style.top=y-drag_sort.cell_size/2+'px';
$('drag_proxy').style.left=x-drag_sort.cell_size/2+'px';
if(move_to!=drag_sort.target_index){
drag_sort.photo_list.removeAt(drag_sort.target_index);
drag_sort.photo_list.splice(move_to,0,{src:'1.jpg'});
drag_sort.target_index=move_to;
}
}
e.stopPropagation();
}
几点说明
1.drag_flag保证必须先触发mousedown后,才可以触发mousemove.
2.drag_sort.container是整个布局的根元素,这里是<div id='wrap'></div>.
#wrap{
position: relative;
max-width: 620px;
font-size: 0;
}
#drag_proxy{
position: absolute;
border:1px solid #009be3;
z-index: 100;
display: none;
}
后面计算的时候要把根元素的left,top减掉。
3.计算时avalon(window).scrollTop()浏览器的竖直滚动条也要考虑。
4.每个单元格的尺寸始终是一样的,所以直接光标移动到的位置除以行数,列数,取整,得到目标单元格的index.
5.move_to!=drag_sort.target_index当前光标移到的单元格不是图片原本所在的单元格,删除图片原本位置的单元格,在目标单元格插入占位的单元格,这时拖动的图片还没放进目标单元格,最后更新初始单元格的index.
最后是mouseup
function up(target){
if(isIE)
target.releaseCapture();
var target_index=drag_sort.target_index;
if(ori_src&&target_index!=-1){
drag_sort.photo_list.splice(target_index,1);
drag_sort.photo_list.splice(target_index,0,ori_src);
}
drag_holder=null;
drag_flag=false;
drag_sort.target_index=-1;
$('drag_proxy').style.display='none';
avalon.unbind(document,'mouseup');
}
判断ori_src&&target_index!=-1目的在于排除在非绑定对象上mouseup这种无效操作。因为是在document上绑定mouseup,就要排除类似于随便在空白处点击这种情况。这时不能对单元格删除,插入。
然后是把各变量设为初始值。
图片效果:

HTML代码:
<div id='post_img' ms-controller='post_img'>
<ul id='post_img_inner' ms-mousemove='onmousemove'>
<li ms-repeat-el="post_img_list" class='inline-block' ms-mousedown='onmousedown($event,$index,el)' ms-attr-id='post_img_item{{$index}}'>
<img ms-src='el' class='uploaded_img'></li>
</ul>
</div>
JS代码:
var drag_holder=null,index=-1,ori_src=null,drag_flag=false;//拖动的代理,原图片,原图片的src
var post_img = avalon.define('post_img', function(vm) {
vm.post_img_list=[];//保存所有图片的src
vm.onmousedown=function(e,i,el){
$('drag_proxy').style.display='block';
var target=e.target.parentNode;
var xx = e.clientX;
var yy = e.clientY;
$('drag_proxy').style.top=yy+'px';
$('drag_proxy').style.left=xx+'px';
if(target&&target.nodeName=='LI'){
ori_src=el;
index=target.getAttribute('id').substring(13);
$('drag_proxy').innerHTML=target.innerHTML;
post_img.post_img_list.splice(i, 1, 'about:blank');
}
drag_flag=true;
};
vm.onmousemove=function(e){
if(drag_flag){//如果点下了图片
var xx = e.clientX;
var yy = e.clientY;
$('drag_proxy').style.top=yy+'px';
$('drag_proxy').style.left=xx+'px';
var x=xx-avalon($('post_img')).offset().left;
var y=yy-avalon($('post_img')).offset().top;
//例子没有考虑滚动条的情况
var x_index=Math.floor(x/100);//图片尺寸100*100
var y_index=Math.floor(y/100);
post_img.post_img_list.splice(index, 1);//删除当前图片的li
var target_index=3*y_index+x_index;//目标图片的位置(3*3)
if(post_img.post_img_list.indexOf('about:blank')!=target_index)
//如果图片数组中没有src=about:blank这个占位置的li
post_img.post_img_list.splice(target_index, 0, 'about:blank');
//添加src=about:blank
index=target_index;
//会触发很多次move,所以触发一次就改动一次
}
};
});
document.onmouseup=function(e){
drag_holder=null;
if(ori_src){
post_img.post_img_list.splice(index, 1);
//删除src=about:blank
post_img.post_img_list.splice(index, 0,ori_src);
//添加原图片
}
$('drag_proxy').style.display='none';
$('drag_proxy').innerHTML='';
drag_flag=false;
};
以上代码实现了avalon js仿微博拖动图片排序的功能,本文写的不好还请见谅。
加载全部内容