js游戏人物上下左右跑步效果代码分享
人气:0本文实例讲述了js游戏人物上下左右跑步效果。分享给大家供大家参考。具体如下:
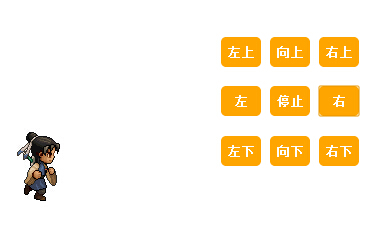
js游戏人物上下左右跑步效果是一款jquery ui制作的点击按钮网格布局头像图片动画切换特效。你操控着游戏人物,掌控一切是不是很有意思,感兴趣的小伙伴们可以学习一下
运行效果图:-------------------查看效果 下载源码-------------------

小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。
为大家分享的jQuery实现热气球动画背景登录框代码如下
<!DOCTYPE html>
<html>
<head>
<title>js游戏人物上下左右跑步效果 </title>
<meta charset="utf-8"/>
<style type="text/css">
table {
position: absolute;
top: 100px;
right: 100px;
width: 150px;
height: 150px;
}
input {
width: 40px;
height: 30px;
background: orange;
color: white;
font-weight: bold;
border: none;
border-radius: 5px;
}
img {
position: absolute;
top: 300px;
left: 500px;
}
</style>
</head>
<body>
<img id="im" src="imageshttps://img.qb5200.com/download-x/down-0.png" />
<table>
<tr>
<td><input id="leftUp" type="button" value="左上" /></td>
<td><input id="goUp" type="button" value="向上" /></td>
<td><input id="rightUp" type="button" value="右上" /></td>
</tr>
<tr>
<td><input id="goLeft" type="button" value="左" /></td>
<td><input id="stop" type="button" value="停止" /></td>
<td><input id="goRight" type="button" value="右" /></td>
</tr>
<tr>
<td><input id="leftDown" type="button" value="左下" /></td>
<td><input id="goDown" type="button" value="向下" /></td>
<td><input id="rightDown" type="button" value="右下" /></td>
</tr>
</table>
<script type="text/javascript">
var i = 0, clc = null, flage;
var images = document.getElementById('im');
var oGoUp = document.getElementById('goUp');
var oGoDown = document.getElementById('goDown');
var oGoLeft = document.getElementById('goLeft');
var oGoRight = document.getElementById('goRight');
var oLeftUp = document.getElementById('leftUp');
var oLeftDown = document.getElementById('leftDown');
var oRightUp = document.getElementById('rightUp');
var oRightDown = document.getElementById('rightDown');
var oStop = document.getElementById('stop');
images.style.top = '300px';
images.style.left = '500px';
//停止
oStop.onclick = function(){
switch(flage){
case 1: images.src = 'images/up-0.png';break;
case 2: images.src = 'imageshttps://img.qb5200.com/download-x/down-0.png';break;
case 3: images.src = 'images/left-0.png';break;
case 4: images.src = 'images/right-0.png';break;
case 5: images.src = 'images/rightUp-0.png';break;
case 6: images.src = 'images/rd-0.png';break;
case 7: images.src = 'images/ld-0.png';break;
case 8: images.src = 'images/lu-0.png';break;
}
clearInterval(clc);
}
//向上
oGoUp.onclick = function(){
i = 0;
clearInterval(clc);
clc = setInterval("goUp(i++);", 100);
}
function goUp(){
i = i % 4;
var name ="images/up-" + i + "." + "png";
images.src = name;
images.style.top = parseInt(images.style.top) - 10 + 'px';
flage = 1;
}
//向下
oGoDown.onclick = function(){
i = 0;
clearInterval(clc);
clc = setInterval("goDown(i++);", 100);
}
function goDown(){
i = i % 4;
var name ="imageshttps://img.qb5200.com/download-x/down-" + i + "." + "png";
images.src = name;
images.style.top = parseInt(images.style.top) + 10 + 'px';
flage = 2;
}
//向左
oGoLeft.onclick = function(){
i = 0;
clearInterval(clc);
clc = setInterval("goLeft(i++);", 100);
}
function goLeft(){
i = i % 4;
var name ="images/left-" + i + "." + "png";
images.src = name;
images.style.left = parseInt(images.style.left) - 10 + 'px';
flage = 3;
}
//向右
oGoRight.onclick = function(){
i = 0;
clearInterval(clc);
clc = setInterval("goRight(i++);", 100);
}
function goRight(){
i = i % 4;
var name ="images/right-" + i + "." + "png";
images.src = name;
images.style.left = parseInt(images.style.left) + 10 + 'px';
flage = 4;
}
//向右上
oRightUp.onclick = function(){
i = 0;
clearInterval(clc);
clc = setInterval("goRightUp(i++);", 100);
}
function goRightUp(){
i = i % 4;
var name ="images/rightUp-" + i + "." + "png";
images.src = name;
images.style.left = parseInt(images.style.left) + 10 + 'px';
images.style.top = parseInt(images.style.top) - 10 + 'px';
flage = 5;
}
//向右下
oRightDown.onclick = function(){
i = 0;
clearInterval(clc);
clc = setInterval("goRightDown(i++);", 100);
}
function goRightDown(){
i = i % 4;
var name ="images/rd-" + i + "." + "png";
images.src = name;
images.style.left = parseInt(images.style.left) + 10 + 'px';
images.style.top = parseInt(images.style.top) + 10 + 'px';
flage = 6;
}
//向左下
oLeftDown.onclick = function(){
i = 0;
clearInterval(clc);
clc = setInterval("goLeftDown(i++);", 100);
}
function goLeftDown(){
i = i % 4;
var name ="images/ld-" + i + "." + "png";
images.src = name;
images.style.left = parseInt(images.style.left) - 10 + 'px';
images.style.top = parseInt(images.style.top) + 10 + 'px';
flage = 7;
}
//向左上
oLeftUp.onclick = function(){
i = 0;
clearInterval(clc);
clc = setInterval("goLeftUp(i++);", 100);
}
function goLeftUp(){
i = i % 4;
var name ="images/lu-" + i + "." + "png";
images.src = name;
images.style.left = parseInt(images.style.left) - 10 + 'px';
images.style.top = parseInt(images.style.top) - 10 + 'px';
flage = 8;
}
</script>
<div style="text-align:center;clear:both">
</div>
</body>
</html>
以上就是为大家分享的js游戏人物上下左右跑步效果代码,希望大家可以喜欢。
加载全部内容