JS实现超简单的仿QQ折叠菜单效果
企鹅 人气:0本文实例讲述了JS实现超简单的仿QQ折叠菜单效果。分享给大家供大家参考。具体如下:
这是一款经过精简后的仿QQ折叠菜单代码,以前发过的,不过这个是经过几轮代码精简后的一个版本,而且在各浏览器下的表现也很不错,兼容性没出问题。
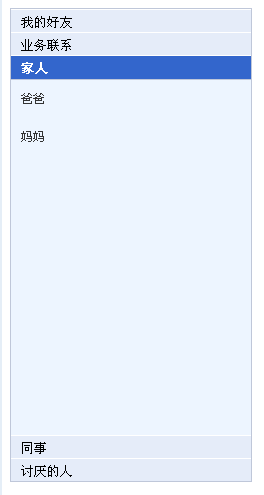
运行效果截图如下:

在线演示地址如下:
http:/https://img.qb5200.com/download-x/demo.jb51.net/js/2015/js-simple-f-qq-zd-style-menu-codes/
具体代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>SlideView 滑动展示效果</title>
</head>
<body>
<style type="text/css">
.sv3 dl, .sv3 dt, .sv3 dd{ padding:0; margin:0; }
.sv3 {
width:240px;
border:1px solid #BFC7D9;
}
.sv3 dl {
width:240px;
height:380px;
background:#EDF5FF;
overflow:hidden;
}
.sv3 dt {
padding:5px 10px;
height:13px;
font-size:13px;
color:#000;
background:#E5ECF9;
border-top:1px solid #fff;
border-bottom:1px solid #BFC7D9;
}
.sv3 dl.on dt {
background:#3366CC;
color:#FFF;
font-weight:bold;
}
.sv3 dd {
padding:10px;
color:#333;
font-size:12px;
line-height:1.5em;
}
.sv3 dd a:link,
.sv3 dd a:visited,
.sv3 dd a:hover,
.sv3 dd a:active { color:#333; display:block; text-align:right;}
</style>
<div id="idSlideView3" class="sv3">
<dl>
<dt>我的好友 <https://img.qb5200.com/download-x/dt>
<dd> 张三 <https://img.qb5200.com/download-x/dd>
<dd> 王五 <https://img.qb5200.com/download-x/dd>
<https://img.qb5200.com/download-x/dl>
<dl>
<dt> 业务联系 <https://img.qb5200.com/download-x/dt>
<dd> 李经理 <https://img.qb5200.com/download-x/dd>
<https://img.qb5200.com/download-x/dl>
<dl>
<dt> 家人 <https://img.qb5200.com/download-x/dt>
<dd> 爸爸 <https://img.qb5200.com/download-x/dd>
<dd> 妈妈 <https://img.qb5200.com/download-x/dd>
<https://img.qb5200.com/download-x/dl>
<dl>
<dt> 同事 <https://img.qb5200.com/download-x/dt>
<dd> 小赵<https://img.qb5200.com/download-x/dd>
<https://img.qb5200.com/download-x/dl>
<dl>
<dt> 讨厌的人 <https://img.qb5200.com/download-x/dt>
<dd> 梅朝风 <https://img.qb5200.com/download-x/dd>
<https://img.qb5200.com/download-x/dl>
</div>
<script>
function SlideView(e,a){
for(var i=0,o=document.getElementById(e).getElementsByTagName('DL'),d;d=o[i++];)(function(e,c,m,s,t,k,h){
(s=e.style).height=(h=23)+"px";
e.onmouseover=function (){ t=setTimeout(e.open,200); }
e.onmouseout=function (){ clearTimeout(t);}
e.open=function(){
if (a==e)return;
c(k); a&&a.close();
(a=e).className="on";
k=m(function(){ if(h>379)c(k); else s.height=(h=Math.min(h+30, 380))+"px"; }, 10);
}
e.close = function(){
c(k); e.className="";
k=m(function(){ if(h<24)c(k); else s.height = (h=Math.max(h-30, 23))+"px"; }, 10);
}
})(d,clearInterval,setInterval);
o[0].open();
}
new SlideView( "idSlideView3");
</script>
</body>
</html>
希望本文所述对大家的JavaScript程序设计有所帮助。
加载全部内容