AngularJS 实现按需异步加载实例代码
jimmyYY 人气:0AngularJS 通过路由支持多视图应用, 可以根据路由动态加载所需的视图, 在 AngularJS 的文档中有详细的介绍, 网上也有不少教程, 就不用介绍了!
随着视图的不断增加,js文件会越来越多,而 AngularJS 默认需要把全部的js都一次性加载,使用起来非常不便, 因此按需加载模块的需求会越来越强,不过,AngularJS 并没有实现按需加载。
习惯了 seajs 的异步加载方式,也想着 angular 也能同样使用异步加载,但是事实不随人愿。
angularjs 和 requirejs 一样,使用的是预先加载的方式组织模块(这和 seajs 的懒加载正好相反),当一个单页面应用的模块越来越多时,也就意味着需要预加载的模块也会越来越多,这也许也就说明了 angular 更适合用来开发轻应用。
正式开始
路由我使用了angular-ui-router,模块加载器是 requirejs
//路由
{
state : 'login',
templateUrl : 'login/login.html',
controller : 'loginCtrl',
resolve: {
realCtrl : function ($q) {
var def = $q.defer();
require(['/features/login/login.js'], function (loginCtrl) {
def.resolve(loginCtrl)
});
return def.promise;
}
}
},
// 获得$controllerProvider
app.config(function($controllerProvider) {
app.registerController = $controllerProvider.register;
// ...
})
// loginControler
app.registerController('loginCtrl', function ($scope) {
// do something
});
angular应用实现按需加载的方法
我们有个系统是用angular开发的,是一个单页面应用,随着系统的迭代,首屏代码已经过于庞大,所以对系统进行改造。
我们主要面临3个问题
1.是否需要模块加载框架?
2.异步加载回来的页面组件,如何注册?
3.在什么时机加载页面组件?
针对第一个问题,由于angular自身已经有一套模块化方案,再引入模块加载框架有点冗余,而且整体改造量比较大,所以不考虑。
因此只是实现了一个loadscript方法,用来加载组件。稍微需要注意的是加载多个文件时候的串并行,和避免页面重复切换时的重复加载。
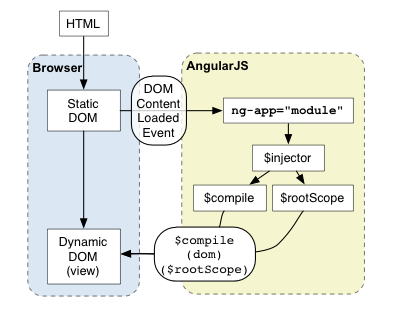
第二个问题比较蛋疼,angular有“启动”的说法,“启动”发生在domcontentloaded之后,会把所有注入到主模块中的依赖编译一遍。

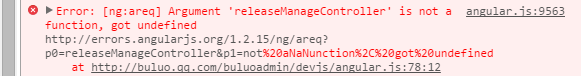
启动之后再想使用controller、deractive等api,会直接报错

目前来看,解决这个问题,只有一个方法,就是利用主模块的provider主动注册controller,但是由于provider不能直接使用,所以我们把它存在主模块下面。

通过存下来的方法,可以用来注册异步加载回来的页面组件。缺点就是这样子所有子页面都挂在主模块下了。
针对第三个问题,由于运营平台是单页面应用,最好的加载时机应该是路由监听到哈希变化时,但是由于我们的路由是写死的静态配置,一开始没找到什么好的办法。
后来发现了这样一个api

大概是说,在$routeChangeSuccess之前,我们还可以做些东西,把加载时机放在这里最适合不过啦
具体实现大概是这样子

至此,这个方案已经通了,剩下什么工作?
1.整理代码,使代码更通用化,我们以后开发新页面,只需要在路由配置里这样写就可以啦

2.把现有页面都改造一下,由于之前没有按需加载,不同页面之间的service耦合严重,今后我们开发新页面,就要注意不同页面之间共用的service最好放在component下面
3.改构建,给路由里的js引用换成cdn路径。
加载全部内容