javascript bom是什么及bom和dom的区别
人气:0什么是BOM
BOM是browser object model的缩写,简称浏览器对象模型
BOM提供了独立于内容而与浏览器窗口进行交互的对象
由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window
BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性
BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C
BOM最初是Netscape浏览器标准的一部分
在BOM章节中你将学到什么
BOM教程中,同学们将学到与浏览器窗口交互的一些对象,例如可以移动,调整浏览器大小的window对象,可以用于导航的location对象与history对象,可以获取浏览器,操作系统与用户屏幕信息的navigator与screen对象,可以使用document作为访问HTML文档的入口,管理框架的frames对象等
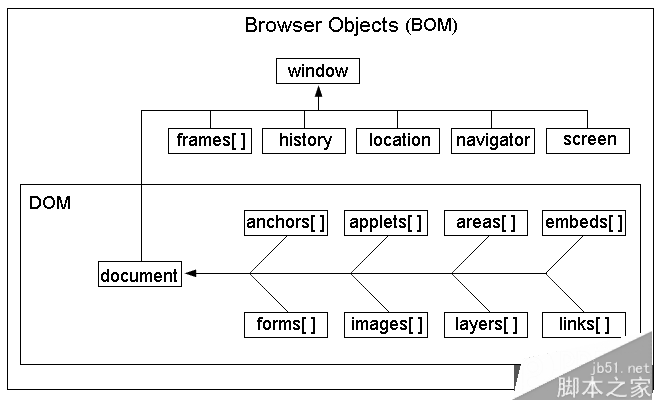
BOM结构图

window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为window的子对象
由于window是顶层对象,因此调用它的子对象时可以不显示的指明window对象,例如下面两行代码是一样的:
示例
document.write("www.dreamdu.com");
window.document.write(www.dreamdu.com);
javascript中的BOM和DOM什么区别?
这是浏览器运行时中的两个不同的概念。
BOM 浏览器对象模型
提供了独立于内容而与浏览器窗口进行交互的对象。描述了与浏览器进行交互的方法和接口,可以对浏览器窗口进行访问和操作,譬如可以弹出新的窗口,改变状态栏中的文本,对Cookie的支持,IE还扩展了BOM,加入了ActiveXObject类,可以通过js脚本实例化ActiveX对象等等)
DOM 文档对象模型
DOM是针对XML的基于树的API。描述了处理网页内容的方法和接口,是HTML和XML的API,DOM把整个页面规划成由节点层级构成的文档。
DOM本身是与语言无关的API,它并不与Java,JavaScript或其他语言绑定。
特定语言的DOM
针对XHTML和HTML的DOM。这个DOM定义了一个HTMLDocument和HTMLElement做为这种实现的基础。
加载全部内容